AngularJS指令
指令是文档对象模型(DOM)中的标记。指令可以与任何控制器或HTML标签一起使用,这将告诉编译器预期的确切操作或行为。有一些指令是预定义的,但如果开发者想要,他可以创建新的指令(自定义指令)。
下表列出了重要的内置AngularJS指令。
| 指令 | 说明 |
|---|---|
| ng-app | AngularJS应用程序的开始。 |
| ng-init | 用于初始化一个变量 |
| ng-model | ng-model用于绑定到HTML控件。 |
| ng-controller | 将一个控制器附加到视图上。 |
| ng-bind | 将值与HTML元素绑定。 |
| ng-repeat | 在指定的集合中,每个项目重复一次HTML模板。 |
| ng-show | 显示或隐藏相关的HTML元素。 |
| ng-readonly | 使得HTML元素成为只读元素 |
| ng-disabled | 用于动态地禁用或启用一个按钮 |
| ng-if | 移除或重新创建HTML元素 |
| ng-click | 点击时的自定义步骤 |
- ng-app:
AngularJS中的ng-app指令是用来定义AngularJS应用程序的根元素。这个指令在页面加载时自动初始化AngularJS应用程序。它可以用来加载AngularJS应用程序中的各种模块。
例子:这个例子使用ng-app指令来定义一个默认的AngularJS应用程序。
<html>
<head>
<title>AngularJS ng-app Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h2 style = "color:green">ng-app directive</h2>
<div ng-app="" ng-init="name='GeeksforGeeks'">
<p>{{ name }} is the portal for geeks.</p>
</div>
</body>
</html>
输出:

- ng-init:
ng-init指令是用来初始化AngularJS应用程序的数据。它定义了AngularJS应用程序的初始值并为变量赋值。
ng-init指令定义了AngularJS应用程序的初始值和变量。
例子:在这个例子中,我们初始化一个字符串数组。
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/
angular.min.js"></script>
<head>
<title>AngularJS ng-init Directive</title>
</head>
<body>
<h1 style = "color:green">GeeksforGeeks
<h2>ng-init directive</h2>
<div ng-app="" ng-init="sort=['quick sort', 'merge sort',
'bubble sort']">
Sorting techniques:
<ul>
<li>{{ sort[0] }} </li>
<li>{{ sort[1] }} </li>
<li>{{ sort[2] }} </li>
</ul>
</div>
</body>
</html>
输出:

- ng-model:
ngModel是一个指令,它绑定了输入、选择和文本区域,并将所需的用户值存储在一个变量中,我们可以在需要该值时使用该变量。
它也在表格的验证过程中使用。
示例:
<!DOCTYPE html>
<html>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
.column {
float: left;
text-align: left;
width: 49%;
}
.row {
content: "";
display: table;
}
</style>
<body ng-app="myApp"
ng-controller="myController">
<h4>Input Box-</h4>
<div class="row">
<div class="column">
Name-
<input type="text"
ng-model="name">
<pre> {{ name }} </pre> Checkbox-
<input type="checkbox"
ng-model="check">
<pre> {{ check }} </pre> Radiobox-
<input type="radio"
ng-model="choice">
<pre> {{ choice }} </pre> Number-
<input type="number"
ng-model="num">
<pre> {{ num }} </pre> Email-
<input type="email"
ng-model="mail">
<pre> {{ mail }} </pre> Url-
<input type="url"
ng-model="url">
<pre> {{ url }} </pre>
</div>
<div class="column">
Date:
<input type="date" ng-model="date1" (change)="log(date1)">
<pre> Todays date:{{ date1+1 }}</pre> Datetime-local-
<input type="datetime-local" ng-model="date2">
<pre> {{ date2+1 }} </pre> Time-
<input type="time" ng-model="time1">
<pre> {{ time1+1 }} </pre> Month-
<input type="month" ng-model="mon">
<pre> {{ mon+1 }} </pre> Week-
<input type="week" ng-model="we">
<pre> {{ we+1 }} </pre>
</div>
</div>
</body>
<script>
var app = angular.module('myApp', []);
app.controller('myController', function(scope) {
scope.name = "Hello Geeks!";
scope.check = "";
scope.rad = "";
scope.num = "";
scope.mail = "";
scope.url = "";
scope.date1 = "";
scope.date2 = "";
scope.time1 = "";
scope.mon = "";
scope.we = "";
scope.choice = "";
scope.c = function() {
$scope.choice = true;
};
});
</script>
</html>
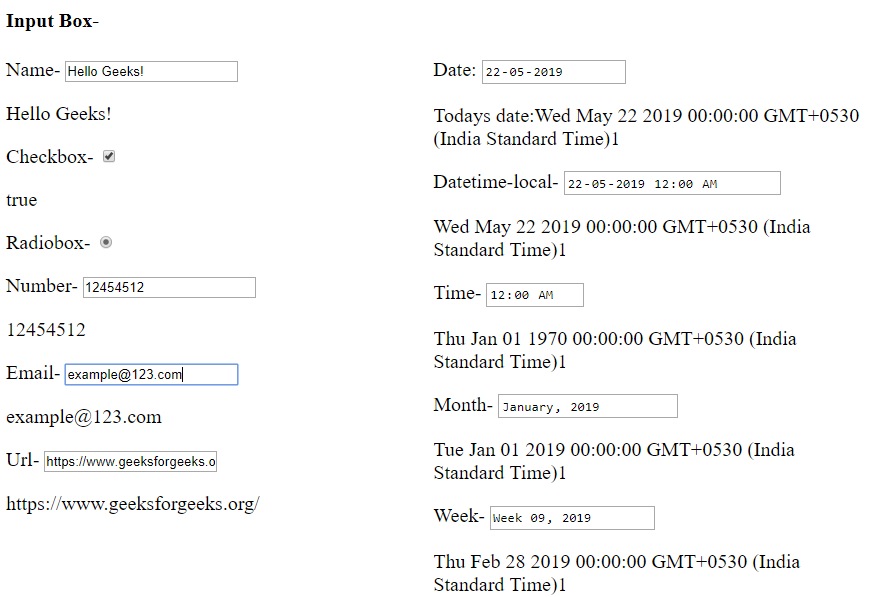
输出:

