Angular 10 formatNumber()方法
在这篇文章中,我们将看到什么是Angular 10中的 formatNumber,以及如何使用它。
formatNumber用于根据我们的要求以小数形式标出一个数字。
语法:
formatNumber(value, locale, digitsInfo)
参数:
- value:要格式化的数字。
- locale:一个地区性的代码,用于地区性的格式。
- digitsInfo:十进制表示法选项。
返回值:
- string:格式化的文本字符串。
NgModule: formatNumber使用的模块是。
- CommonModule
步骤:
- 创建要使用的Angular应用程序。
- 在app.module.ts中导入LOCALE_ID,因为我们需要导入locale来使用get formatNumber。
import { LOCALE_ID, NgModule } from '@angular/core';
- 在app.component.ts中导入formatNumber和LOCALE_ID
- 注入LOCALE_ID作为一个公共变量。
- 在app.component.html中使用字符串插值显示局部变量
- 使用ng serve为angular应用程序提供服务,以查看输出。
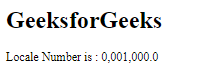
示例 1:
import {
formatNumber
}
from '@angular/common';
import {Component,
Inject,
LOCALE_ID }
from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
curr = formatNumber(1000,this.locale,
'7.1-5');
constructor(
@Inject(LOCALE_ID) public locale: string,){}
}
<h1>
GeeksforGeeks
</h1>
<p>Locale Number is : {{curr}}</p>
输出:
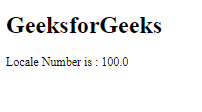
示例 2:
import {
formatNumber
}
from '@angular/common';
import {Component,
Inject,
LOCALE_ID }
from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
curr = formatNumber(100,this.locale,
'2.1-5');
constructor(
@Inject(LOCALE_ID) public locale: string,){}
}
<h1>
GeeksforGeeks
</h1>
<p>Locale Number is : {{curr}}</p>
输出:
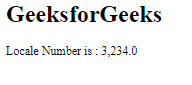
示例 3:
import {
formatNumber
}
from '@angular/common';
import {Component,
Inject,
LOCALE_ID }
from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
curr = formatNumber(3234,this.locale,
'3.1-4');
constructor(
@Inject(LOCALE_ID) public locale: string,){}
}
<h1>
GeeksforGeeks
</h1>
<p>Locale Number is : {{curr}}</p>
输出:
 极客教程
极客教程