AngularJS ng-cloak指令
在这篇文章中,我们将看到如何在AngularJS的ng-cloak指令的帮助下,在代码加载时防止文档以未完成的方式呈现AngularJS代码。
很多时候,AngularJS应用程序会在主程序启动时显示HTML文档的闪烁。这将在相当长的时间内显示AngularJS代码。ng-cloak指令的使用是为了防止AngularJS中的元素以未完成的、不完整的、未编译的和原始的形式很快呈现在网络浏览器上,而基本程序仍处于即将加载的状态。这基本上是为了阻止不需要的闪烁影响,这种影响在程序开始加载时就会多次出现。然后,未完成的数据片断只是保持并等待输入的数据。
语法:
<element ng-cloak> {{the piece of code}} </element>
例子1:这个例子展示了ng-cloak指令的用法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<title>AngularJS ng-cloak Directive</title>
</head>
<body ng-app="" style="text-align:center">
<h2 style="color:green">GeeksForGeeks</h2>
<h2 style="color:purple">AngularJS ng-cloak</h2>
<p ng-cloak>{{ 10 + 10 }}</p>
</body>
</html>
输出:当我们加载代码时。

即使我们不包含ng-cloak指令,这个例子的加载也肯定不会出现闪烁。但这告诉我们如何在一个HTML元素中包含ng-cloak指令。
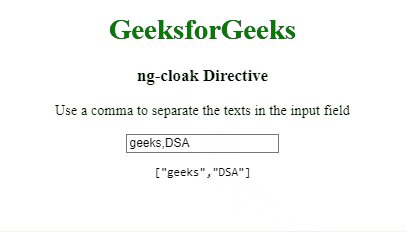
示例2:本示例描述了AngularJS中的ng-cloak指令。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>ng-cloak Directive</h3>
<div ng-app="">
<p>
Use a comma to separate the
texts in the input field
</p>
<input ng-model="content" ng-list/>
<pre ng-cloak>{{content}}</pre>
</div>
</body>
</html>
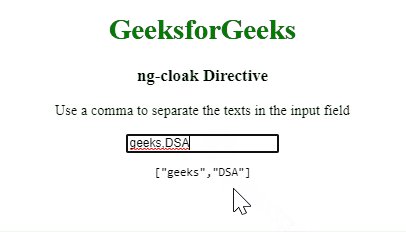
输出:

 极客教程
极客教程