AngularJS ng-model指令
ngModel指令是一个用于绑定HTML控件(input, select, and textarea)或任何自定义表单控件的值的指令,它将所需的用户值存储在一个变量中,我们可以在需要该值时使用该变量。它也在表单验证过程中被使用。各种表单输入类型(文本、复选框、单选框、数字、电子邮件、URL、日期、日期-本地时间、月、周)都可以使用_ngModel指令。
语法:
<element ng-model="">
Content...
</element>
例子1:这个例子描述了AngularJS中**ng-model指令的基本用法。
<!DOCTYPE html>
<html>
<head>
<title>AngularJS ng-model Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
body {
font-family: Arial;
}
h1 {
color: green;
}
.column {
float: left;
text-align: left;
width: 49%;
}
.row {
content: "";
display: table;
}
</style>
</head>
<body ng-app="myApp" ng-controller="myController">
<h1>GeeksforGeeks </h1>
<h3>ng-model Directive</h3>
<h4>Input Box</h4>
<div class="row">
<div class="column">
Name
<input type="text" ng-model="name">
<pre> {{ name }} </pre> Checkbox
<input type="checkbox" ng-model="check">
<pre> {{ check }} </pre> Radiobox
<input type="radio" ng-model="choice">
<pre> {{ choice }} </pre> Number
<input type="number" ng-model="num">
<pre> {{ num }} </pre> Email
<input type="email" ng-model="mail">
<pre> {{ mail }} </pre> Url
<input type="url" ng-model="url">
<pre> {{ url }} </pre>
</div>
<div class="column">
Date:
<input type="date" ng-model="date1"
(change)="log(date1)">
<pre> Todays date:{{ date1 }}</pre> Datetime-local
<input type="datetime-local" ng-model="date2">
<pre> {{ date2 }} </pre> Time
<input type="time" ng-model="time1">
<pre> {{ time1}} </pre> Month
<input type="month" ng-model="mon">
<pre> {{ mon }} </pre> Week
<input type="week" ng-model="we">
<pre> {{ we }} </pre>
</div>
</div>
</body>
<script>
var app = angular.module('myApp', []);
app.controller('myController', function (scope) {
scope.name = "Hello Geeks!";
scope.check = "";
scope.rad = "";
scope.num = "";
scope.mail = "";
scope.url = "";
scope.date1 = "";
scope.date2 = "";
scope.time1 = "";
scope.mon = "";
scope.we = "";
scope.choice = "";
scope.c = function () {
$scope.choice = true;
};
});
</script>
</html>
输出:

为了使URL和电子邮件得到打印,我们必须写一个有效的电子邮件/URL,只有这样它才能得到打印。在使用ngmodel打印日期和时间的情况下,我们必须在输入框中填写所有字段。单选按钮一旦被选中就不会被取消选择,因为在 “c “函数中,我们将选择的值设置为 “true”。
