解释jQuery中animate()方法的用途
那么jQuery中的animate()方法就可以用来为我们的网页创建一个交互式的用户界面。我们使用animate()方法来执行一组CSS属性的自定义动画。
animate()方法将不能对字符串值进行动画处理,例如,我们不能像常规jQuery那样对 “背景色 “之类的属性进行动画。我们将只能对单一的数字值进行动画处理。例如,height, weight, margin, padding等等。
在这篇文章中,我们将看到我们可以实际使用animate()方法的各种场景。
语法:
.animate( <css properties>, duration, easing, callback)
- CSS属性:高度、重量、边距、填充等(具有单一数值的属性)。
- duration。它将是一个字符串或数字,将决定动画将运行多长时间。
- callback。它是一个可以在动画完成后被调用的函数。
我们将看到一些用.animate方法创建并在我们的项目中使用的例子。
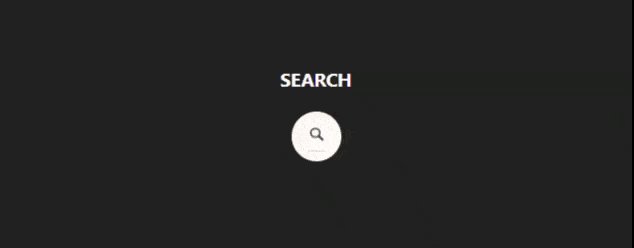
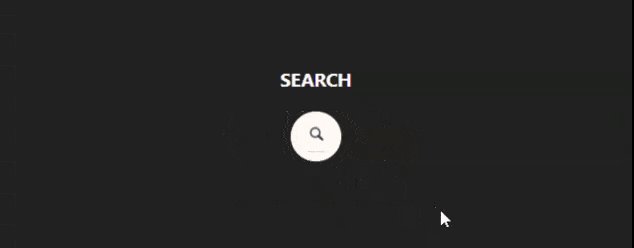
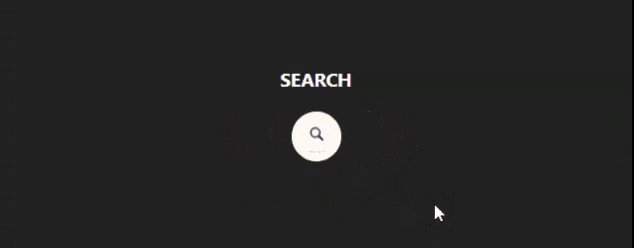
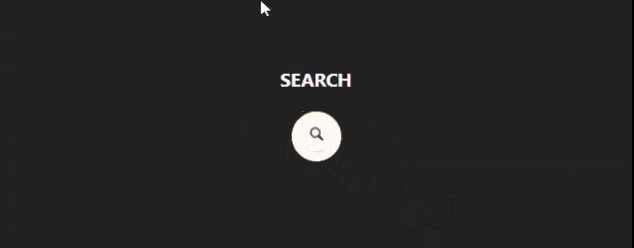
例子1:下面的例子在悬停时为搜索栏制作动画。我们将创建一个正常大小的搜索栏,但当我们把鼠标悬停时,搜索栏的宽度将被扩展。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background-color: rgb(34, 34, 34);
}
#Container {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: white;
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell,
"Open Sans", "Helvetica Neue", sans-serif;
}
#t1 {
margin: 20px;
padding-left: 10px;
font-size: 20px;
text-align: center;
width: 50px;
height: 50px;
border: none;
background-color: floralwhite;
background-image: url(
"https://media.geeksforgeeks.org/wp-content/uploads/20210816221058/searchIcon.png");
background-size: 30px 30px;
background-repeat: no-repeat;
background-position: 50%;
border-radius: 50%;
outline: none;
}
</style>
</head>
<body>
<div id="Container">
<h3>SEARCH</h3>
<input type="text" id="t1" />
</div>
<script>
(document).ready(function() {
("#t1").mouseover(function() {
("#t1").animate({
width: "200px",
borderRadius: "50px",
backgroundSize: "0px",
});
});
("#t1").mouseout(function() {
$("#t1").animate({
width: "50px",
borderRadius: "50px",
backgroundSize: "30px",
});
});
});
</script>
</body>
</html>
输出:

例子2:下面的代码演示了使用不透明度值对加载屏幕进行动画。在这个例子中,我们将创建一个加载文本,该文本将随着不透明度的变化而变化,以获得它仍在加载的感觉。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background-color: rgb(34, 34, 34);
}
#Container {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: white;
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell,
"Open Sans", "Helvetica Neue", sans-serif;
}
.loading {
height: 50px;
width: 200px;
background-color: rgb(0, 0, 0);
color: green;
font-size: 20px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 8px;
}
</style>
</head>
<body>
<div id="Container">
<div class="loading">
Loading...
</div>
</div>
<script>
(document).ready(function() {
var div =(".loading");
div.animate({
opacity: '0.5'
}, "slow");
div.animate({
opacity: '0.9'
}, "slow");
div.animate({
opacity: '0.5'
}, "slow");
div.animate({
opacity: '0.9'
}, "slow");
div.animate({
opacity: '0.5'
}, "slow");
div.animate({
opacity: '0.9'
}, "slow");
});
</script>
</body>
</html>
输出:

 极客教程
极客教程