- ng-controller:
AngularJS中的ng-controller指令是用来给应用程序添加控制器的。它可以用来添加方法、函数和变量,这些方法、函数和变量可以在一些事件中被调用,如点击等,以执行某些动作。
示例:
<!DOCTYPE html>
<html>
<head>
<title>ng-controller Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-controller Directive</h2><br>
<div ng-controller="geek">
Name: <input class="form-control" type="text"
ng-model="name">
<br><br>
You entered: <b><span>{{name}}</span></b>
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function (scope) {
scope.name = "geeksforgeeks";
});
</script>
</body>
</html>
输出:

- ng-bind:
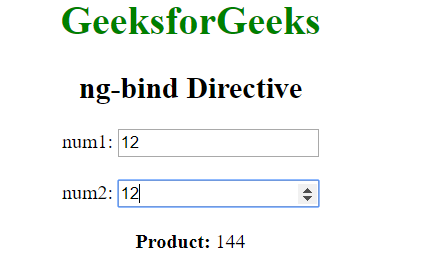
AngularJS中的ng-bind指令用于将任何特定HTML元素的文本内容与给定表达式中输入的值绑定/替换。只要ng-bind指令中的表达式的值发生变化,指定的HTML内容的值就会更新。
<!DOCTYPE html>
<html>
<head>
<title>ng-checked Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="gfg" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-bind Directive</h2>
<div ng-controller="app">
num1: <input type="number" ng-model="num1"
ng-change="product()" />
<br><br>
num2: <input type="number" ng-model="num2"
ng-change="product()" />
<br><br>
<b>Product:</b> <span ng-bind="result"></span>
</div>
<script>
var app = angular.module("gfg", []);
app.controller('app', ['scope', function (app) {
app.num1 = 1;
app.num2 = 1;
app.product = function () {
app.result = (app.num1 *app.num2);
}
}]);
</script>
</body>
</html>

