AngularJS ng-class-odd指令
AngularJS中的ng-class-odd指令是用来指定HTML元素的每一个奇怪的外观的CSS类。它被用来在每个奇怪的HTML元素上动态地绑定类。如果_ng-class-odd指令中的表达式返回true,那么只有类被添加,否则就不添加。ng-repeat指令是ng-class-odd指令发挥作用的必要条件。这个指令可以用于列表中的项目或表格中的行的样式设计,当然,也可以用于其他的HTML元素。它被所有的HTML元素所支持。
语法:
<element ng-class-odd="expression">
Contents...
</element>
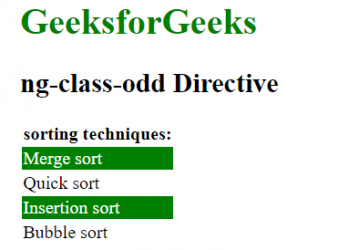
例子:这个例子使用ng-class-odd指令来选择奇数元素并添加一些CSS样式。
<!DOCTYPE html>
<html>
<head>
<title>ng-class-odd Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<style type="text/css">
.index {
color: white;
background-color: green;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-class-odd Directive</h2>
<div ng-controller="geek">
<table>
<thead>
<th>sorting techniques:</th>
<tr ng-repeat="i in sort">
<td ng-class-odd="'index'">
{{i.name}}
</td>
</tr>
</thead>
</table>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['scope', function (scope) {
$scope.sort = [
{ name: "Merge sort" },
{ name: "Quick sort" },
{ name: "Insertion sort" },
{ name: "Bubble sort" }
];
}]);
</script>
</body>
</html>
输出:

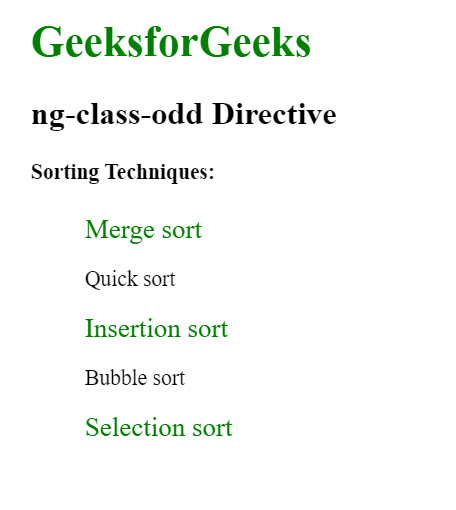
例子2:这个例子描述了AngularJS中的ng-class-odd指令,其中选择了奇数元素,以改变其字体大小和文本颜色。
<!DOCTYPE html>
<html>
<head>
<title>ng-class-odd Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<style type="text/css">
.index {
color: green;
font-size: 20px;
}
ul {
list-style-type: none;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-class-odd Directive</h3>
<div ng-controller="geek">
<h4>Sorting Techniques:</h4>
<ul ng-repeat="i in sort">
<li ng-class-odd="'index'">{{i.name}}</li>
</ul>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['scope',
function (scope) {
$scope.sort = [{
name: "Merge sort"
}, {
name: "Quick sort"
}, {
name: "Insertion sort"
}, {
name: "Bubble sort"
}, {
name: "Selection sort"
}];
}]);
</script>
</body>
</html>
输出:

 极客教程
极客教程