AngularJS Controllers
在这篇文章中,我们将看到AngularJS中的控制器,同时了解控制器是如何工作的,控制器方法的概念以及控制器如何在外部实现。我们将在实现的帮助下了解所有这些方面,并相应地进行说明。
AngularJS控制器在AngularJS应用程序中起着重要作用。所有的AngularJS应用程序主要依靠控制器来控制该应用程序中的数据流。基本上,它控制AngularJS应用程序的数据,而控制器是一个Javascript对象,由一个标准的JavaScript对象构造器创建。
ng-controller指令定义了应用程序的控制器。在AngularJS中,控制器是由Javascript构造函数定义的,在AngularJS范围中使用,当控制器被定义时,函数scope )也被定义,它返回scope.firstname和$scope.lastname的连接。
语法:
<element ng-controller="expression">
Contents...
</element>
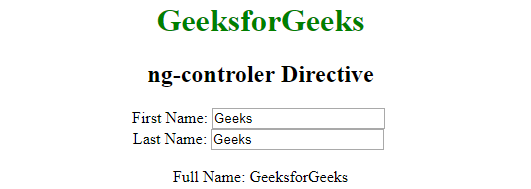
例子1:这个例子实现了_ng-controller指令,以显示用户的第一和第二输入的串联。
<!DOCTYPE html>
<html>
<head>
<title>ng-controller Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function(scope) {
scope.firstName = "Geeks";
$scope.lastName = "Geeks";
});
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-controller Directive</h2>
<div ng-app="myApp" ng-controller="myCtrl">
First Name:
<input type="text" ng-model="firstName">
<br> Last Name:
<input type="text" ng-model="lastName">
<br><br>
Full Name: {{firstName + "for" + lastName}}
</div>
</center>
</body>
</html>
输出:

控制器方法:这第一个例子演示了一个有两个属性的控制器对象。Fname和Lname。在AngularJS中,函数(scope)在控制器定义时被定义,它的返回值是scope.firstname和$scope.lastname的连接。在这里,一个控制器也可以有方法(变量作为函数)。
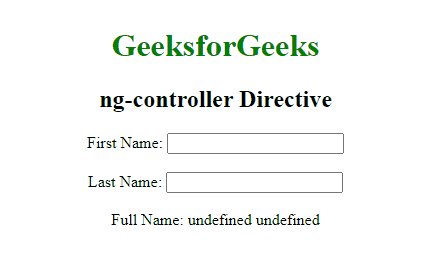
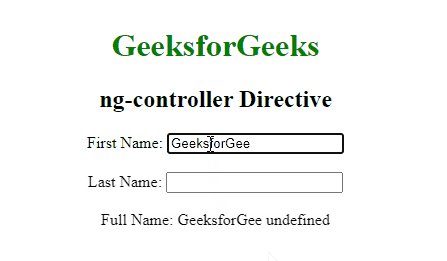
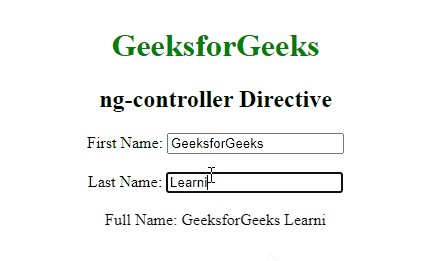
例子2:这个例子说明了AngularJS中控制器方法的基本实现。
<!DOCTYPE html>
<html>
<head>
<title>ng-controller Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<script>
var app = angular.module('geeks', []);
app.controller('personCtrl', function(scope) {
scope.fullName = function() {
return scope.firstName + " " +scope.lastName;
};
});
</script>
</head>
<body style="padding: 30px">
<center>
<div ng-app="geeks" ng-controller="personCtrl">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-controller Directive</h2>
First Name:
<input type="text" ng-model="firstName">
<br><br>
Last Name:
<input type="text" ng-model="lastName">
<br><br>
Full Name: {{fullName()}}
</div>
</center>
</body>
</html>
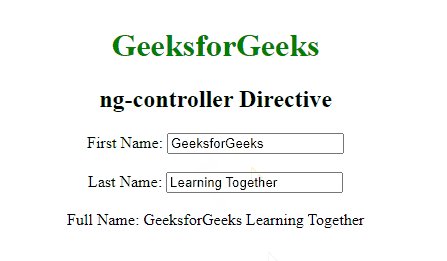
输出:

外部文件中的控制器:在较大的应用程序中,通常将控制器存储在一个外部文件中,你只需要复制该文件名并将其粘贴到一个
 极客教程
极客教程