AngularJS $controller服务
AngularJS应用程序依赖于一个控制器来控制AngularJS应用程序的数据流。AngularJS架构使用MVC模型即模型视图控制器。模型负责维护应用程序的数据,视图负责向用户显示数据或数据的某些部分,而控制器负责模型和视图之间的通信。一个控制器是一个JavaScript对象,由各种属性、属性和函数组成。属性可以使用scope对象添加到控制器中。scope对象在控制器和视图之间起着胶合作用。它只是作为模型和视图之间的胶合剂。它们接受来自视图的输入,对其进行处理,并返回输出,显示给用户。
controller服务是用来实例化一个控制器的。它是对injector的调用,但被提取为一个服务。
语法:
$controller(constructor, locals);
参数值: $controller需要2个参数。
- 构造函数:如果构造函数被调用,那么它被认为是一个控制器构造函数,否则它被认为是一个字符串,可以通过以下步骤来检索控制器的构造函数。
- 通过检查将通过$controllerProvider注册的具有所述名称的控制器。
- 通过评估当前范围的字符串,将返回一个构造函数。
- locals : 它是一个对象类型,为控制器注入locals。
返回类型:它返回一个对象,是给定控制器的一个实例。
方法:$控制器可以用以下方法实现。
- 在你想使用控制器属性的HTML元素内的ng-controller指令中指定控制器的名称。
<div ng-app = "myApp" ng-controller = "myCtrl">
- 在脚本标签内,创建一个模块。
var app = angular.module
- 使用该模块,使用JavaScript对象构造器创建一个控制器,并传递范围作为参数。
app.controller("myCtrl",function($scope)){}
- 使用范围对象将属性附加到控制器。
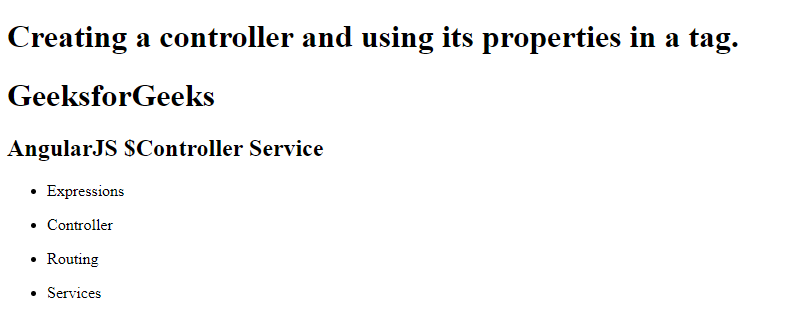
例子1:这个例子展示了如何创建一个控制器并在一个HTML元素中使用它的属性。
<!DOCTYPE html>
<html>
<head>
<title>controller Service in AngularJS</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<h1>
Creating a controller and using its properties in a tag.
</h1>
<div ng-controller="myCtrl">
<h1>{{title.title1}}</h1>
<h2>{{title.title2}}</h2>
<ul ng-repeat="x in topics">
<li>{{x}}</li>
</ul>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function(scope) {
scope.title = {
"title1": "GeeksforGeeks",
"title2": "AngularJS Controller"
}
scope.topics =
["Expressions",
"Controller",
"Routing",
"Services"];
});
</script>
</body>
</html>
解释:在上面的例子中,我们已经创建了一个名为”myApp”的模块。我们使用JavaScript构造函数将一个名为”myCtrl”的控制器连接到模块中,并将scope作为参数。我们使用scope对象给控制器附加了字符串、对象和数组等属性。我们将这些属性用在了<div>标签_,其中我们使用ng-controller指令指定了控制器。
输出:

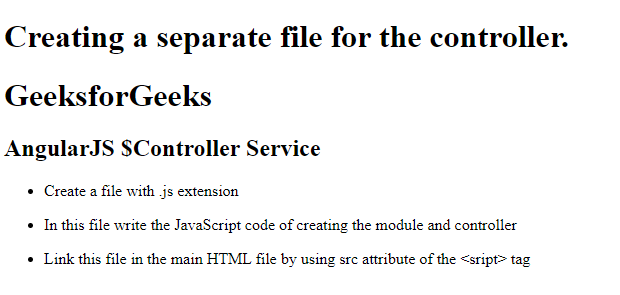
例子2:在这个例子中,我们将为控制器创建一个外部文件。
在较大的应用程序中,控制器被存储在外部文件中。为了实现这一点,从上面的例子中,你只需要把代码放在 <script>标签,其中模块和控制器被创建在一个单独的文件中,并保存这个文件的扩展名为.js。在<script>标签的src属性中链接这个文件。
index.html:
<!DOCTYPE html>
<html>
<head>
<title>
$controller Service in AngularJS
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<h1>
Creating a separate file for the controller.
</h1>
<div ng-controller="myCtrl">
<h1>{{title.title1}}</h1>
<h2>{{title.title2}}</h2>
<ul ng-repeat="x in steps">
<li>{{x}}</li>
</ul>
</div>
<script src="app.js"></script>
</body>
</html>
app.js
var app=angular.module("myApp",[]);
app.controller("myCtrl",function(scope){scope.title={
"title1":"GeeksforGeeks",
"title2":"AngularJS Controller"
}
$scope.steps=
["Create a file with .js extension",
"In this file write the JavaScript code of
creating the module and controller",
"Link this file in the main HTML file by
using src attribute of the <script> tag"];
});
解释 。在上面的例子中,我们做了一个单独的.js文件来编写控制器的代码。在index.html中,我们创建了AngularJS应用程序,并导入app.js文件以使用控制器的属性。
输出:

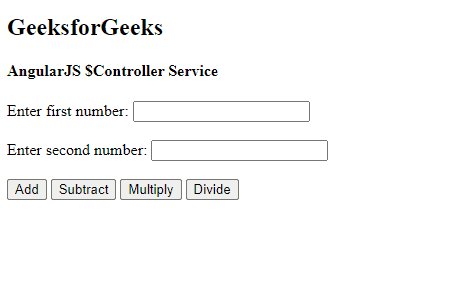
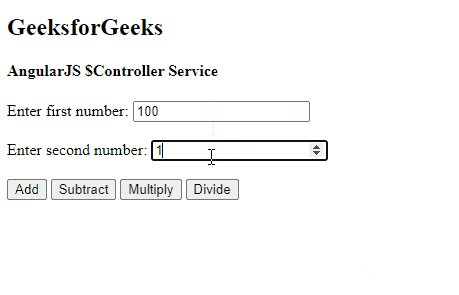
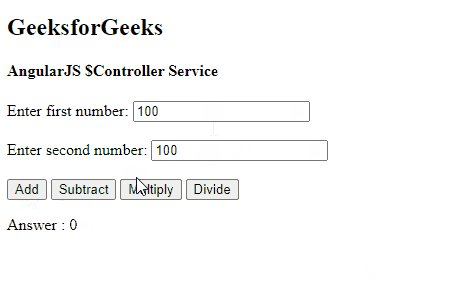
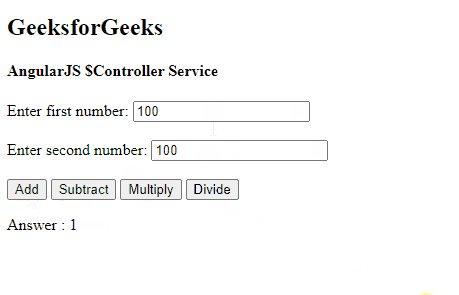
例子3:在这个例子中,我们将对用户输入的2个数字进行基本算术运算。
<!DOCTYPE html>
<html>
<head>
<title>
controller Service in AngularJS
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<h2>GeeksforGeeks</h2>
<h4>
AngularJSController Service
</h4>
<div ng-controller="myCtrl">
<form>
<label>Enter first number:</label>
<input type="number"
name="num1"
ng-model="num1">
<br>
<label>Enter second number:</label>
<input type="number"
name="num2"
ng-model="num2">
<br>
<br>
<input type="button"
name="add"
value="Add"
ng-click="add()">
<input type="button"
name="subtract"
value="Subtract"
ng-click="subtract()">
<input type="button"
name="multiply"
value="Multiply"
ng-click="multiply()">
<input type="button"
name="divide"
value="Divide"
ng-click="divide()">
</form>
<p ng-show="answer!='nil'">
Answer : {{answer}}
</p>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function(scope) {
scope.answer = "nil";
scope.add = function() {
scope.answer = scope.num1 +scope.num2;
}
scope.subtract = function() {
scope.answer = scope.num1 -scope.num2;
}
scope.divide = function() {
scope.answer = scope.num1 /scope.num2;
}
scope.multiply = function() {
scope.answer = scope.num1 *scope.num2;
}
});
</script>
</body>
</html>
解释 。在上面的例子中,我们在控制器中为不同的操作创建了不同的函数。当一个按钮被点击时,ng-click指令中指定的函数被调用,答案被计算并显示。
输出:当用户输入两个数字并点击添加按钮时,两个数字被添加并显示输出。同样,当点击减法、乘法和除法按钮时,也会显示输出。

 极客教程
极客教程