Angular forms MaxLengthValidator指令
在这篇文章中,我们将看到什么是Angular 10中的MaxLengthValidator以及如何使用它。
MaxLengthValidator用于将一个独立的FormControl实例同步到一个表单控制元素上。
<input maxLength ="number">
Exported from:
- ReactiveFormsModule
- FormsModule
Selectors:
- [maxlength] [formControlName]
- [maxlength] [formControl]
- [maxlength] [ngModel]
步骤:
- 创建要使用的Angular应用程序
- 在app.component.html中,将maxLength设置为input,这样当你在输入元素中输入数据时,就不能不断地超过最大值。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例:
<span>GeeksforGeeks</span>
<input type="text" maxlength="12">
<input maxlength="5">
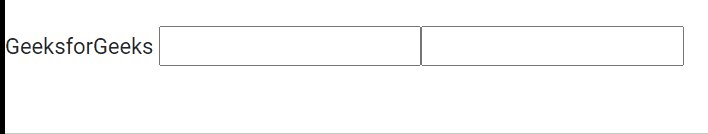
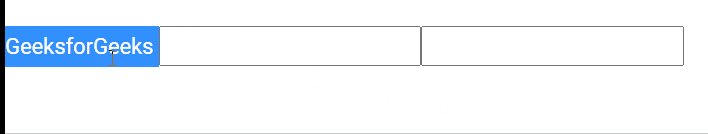
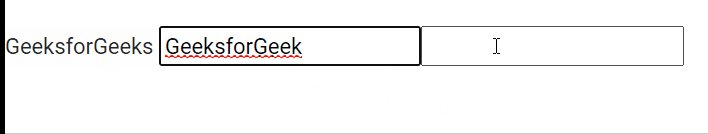
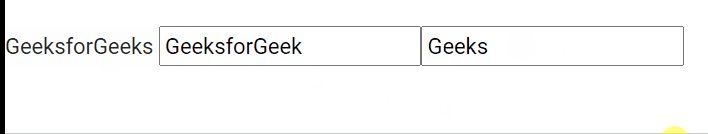
输出:

 极客教程
极客教程