Angular forms FormControlName指令
在这篇文章中,我们将看到什么是Angular 10中的FormControlName以及如何使用它。
FormControlName用于将现有FormGroup中的FormControl按名称同步到一个表单控制元素。
语法:
<form [FormControlName] ="name">
Exported from:
- ReactiveFormsModule
Selectors:
- [FormControlName]
步骤:
- 创建要使用的Angular应用程序
- 在app.component.ts中制作一个包含输入值的对象。
- 在app.component.html中使用FormControlName来获取数值。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
name: new FormControl(),
rollno: new FormControl()
});
get name(): any {
return this.form.get('name');
}
get rollno(): any {
return this.form.get('rollno');
}
onSubmit(): void {
console.log(this.form.value);
}
}
<br>
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<input formControlName="name" placeholder="Name">
<input formControlName="rollno" placeholder="RollNo">
<br>
<button type='submit'>Submit</button>
<br>
<br>
</form>
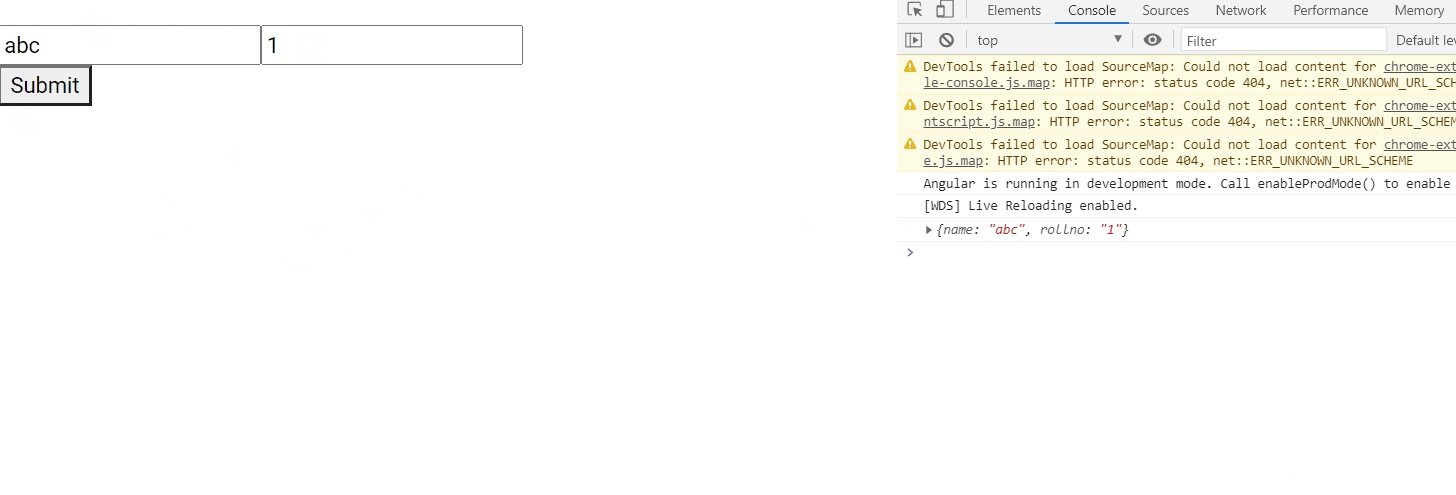
输出:

 极客教程
极客教程