如何在jQuery中使用自动完成搜索
在这篇文章中,我们将看到如何在JQuery中使用搜索自动完成功能。为此,我们将使用jQuery内置的功能,称为自动完成。我们将在两个不同的阶段进行。
- 创建一个基本的HTML文件,并在其中添加一个输入栏。
- 实现自动完成的功能。
HTML代码:这里我们将创建一个结构来接受用户的输入,并在标题部分附加jQuery CDN链接。在你的HTML文件中添加jQuery脚本:
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script> <script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Jquery Autocomplete</title>
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<input type="text"
id="auto"
placeholder="enter something" />
</body>
</html>
jQuery代码:为此,我们将使用jQuery内置的功能,称为自动完成。这个功能需要一个单词列表作为来源。当我们输入任何字符时,它将从给定的列表中搜索并显示输出,如果有任何可用。
语法:
$("TagId").autocomplete({
source : itemList // List of Words.
})
$(document).ready(function() {
// array of items.
var items = [
"C++",
"Java",
"Python",
"C#",
"DSA",
"STL",
"Self Placed",
"Android",
"Kotlin",
"GeeksforGeeks",
"GFG",
];
// jQuery inbuild function
$("#auto").autocomplete({
source: items // list of items.
});
})
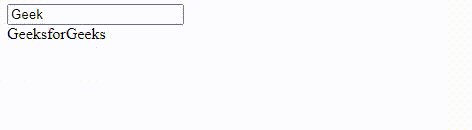
输出:结合这两段代码后,我们将得到以下输出。

 极客教程
极客教程