如何在jQuery中验证位置
在这篇文章中,我们将发现如何使用jQuery position()方法来验证位置。jQuery中的.position()方法返回第一个匹配元素相对于其父元素的位置。
语法:
$(selector).position()
返回 value:
- 返回一个包含属性top和left的对象。
例子:让我们举个例子来理解jQuery的.position()方法。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h2 id="heading" style="color:green;">
GeeksforGeeks
</h2>
<p>
jQuery | .position() method
</p>
<button id="button">
click here to get position of heading
</button>
<script>
// Selecting h2 tag and using .position() method
// to find its position relative to offset parent.
(document).ready(function(){
("button").click(function(){
var x = ("h2").position();
( "p" ).last().text ("Top position is : " +
x.top + " Left position is : " + x.left);
});
});
</script>
</body>
</html>
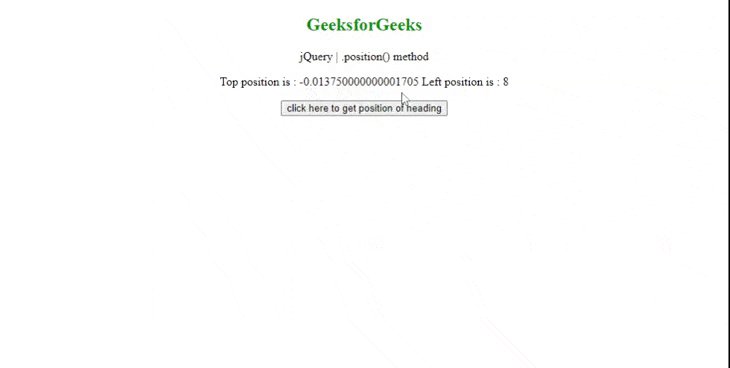
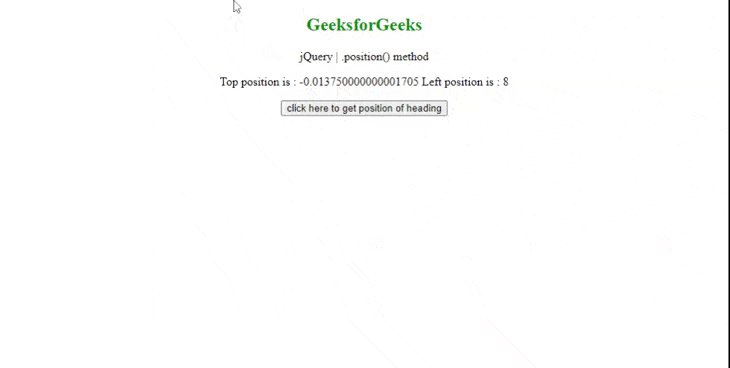
输出 :

jQuery定位方法
 极客教程
极客教程