Angular forms NgModelGroup指令
在这篇文章中,我们将看到Angular 10中的NgModelGroup是什么以及如何使用它。NgModelGroup用于创建一个顶级的表单组实例,它将表单与给定的表单值绑定。
语法:
<div ngModelGroup="name"></div>
NgModule: NgModelGroup使用的模块是。
- FormsModule
Selectors:
- [ngModelGroup]
步骤:
- 创建一个要使用的Angular应用程序。
- 在app.component.ts中制作一个包含输入值的对象。
- 在app.component.html中使用ngModelGroup来获取数值。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例:
import { Component, Inject } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
gfg:any;
setValue() {
this.gfg = {first: 'Geeky', email: 'abc@gfg.com'};
}
}
<br>
<form #f="ngForm">
<div ngModelGroup="gfg" #nameCtrl="ngModelGroup">
Name: <input name="first" [ngModel]="gfg.first" >
Email: <input name="email" [ngModel]="gfg.email" >
</div>
</form>
<br><br>
<button (click)="setValue()">Set value</button>
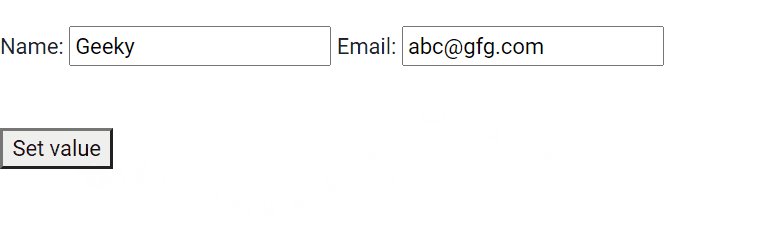
输出:

 极客教程
极客教程