AngularJS 指令
AngularJS 是一个Javascript开源前端框架,主要用于开发单页网络应用程序(SPA)。它有能力将静态HTML变为动态HTML。它的功能,如动态绑定和依赖性注入,消除了我们必须写的代码的需要。
指令是DOM元素上的标记,它告诉AngularJS将指定的行为附加到该DOM元素上,甚至将该DOM元素与它的子元素进行转换。简单的AngularJS允许用称为指令的新属性扩展HTML。AngularJS有一套内置的指令,为应用程序提供功能。它也定义了自己的指令。一个指令可以用一些函数来定义,这些函数是。元素名称、属性、类和注释。
为什么在AngularJS中使用指令?
- 它支持为不同类型的元素创建自定义指令。
- 当前面有相同的元素或匹配的元素时,指令被激活。
- 它通过帮助HTML使用新的语法来赋予他们更多的权力。
- 指令类和组件类一样,可以实现生命周期钩子来影响其配置和行为。
指令组件: AngularJS的指令扩展了带有前缀ng-的属性。下面将讨论一些指令性组件。
1. ng-app :ng-app指令**用于定义AngularJS应用程序的根元素。该指令在页面加载时自动初始化AngularJS应用程序。
例子:这个例子说明了AngularJS中ng-app指令的实现。
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS ng-app Directive
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h3 style="color:green">ng-app directive</h3>
<div ng-app="" ng-init="name='GeeksforGeeks'">
<p>{{ name }} is the portal for geeks.</p>
</div>
</body>
</html>
输出:

ng-app directive
2. ng-controller : AngularJS中的ng-controller指令用于在应用程序中添加控制器。它可以用来添加方法、函数和变量,这些方法、函数和变量可以在一些事件中被调用,如点击等,以执行某种动作。
例子:这个例子说明了AngularJS中ng-controller指令的实现。
<!DOCTYPE html>
<html>
<head>
<title>
ng-controller Directive
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app"
style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>ng-controller Directive</h3>
<br>
<div ng-controller="geek">
Name:
<input class="form-control"
type="text"
ng-model="name">
<br><br>
You entered:
<b>
<span>{{name}}</span>
</b>
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function(scope) {
scope.name = "GeeksforGeeks";
});
</script>
</body>
</html>
输出:

ng-controller directive
3. ng-bind :ng-bind指令**用于将特定元素的文本内容与给定表达式中输入的值绑定/替换。只要ng-bind指令中的表达式的值发生变化,指定的HTML内容的值就会更新。
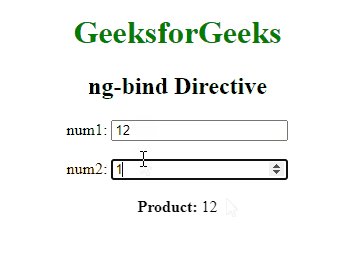
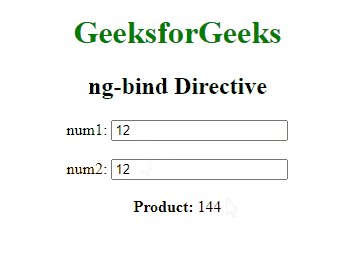
例子:这个例子说明了AngularJS中ng-bind指令的实现。
<!DOCTYPE html>
<html>
<head>
<title>
ng-checked Directive
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="gfg"
style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>ng-bind Directive</h3>
<div ng-controller="app">
num1:
<input type="number"
ng-model="num1"
ng-change="product()" />
<br><br>
num2:
<input type="number"
ng-model="num2"
ng-change="product()" />
<br><br>
<b>Product:</b>
<span ng-bind="result"></span>
</div>
<script>
var app = angular.module("gfg", []);
app.controller('app', ['scope', function(app) {
app.num1 = 1;
app.num2 = 1;
app.product = function() {
app.result = (app.num1 *app.num2);
}
}]);
</script>
</body>
</html>
输出:

ng-bind directive
AngularJS指令的好处:
- 指令对创建重复和独立的代码很有帮助。
- 它们通过将特定需求的行为功能集中在一个地方来实现代码的模块化。它不会在中央控制器中创建对象,并使用多种JavaScript方法对其进行操作。
- 这种类型的模块化代码会有多个指令,它们可以处理自己的功能和数据,而且工作应该与其他指令隔离。
- 作为一个额外的好处,HTML页面和Angular脚本变得不那么杂乱,更有条理。
 极客教程
极客教程