Angular forms NgModel指令
在这篇文章中,我们将看到Angular 10中的NgModel是什么以及如何使用它。NgModel用于创建一个顶级的表单组实例,它将表单与给定的表单值绑定。
语法:
<Input [(NgModel)= 'name']>
NgModule: NgModel使用的模块是。
- FormsModule
Selectors:
- [ngModel]
步骤:
- 创建要使用的Angular应用程序
- 在app.component.ts中做一个变量,给输入字段赋值。
- 在app.component.html中做一个表单,并使用ngModel来获取输入的值。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { Component, Inject } from '@angular/core';
import { PLATFORM_ID } from '@angular/core';
import { isPlatformWorkerApp } from '@angular/common';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
gfg: string = '';
setValue() {
this.gfg = 'GeeksforGeeks';
}
}
<h1>GeeksforGeeks</h1>
<input [(ngModel)]="gfg" #ctrl="ngModel" required>
<p>Value: {{ gfg }}</p>
<button (click)="setValue()">Set value</button>
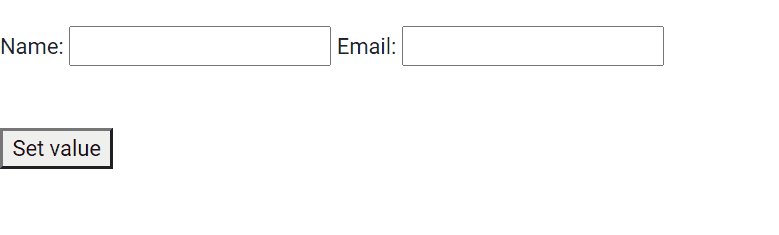
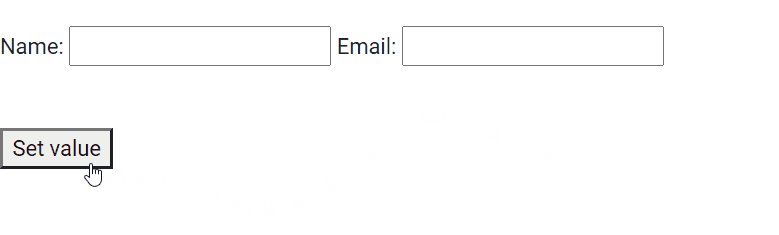
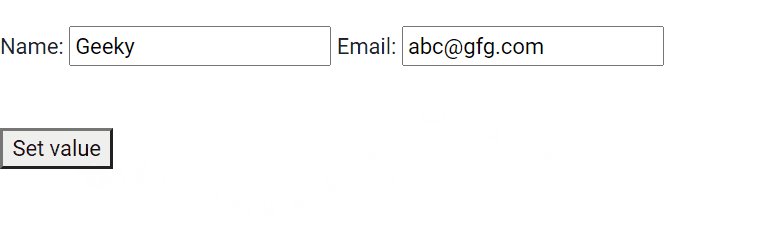
输出:

 极客教程
极客教程