- ng-repeat:
Angular-JS的ng-repeat指令是一个方便的工具,可以重复一组HTML代码若干次,或者在一个项目集合中的每个项目重复一次。
ng-repeat类似于我们在C、C++或其他语言中的循环,但在技术上它为我们正在访问的集合中的每个元素实例化一个模板(通常是一组HTML结构)。Angular维护一个$index变量作为当前正在访问的元素的关键,用户也可以访问这个变量。
示例:
1.为该应用程序创建一个app.js文件。
var app = angular.module('myApp',[]);
app.controller('MainCtrl', function(scope){
scope.names = ['Adam','Steve','George','James','Armin'];
console.log($scope.names);
});
第1行- 创建了一个名为 “myApp “的应用模块,没有任何依赖性。
第3行-我们应用程序的主要控制器。
第4行字符串 “名称 “的数组。
2.创建index.html页面
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<title>Angular ng-repeat</title>
<script> type="text/javascript" src="jquery-3.2.1.min.js">
</script>
<script> type="text/javascript" src="angular.js"></script>
<script> type="text/javascript" src="app.js"></script>
</head>
<body ng-controller="MainCtrl">
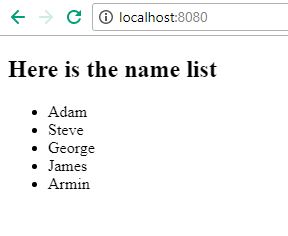
<h2>Here is the name list</h2>
<ul>
<li ng-repeat="name in names">
{{name}}
</li>
</ul>
</body>
</html>
第5行包括所有的依赖性,如jquery、angular-js和app.js文件。
第12行-使用ng-repeat指令,每次从名字数组中获取一个名字并显示。
输出:

- ng-show:
AngluarJS的ng-show指令是用来显示或隐藏指定的HTML元素。如果ng-show属性中给定的表达式为真,那么该HTML元素将显示,否则它将隐藏该HTML元素。它被所有的HTML元素所支持。
例子1:本例使用ng-show指令,在选中复选框后显示HTML元素。
<!DOCTYPE html>
<html>
<head>
<title>ng-show Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="app" ng-controller="geek">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-show Directive</h2>
<input id="chshow" type="checkbox" ng-model="show" />
<label for="chshow">
Show Paragraph
</label>
<p ng-show="show" style="background: green; color: white;
font-size: 14px; width:35%; padding: 10px;">
Show this paragraph using ng-show
</p>
</div>
<script>
var myapp = angular.module("app", []);
myapp.controller("geek", function (scope) {
scope.show = false;
});
</script>
</body>
</html>
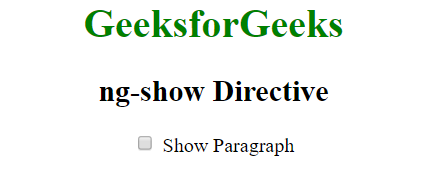
输出:
在勾选该复选框之前:

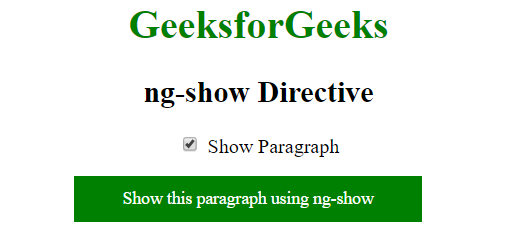
选中复选框后:

- ng-readonly:
AngularJS中的ng-readonly指令用于指定一个HTML元素的只读属性。只有当ng-readonly指令中的表达式返回true时,该HTML元素才是只读的。
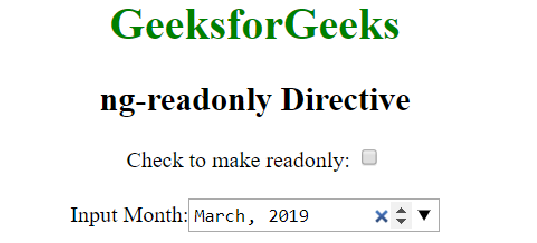
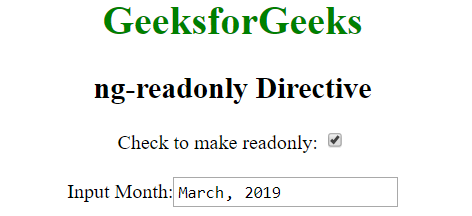
例子:这个例子使用ng-readonly指令来启用readonly属性。
<!DOCTYPE html>
<html>
<head>
<title>ng-readonly Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-readonly Directive</h2>
<div>
<label>Check to make month readonly: <input type="checkbox"
ng-model="open"></label>
<br><br>
Input Month:<input ng-readonly="open" type="month"
ng-model="month">
</div>
</body>
</html>
输出:
在勾选该复选框之前:

选中复选框后:

