AngularJS输入指令
在这篇文章中,我们将看到如何利用AngularJS中的输入指令来改变<input>元素的默认行为。这可以在<input>元素内部的ng-model属性的帮助下完成。<input> 是一个HTML标签,用于使用input.ng-model获取用户数据,这是一个用于数据绑定的angular指令(即,对输入元素的引用是由ng-model提供的)。这两者结合起来就可以修改输入字段。
语法:
<input ng-model="name">
下列状态建立在输入字段的值为真时:
- $untouched: 当字段没有被触动时
- $touched: 当字段被碰触时
- $pristine: 当字段没有被修改时
- $dirty: 当字段被修改时
- $invalid: 当字段内容无效时
- $valid: 当字段内容有效时
每个状态的值代表布尔值,即要么是true,要么是false。
例子1:这个例子说明了表单中必填输入字段的$valid状态。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<title>AngularJS input Directive</title>
</head>
<body ng-app="" style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>AngularJS input Directive</h3>
<form name="form1">
<input name="var1" ng-model="var1" required>
</form>
<p>{{var1}}</p>
<p>
The state of valid is {{form1.var1.valid}}
</p>
</body>
</html>
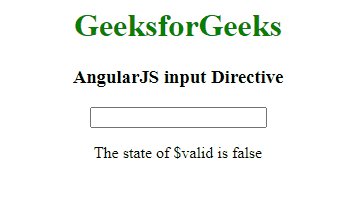
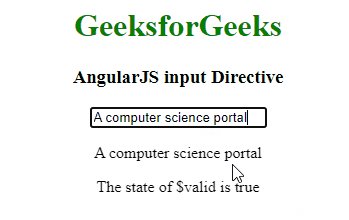
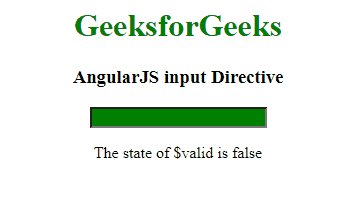
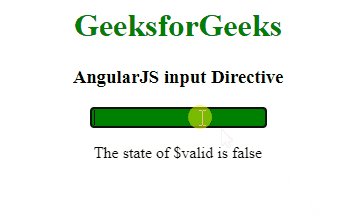
输出:

对于上述的输入指令,有几个CSS类被添加,描述如下:
- ng-untouched:该字段还未被触及
- 触摸到的。该领域已被触及
- ng-pristine。该字段还没有被修改
- ng-dirty。该字段已被修改
- ng-valid。该字段内容有效
- ng-invalid:该字段内容无效
- ng-valid-key: 每个验证有一个键。
示例: ng-valid-required - ng-invalid-key: 每个验证有一个键。
示例: ng-invalid-required
如果数值为false,则这些类将被删除。
例子2:如果输入字段与required属性一起使用,那么有效(当有输入时,它被设置为真)和无效(当没有输入时,它被设置为真)的状态被建立。如果值是假的,这些类就会被删除。
<!DOCTYPE html>
<html>
<head>
<title> AngularJS input Directive</title>
<style>
input.ng-invalid {
background-color: green;
}
input.ng-valid {
background-color: yellow;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="" style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>AngularJS input Directive</h3>
<form name="form1">
<input name="var1" ng-model="var1" required>
</form>
<p>{{var1}}</p>
<p>
The state of valid is
{{form1.var1.valid}}
</p>
</body>
</html>
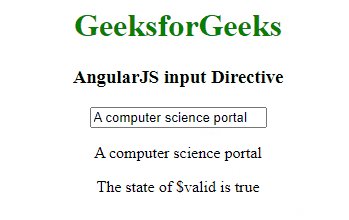
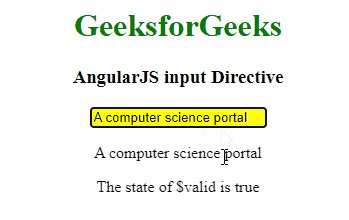
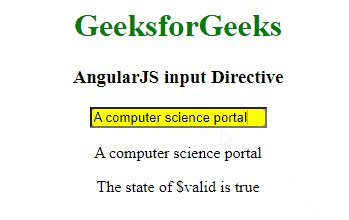
输出:

 极客教程
极客教程