如何用jQuery在点击按钮时使用hide()方法
jQuery有很多方便的方法来轻松完成工作。在这篇文章中,我们将讨论其中一个方法,即hide()方法。我们可以在我们的网页上使用这个方法来达到各种目的,并得到一个有效的结果。
第一步将是创建一个HTML文件,并通过CDN链接jQuery库文件。
jQuery CDN链接:
<script src=”https://code.jquery.com/jquery-3.6.0.min.js” integrity=”sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=” crossorigin=”anonymous”></script>
jQuery hide()方法:该方法用于隐藏网络元素。
实例1:创建一个HTML文件,并在其中添加以下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<button id="btn">Hide</button>
<p><b>GeeksforGeeks</b></p>
<!-- Using hide() method to hide <p/> element. -->
<script>
(document).ready(function () {
("#btn").click(function () {
$("p").hide();
});
});
</script>
</body>
</html>
输出:

隐藏p元素
例子2:我们可以使用hide()方法来隐藏一个图像。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<img
id="image"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210805112556/gfgImage.png"
alt=""/>
<button id="btn"
style="padding-left: 10px;
margin-left: 30px">
Hide
</button>
<!-- Using hide() method to hide an image.-->
<script>
(document).ready(function () {
("#btn").click(function () {
$("#image").hide();
});
});
</script>
</body>
</html>
输出:

Hide Image
<!DOCTYPE html>
<html lang="en">
<head>
<!-- jQuery CDN link. -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<div id="shape"
style="height:100px; width:100px;
background-color:green;
border-radius:00%;margin:10px;">
</div>
<button id="btn" style="margin:10px;">Hide Shape</button>
<!-- Using hide() method to hide a shape. -->
<script>
(document).ready(function () {
("#btn").click(function () {
$("#shape").hide();
});
});
</script>
</body>
</html>
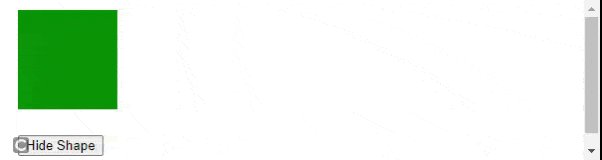
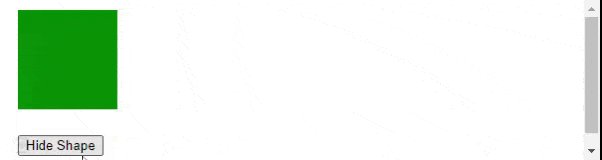
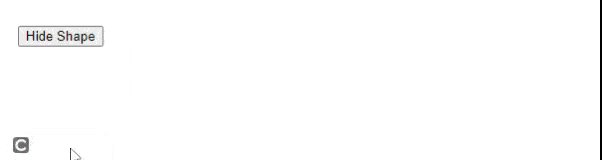
输出:

Hide shape
 极客教程
极客教程