AngularJS ng-form指令
AngularJS中的ng-form指令被用来创建一个嵌套的表单,即一个表单在另一个表单中。它指定了一个从HTML表单中继承的控件。它在表单指令内创建了一个控制组,可以用来确定一个子组的控制的有效性。
语法:
<ng-form [name="string"]>
Contents...
</ng-form>
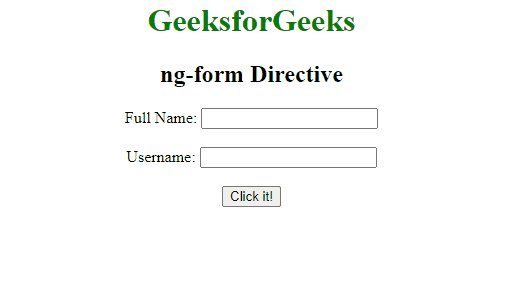
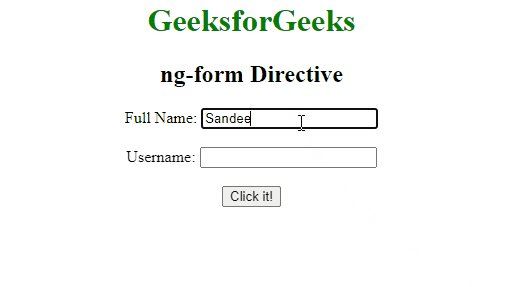
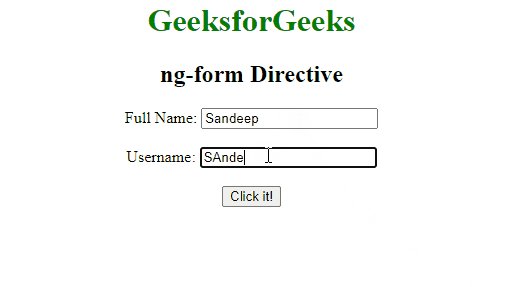
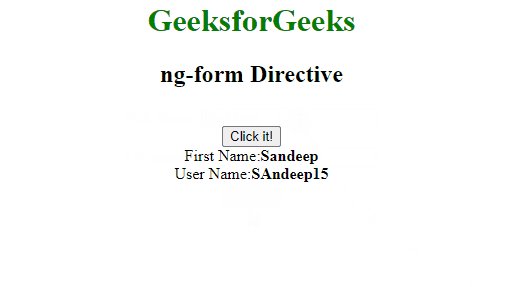
示例1:本例使用ng-form指令来隐藏输入文本字段并显示其内容。
<!DOCTYPE html>
<html>
<head>
<title>ng-form Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="" style="text-align:center">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3 >ng-form Directive</h3>
<div>
<ng-form ng-hide="isDetail">
Full Name:
<input type="text" ng-model="fName">
<br><br>
Username:
<input type="text" ng-model="uName">
<br>
</ng-form>
<br>
<input type="button"
ng-click="isDetail=true"
value="Click it!" />
<div ng-show="isDetail">
First Name:<b>{{fName}}</b><br />
User Name:<b>{{uName}}</b><br />
</div>
</div>
</body>
</html>
输出:

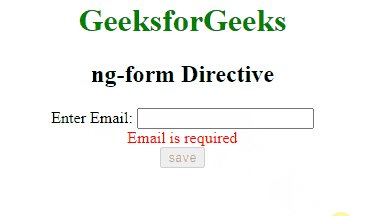
例子2:这个例子使用ng-form指令来验证电子邮件并保存它。
<!DOCTYPE html>
<html>
<head>
<title>ng-form Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="" style="text-align:center">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>ng-form Directive</h3>
<div>
<ng-form ng-submit="save(user)"
name="myForm" novalidate>
Enter Email:
<input type="email" name="uname" required
ng-model="user.userName"><br>
<span style="color:red"
ng-show=
"myForm.uname.error.required && myForm.uname.dirty">
Email is required
</span>
<br>
<button ng-disabled="!myForm.$valid" type="submit">
save
</button>
</ng-form>
</div>
</body>
</html>
输出:

 极客教程
极客教程