Angular forms FormControlDirective
在这篇文章中,我们将看到什么是Angular 10中的FormControlDirective以及如何使用它。
FormControlDirective用于将一个独立的FormControl实例同步到一个表单控制元素上。
<form [FormControlDirective] ="name">
Exported from:
- ReactiveFormsModule
Selectors:
- [FormControl]
步骤:
- 创建要使用的Angular应用程序
- 在app.component.ts中制作一个包含输入值的对象。
- 在app.component.html中使用FormControlDirective来获取数值。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例:
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
geek: FormControl = new FormControl('');
}
<br>
<input [formControl]="geek">
<p>Value: {{ geek.value }}</p>
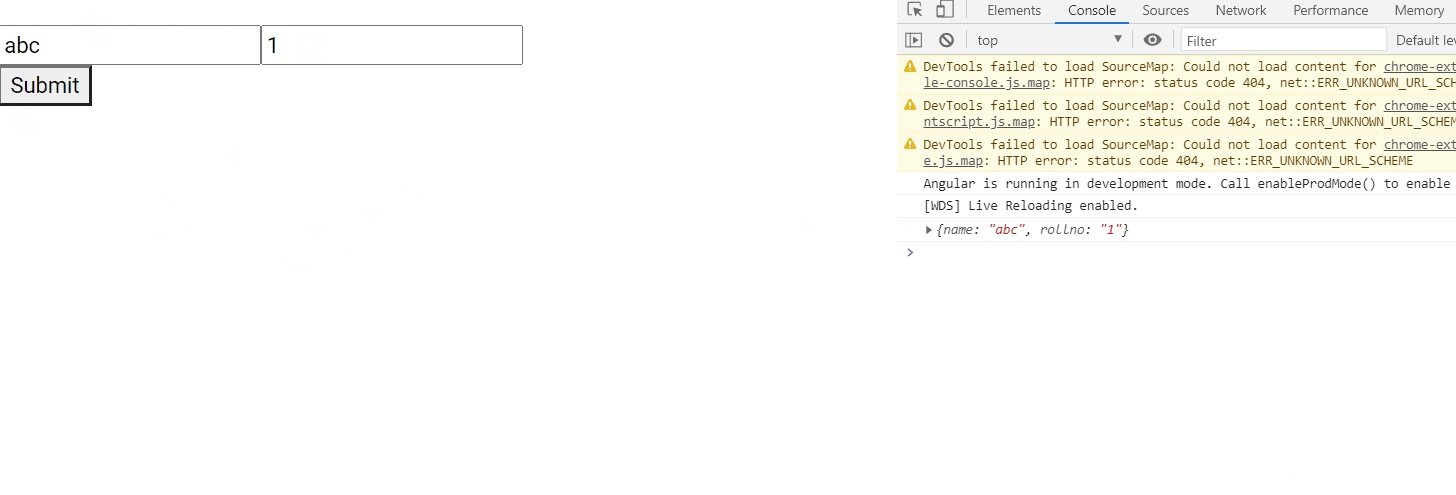
输出:

 极客教程
极客教程