使用ng-model指令的HTML表单:我们可以通过在app.component.html **** 文件中编写以下代码来定义ngModel。
<div class="form-group">
<label for="phone">mobile</label>
<form>
<input type="text"
id="phone"
ngModel name="phone"
#phone="ngModel"
placeholder="Mobile">
</form>
<pre>{{ phone.value }}</pre>
</div>
ngModel指令通过引用而不是值来存储变量。通常在绑定对象(如Date)或集合(如数组)的模型的输入。创建的电话对象有许多字段,用于验证目的。以下是用于验证目的的类的列表。
- ng-touched : 它显示字段已被触及。
- ng-untouched : 它显示该字段还没有被触及。
- ng-valid : 它指定字段内容是有效的。
- ng-invalid : 它指定该字段内容无效。
- ng-dirty : 说明该字段已被修改。
- ng-pristine : 表示该字段还没有被修改。
用getter和setter绑定ngModel:每当一个函数以零参数被调用时,它返回模型的表示。而当调用一个参数时,它会设置值。由于ngModel指的是地址,这就是为什么它不把改变的值保存在对象本身,而是把它保存在一些内部状态(变量名.值)。如果我们保持对模型使用getter和setter的做法,这将是非常有用的,因为与代码的其他部分相比,getter和setter函数被调用的频率更高。
语法:
ng-model-options="{ getterSetter: true }"
我们可以将其添加到输入元素中。
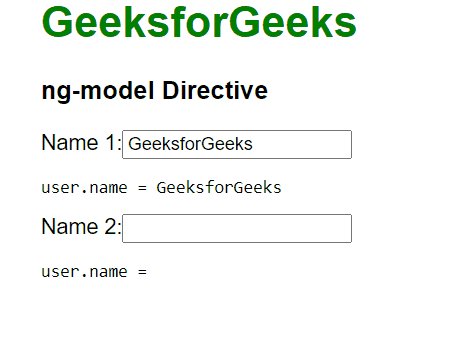
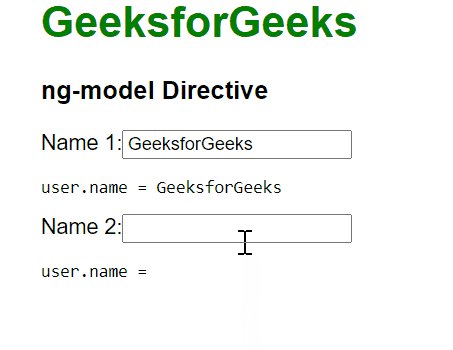
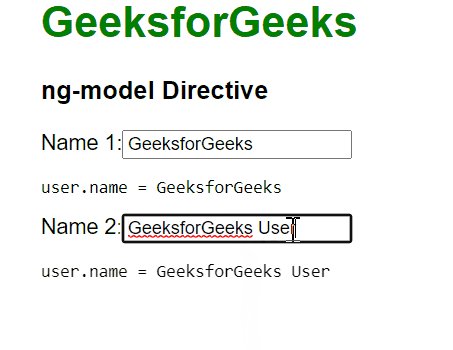
例子2:这个例子描述了AngularJS中的**ng-model指令,我们用getter和setter来绑定ngModel指令。
<!DOCTYPE html>
<html>
<head>
<title>AngularJS ng-model Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
body {
font-family: Arial;
margin-left: 45px;
}
h1 {
color: green;
}
</style>
</head>
<body ng-app="myApp">
<h1>GeeksforGeeks</h1>
<h3>ng-model Directive</h3>
<div ng-controller="myController">
<form>
Name 1:<input type="text" name="Name"
ng-model="user.name"
ng-model-options="{ getterSetter: true }" />
<pre>user.name =
<span ng-bind="user.name()"></span>
</pre>
Name 2:<input type="text" name="Name1"
ng-model="user.name1"
ng-model-options="{ getterSetter: true }" />
<pre>user.name =
<span ng-bind="user.name1()"></span>
</pre>
</form>
</div>
<script>
angular.module('myApp', [])
.controller('myController', ['scope', function (scope) {
name = 'GeeksforGeeks';
name1 = "";
$scope.user = {
name: function (Name) {
return arguments.length ? (name = Name) : name;
},
name1: function (Name1) {
return arguments.length ? (name1 = Name1) : name1;
}
};
}]);
</script>
</body>
</html>
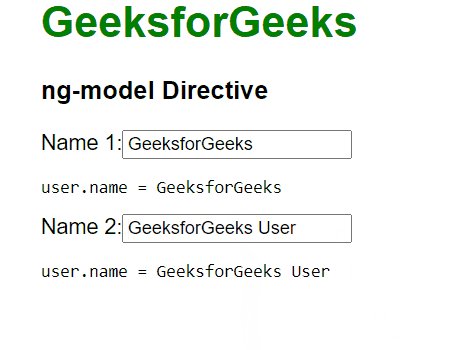
输出:这里,我们用字符串GeeksforGeeks初始化了name 1,而name 2则是一个空字符串。

 极客教程
极客教程