解释一下jQuery中的滑动切换方法
slideToggle()是jQuery中的一个方法,它是两个独立方法即slideUp()和slideDown()的替代。
这实际上是在玩弄元素的CSS display属性,并为其提供一个轻微的动画。如果该元素有一个”display:none”,slideDown()功能就会被切换,如果显示被设置为任何其他属性,slideUp()就会出现。
语法:
$(<selector>).slideToggle(<speed>,<ease_property>,<function>);
参数:可以向函数传递多个参数,如动画的速度、缓和属性的类型(摆动和线性)以及回调函数。
- speed: 速度参数的默认值是400毫秒。这是一个可选的参数。其他选项是 “快 “和 “慢”。
- easy_property。默认属性是 “摆动 “和 “线性”。这也是一个可选参数。
- callback_function。这必须由用户定义,这也是一个可选参数。
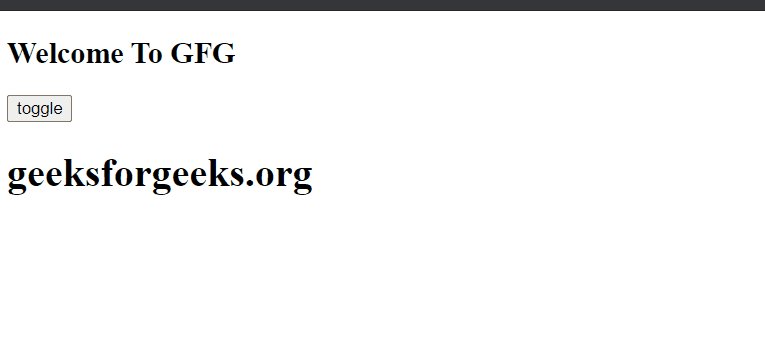
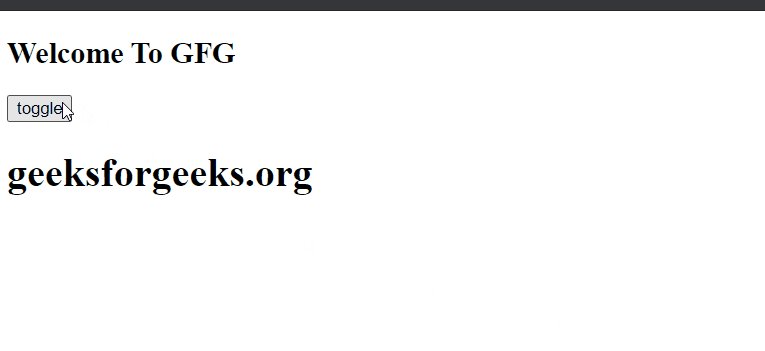
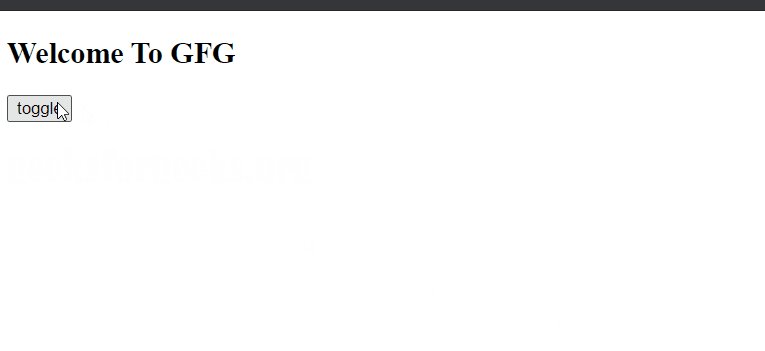
例子1:下面的例子演示了slideToggle()方法。
<!DOCTYPE html>
<html>
<head>
<title>slideToggle functionality</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h2>Welcome To GFG</h2>
<button id="slide-toggle">toggle</button>
<h1 id="textbox">geeksforgeeks.org</h1>
<script>
("#slide-toggle").on("click", function () {
("#textbox").slideToggle();
});
</script>
</body>
</html>
输出:

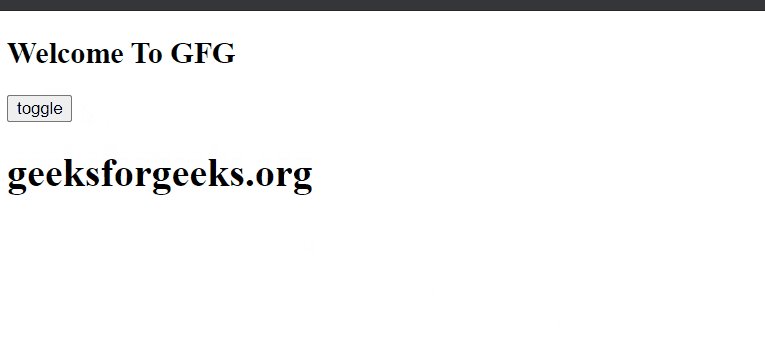
示例2:下面的示例代码演示了参数在slideToggle()方法中的用法。
<!DOCTYPE html>
<html>
<head>
<title>slideToggle functionality</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h2>Welcome To GFG</h2>
<button id="slide-toggle">toggle</button>
<h1 id="textbox">geeksforgeeks.org</h1>
<script>
("#slide-toggle").on("click", function () {
("#textbox").slideToggle(3000, "swing", function () {
alert("slide toggle clicked");
});
});
</script>
</body>
</html>
输出:

这就是slideToggle()函数的工作原理,这些通常对正常工作的网站很有用。如果我们想创造一种美感,这个函数就不是很有用,因为动画不是很流畅。
 极客教程
极客教程