Angular forms FormGroupDirective
在这篇文章中,我们将看到什么是Angular 10中的FormGroupDirective以及如何使用它。
FormGroupDirective用于将一个现有的FormGroup绑定到一个DOM元素。
语法:
<form [FormGroup] ="name">
Exported from:
- ReactiveFormsModule
Selectors:
- [FormGroup]
步骤:
- 创建要使用的Angular应用程序
- 在app.component.ts中制作一个包含输入值的对象。
- 在app.component.html中使用FormGroup来获取数值。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
name: new FormControl()
});
get name(): any {
return this.form.get('name');
}
onSubmit(): void {
console.log(this.form.value);
}
}
<br>
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<input formControlName="name" placeholder="Name">
<br>
<button type='submit'>Submit</button>
<br>
<br>
</form>
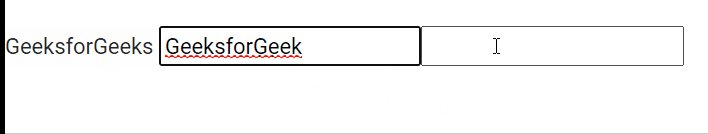
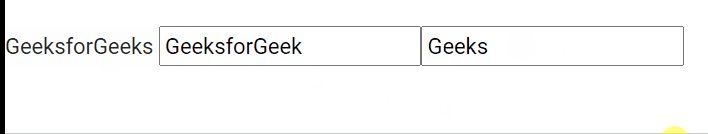
输出:

 极客教程
极客教程