jQuery attr()方法
jQuery中的attr()方法是用来设置或返回所选元素的属性和值。
语法:
- 要返回一个属性的值。
$(selector).attr(attribute)
- 要设置属性和值。
$(selector).attr(attribute, value)
- 使用一个函数来设置属性和值。
$(selector).attr(attribute, function(index, currentvalue))
- 要设置多个属性和值。
$(selector).attr({attribute:value, attribute:value, ...})
参数
- attribute。该参数用于指定属性的名称
- value。它用于指定属性的值
- function(index, currentvalue)。它用于指定一个函数,返回要设置的属性值
- index:在此参数的帮助下收到的元素的索引位置。
- currentvalue。它用于接收选定元素的当前属性值。
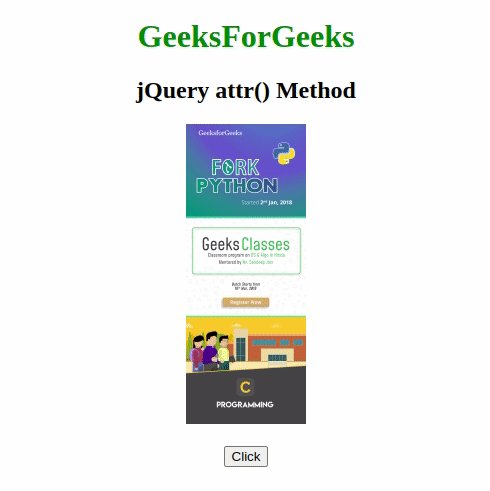
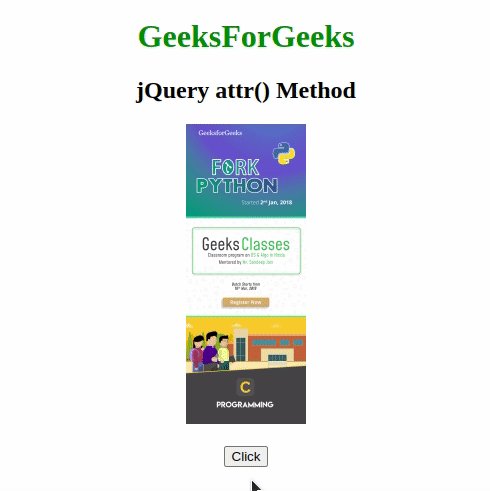
例子1:在这个例子中,当按钮被点击时,图像将展开。
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;"></h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132-120x300.png"
alt="" width="120" height="300"
class="alignnone size-medium wp-image-915678" />
<br><br>
<button>Click</button>
<script>
(document).ready(function () {
("button").click(function () {
$("img").attr("width", "300");
});
});
</script>
</center>
</body>
</html>
输出:

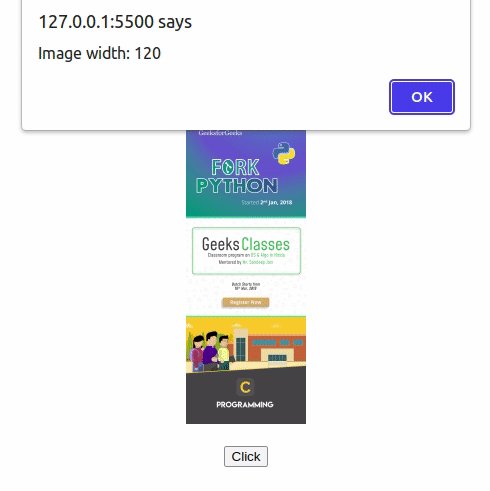
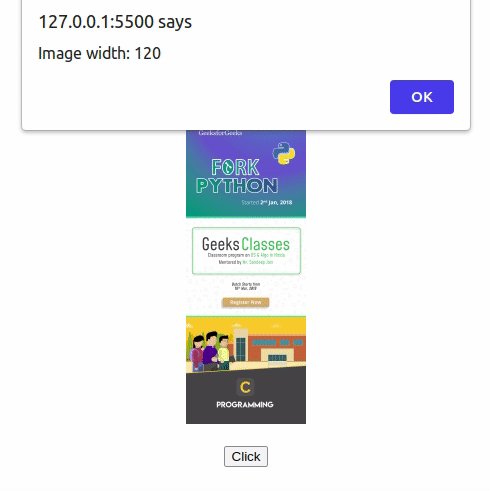
例子2:在这个例子中,当按钮被点击时,弹出的窗口将显示图片的宽度。
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;"></h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132-120x300.png"
alt="" width="120" height="300"
class="alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
(document).ready(function () {
("button").click(function () {
alert("Image width: " +
$("img").attr("width"));
});
});
</script>
</center>
</body>
</html>
输出:

例子3:在这个例子中,当按钮被点击时,图像将变得很薄。
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;">
</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132.png"
alt="" width="120" height="300"
class="alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
(document).ready(function () {
("button").click(function () {
$("img").attr("width", function (n, v) {
return v - 50;
});
});
});
</script>
</center>
</body>
</html>
输出:

例子4:在这个例子中,当按钮被点击时,图像将被缩小。
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;"></h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132.png"
alt="" width="120" height="300"
class="alignnone size-medium wp-image-915678" />
<br><br>
<button>Click</button>
<script>
(document).ready(function () {
("button").click(function () {
$("img").attr({
width: "150",
height: "100"
});
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程