Angular FormsModule指令
在这篇文章中,我们将看到什么是Angular 10中的FormsModule以及如何使用它。
表单模块用于为表单的实现做所有必要的导入。
语法:
import { FormsModule } from '@angular/forms';
步骤:
- 创建一个要用的Angular应用程序。
- 在app.component.ts中,从FormsModules中导入forms。
- 在app.component.html中,使用FormsModule制作一个表单。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
]
})
export class AppModule { }
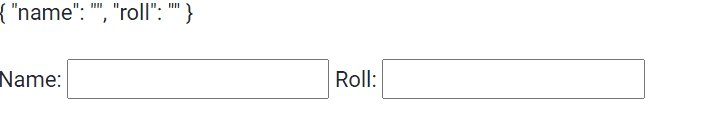
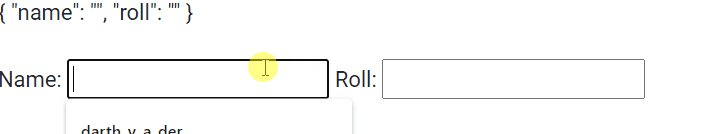
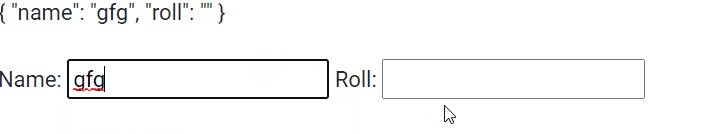
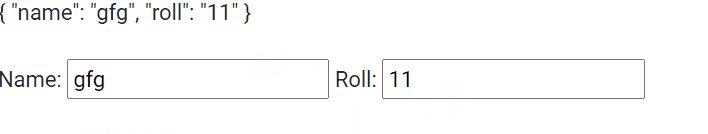
<form #gfgform = "ngForm">
{{ gfgform.value | json }}
<br>
<br>
Name: <input type="text" name = 'name' ngModel>
Roll: <input type="text" name = 'roll' ngModel>
</form>
输出:

 极客教程
极客教程