Angular 7指令
Angular 7中的指令是用装饰器@Directive声明的Typescript类。这些是文档对象模型(DOM)指令集,它决定了逻辑实现的方式。
Angular指令可以分为三种类型。
1.组件指令。它构成了主类,并由@Component.com声明。它包含了组件处理的细节,在运行时的实例化和使用。
例子:它包含某些参数,其中一些参数在本例中显示。
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
1.有三个参数在下面讨论。
* 选择器。告诉模板标签,指定组件的开始和结束。
* templateURL。包括用于该组件的模板。
* styleUrls。它是一个数组类型,由所有用于模板的样式格式文件组成。
2.结构指令。结构性指令是对DOM元素的操作。这些指令的前面有一个*号。例如,*ngIf和*ngFor。
例子:让我们看看*ng-if-else和*ng-for的实现。利用它们,我们对工作日和周末进行分类。
Component file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
Weekdays:Array =[
'Sunday', 'Monday', 'Tuesday',
'Wednesday', 'Thursday', 'Friday', 'Saturday']
}
1.模板文件。
<div *ngFor="let day of Weekdays">
<ng-container *ngIf =
"(day == 'Saturday' || day == 'Sunday'); else elseTemplate">
<h1>{{day}} is a weekend</h1>
</ng-container>
<ng-template #elseTemplate>
<h1>{{day}} is not a weekend</h1>
</ng-template>
</div>
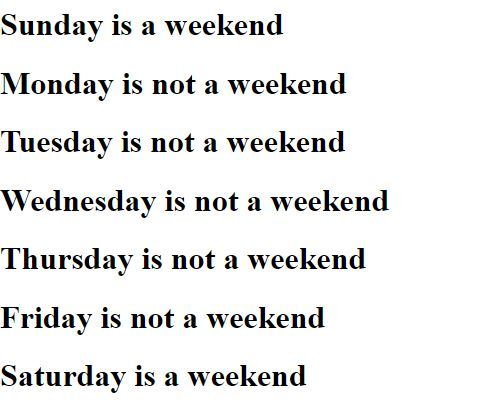
- 输出:

2.属性指令。属性指令是用来改变DOM元素的外观和行为的。它提供了创建我们自己的指令的便利。
例子:这个例子描述了如何制作我们自己的指令。
写命令如下。
ng g directive
- Directive:
import { Directive, ElementRef, OnInit } from '@angular/core';
@Directive({
selector: '[appChanges]'
})
export class ChangesDirective {
constructor(private eltRef: ElementRef) {
// Changing the background to green
this.eltRef.nativeElement.style.backgroundColor = 'green';
this.eltRef.nativeElement.style.color = 'white';
changing the text color to white
}
ngOnInit() {
}
}
1.组件文件。
import { Component, OnInit, Directive } from '@angular/core';
import { ChangesDirective } from '../changes.directive';
@Component({
selector: 'app-derived-directive',
templateUrl: './derived-directive.component.html',
styleUrls: ['./derived-directive.component.css']
})
export class DerivedDirectiveComponent implements OnInit {
isClicked:boolean=false;
constructor() { }
buttonClick(){
// Change controlled by button press
this.isClicked = true;
}
ngOnInit() {
}
}
1.模板
<button>Click Here</button>
<div style="width: 220px;height: 50px">
<h1>GeeksForGeeks</h1>
</div>
<div style="color: green;width: 300px;height: 50px">
<h1> GeeksForGeeks</h1>
</div>
- 输出:
*在点击按钮之前。

- 点击按钮后。

 极客教程
极客教程