Angular forms NgForm指令
在这篇文章中,我们将看到Angular 10中的NgForm是什么以及如何使用它。NgForm用于创建一个顶级的表单组实例,并将表单与给定的表单值绑定。
语法:
<form #FormName = "ngForm"> </form>
NgModule: NgForm使用的模块是。
- FormsModule
Selectors:
- [ngForm]
步骤:
- 创建要使用的Angular应用程序
- 在app.module.ts中导入FormsModule。
- 在app.component.html中制作一个表单,将其值存储在ngForm变量中,并在JSON表单中显示其值。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
]
})
export class AppModule { }
<form #gfgform = "ngForm">
{{ gfgform.value | json }}
<br>
<br>
Name: <input type="text" name = 'name' ngModel>
Email: <input type="email" name = 'email' ngModel>
</form>
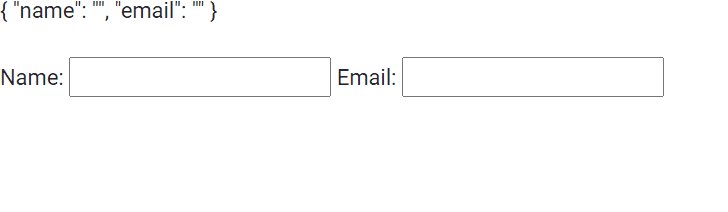
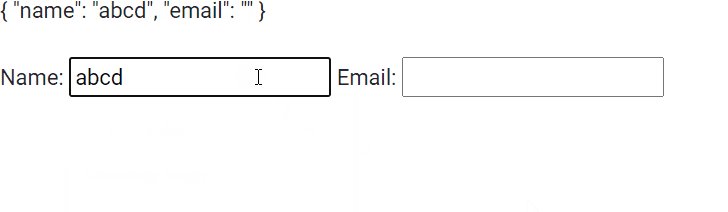
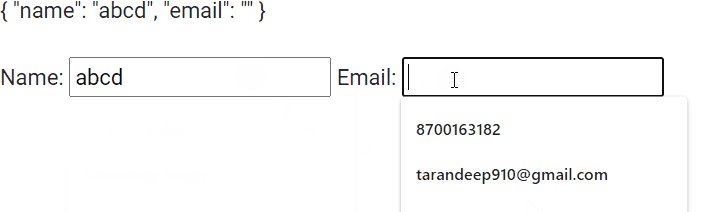
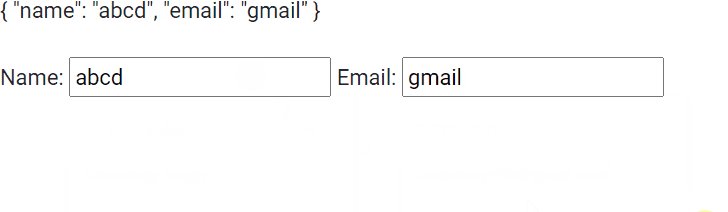
输出:

 极客教程
极客教程