Angular forms FormArrayName指令
在这篇文章中,我们将看到Angular 10中的Style是什么以及如何使用它。
FormArrayName用于将一个嵌套的FormArray同步到一个DOM元素。
语法:
<div formArrayName="arrayName">
NgModule:FormArrayName使用的模块是。
- ReactiveFormsModule
Selectors:
- [FormArrayName]
步骤:
- 创建要使用的Angular应用程序
- 在app.component.ts中做一个数组,从表单中获取值
- 在app.component.html中制作一个表单,并将值发送到数组中提交。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
form = new FormGroup({
courses: new FormArray([]),
});
get courses(): FormArray {
return this.form.get('courses') as FormArray;
}
addCourse() {
this.courses.push(new FormControl());
}
onSubmit() {
console.log(this.courses.value);
}
}
<br>
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<div formArrayName="courses">
<div *ngFor="let course of courses.controls; index as i">
<input [formControlName]="i" placeholder="Course">
</div>
</div>
<br>
<button>Submit</button>
<br><br>
</form>
<button (click)="addCourse()">Add Course</button>
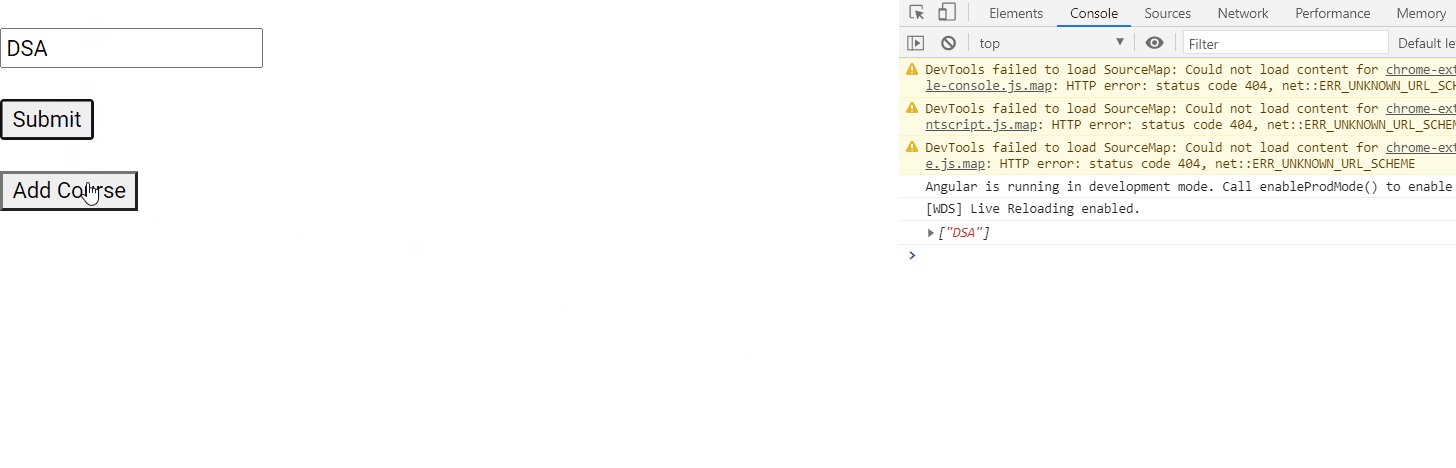
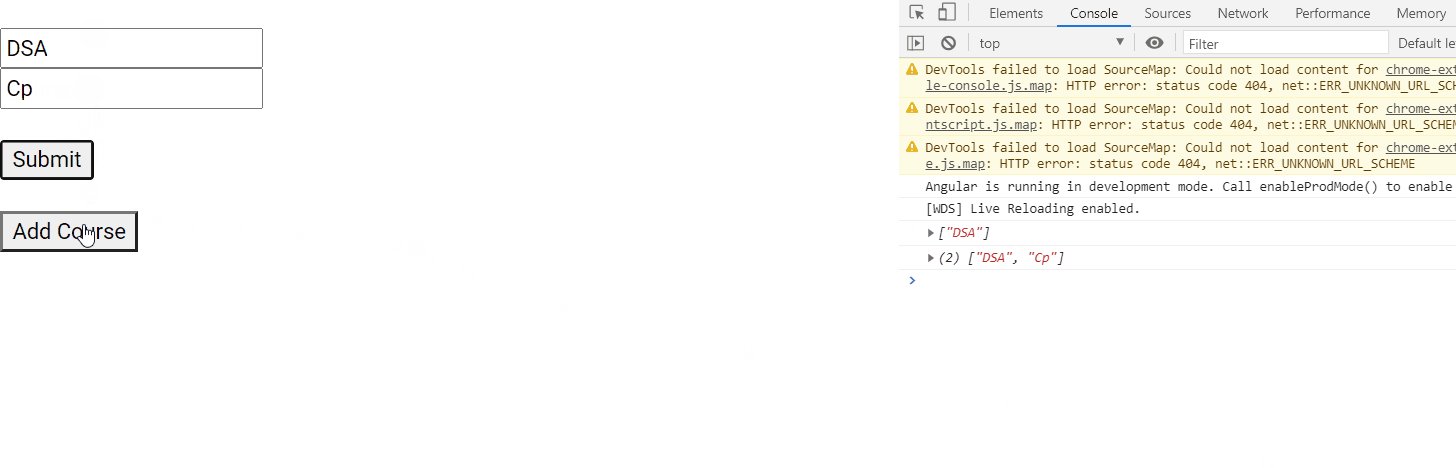
输出:

 极客教程
极客教程