JQuery isNumeric()方法
jQuery中的isNumeric()方法是用来确定其参数是否代表一个JavaScript数字。
语法:
jQuery.isNumeric( value )
参数: isNumeric()方法只接受一个参数,上面提到了,下面也有描述。
- value。这个参数是要测试的值。
返回值:它返回布尔值。
下面的例子说明了jQuery中isNumeric()方法的使用。
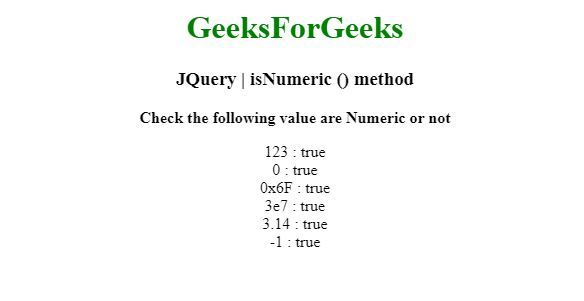
例子1:在这个例子中,isNumeric()方法检查一个值,看它是否是数字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
( "p" ).append("123 : " +.isNumeric( 123 )
+"<br>" + "0 : " + .isNumeric( "0" )
+"<br>" + "0x6F : " +.isNumeric( "0x6F" )
+"<br>" + "3e7 : " +.isNumeric( "3e7" )
+"<br>" + "3.14 : " +.isNumeric( "3.14" )
+"<br>" + "-1 : " + $.isNumeric( -1 ));
</script>
</body>
</html>
输出:

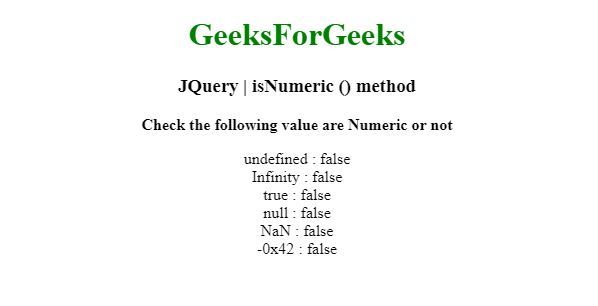
例子2:在这个例子中,isNumeric()方法也检查一个值是否是数字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
( "p" ).append("undefined : " +.isNumeric( undefined )
+"<br>" + "Infinity : " + .isNumeric( "Infinity " )
+"<br>" + "true : " +.isNumeric( "true " )
+"<br>" + "null : " +.isNumeric( "null " )
+"<br>" + "NaN : " +.isNumeric( "NaN " )
+"<br>" + "-0x42 : " + $.isNumeric( "-0x42" ));
</script>
</body>
</html>
输出:

 极客教程
极客教程