- ng-disabled:
AngularJS中的ng-disabled指令是用来启用或禁用HTML元素的。如果ng-disabled属性内的表达式返回true,那么表单字段将被禁用,反之亦然。它通常适用于表单字段(输入、选择、按钮等)。
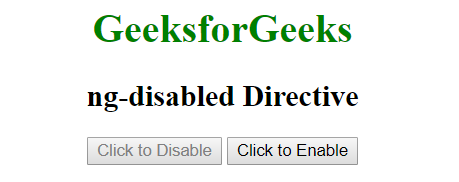
例子1:本例使用ng-disabled指令来禁用按钮。
<!DOCTYPE html>
<html>
<head>
<title>ng-disabled Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-disabled Directive</h2>
<div ng-controller="app" ng-init="disable=false">
<button ng-click="geek(disable)" ng-disabled="disable">
Click to Disable
</button>
<button ng-click="geek(disable)" ng-show="disable">
Click to Enable
</button>
</div>
<script>
var app = angular.module("app", []);
app.controller('app', ['scope', function (app) {
app.geek = function (disable) {
app.disable = !disable;
}
}]);
</script>
</body>
</html>
输出:
在点击按钮之前:

点击按钮后:

- ng-if:
AngularJS中的ng-if指令是用来根据表达式移除或重新创建部分HTML元素的。ng-if与ng-hide不同,因为它完全删除了DOM中的元素,而不仅仅是隐藏元素的显示。如果它里面的表达式是假的,那么该元素就被移除,如果是真的,那么该元素就被添加到DOM中。
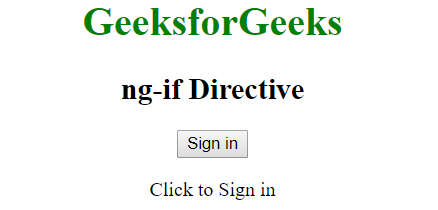
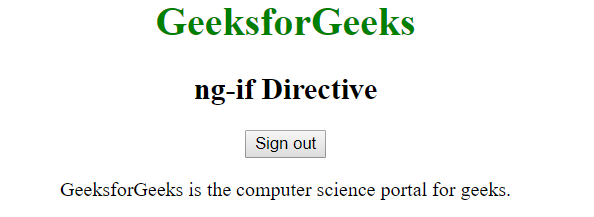
例子:这个例子在点击按钮后改变内容。
<!DOCTYPE html>
<html>
<head>
<title>ng-hide Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="geek" style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>ng-if Directive</h2>
<div ng-controller="app as vm">
<div ng-if="!vm.IsShow">
<input type="button" class="btn btn-primary"
ng-click="vm.IsShow=!vm.IsShow"
value="Sign in">
<p>Click to Sign in</p>
</div>
<div ng-if="vm.IsShow">
<button class="btn btn-primary"
ng-click="vm.IsShow=!vm.IsShow">
Sign out
</button>
<p>
GeeksforGeeks is the computer
science portal for geeks.
</p>
</div>
</div>
<script>
var app = angular.module("geek", []);
app.controller('app', ['scope', function (scope) {
var vm = this;
}]);
</script>
</body>
</html>
输出:
在点击按钮之前。

点击按钮后:

- ng-click:
AngluarJS中的ng-click指令是用来在元素被点击时应用自定义行为。它可以用来显示/隐藏某些元素,也可以在按钮被点击时弹出警报。
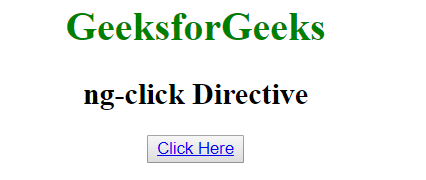
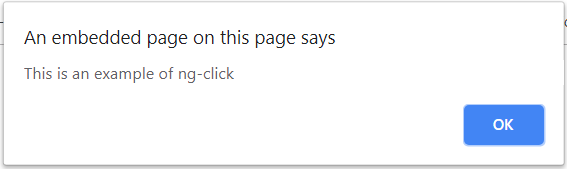
例子:这个例子使用ng-click指令,在点击元素后显示一个警告信息。
<!DOCTYPE html>
<html>
<head>
<title>ng-click Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="geek" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-click Directive</h2>
<div ng-controller="app">
<button>
<a href="" ng-click="alert()">
Click Here
</a>
</button>
</div>
<script>
var app = angular.module("geek", []);
app.controller('app', ['scope', function (app) {
$app.alert = function () {
alert("This is an example of ng-click");
}
}]);
</script>
</body>
</html>
输出:
在点击按钮之前:

点击按钮后:

 极客教程
极客教程