jQuery UI的Accordion类选项
jQuery UI由GUI小工具、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI的Accordion类选项是用来添加一些额外的类来给元素添加样式。
语法:
$( ".selector" ).accordion({
classes: {
"ui-accordion": "highlight"
}
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight {
font-size: 22px;
}
</style>
<script>
(function () {
("#gfg").accordion({
classes: {
"ui-accordion": "highlight"
}
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Accordion classes Option</h3>
<br><br>
<div id="gfg">
<h3>GFG</h3>
<div>GeeksforGeeks</div>
<h3>Geeks</h3>
<div>GeeksforGeeks</div>
<h3>GeeksforGeeks</h3>
<div>Welcome to GeeksforGeeks</div>
</div>
</body>
</html>
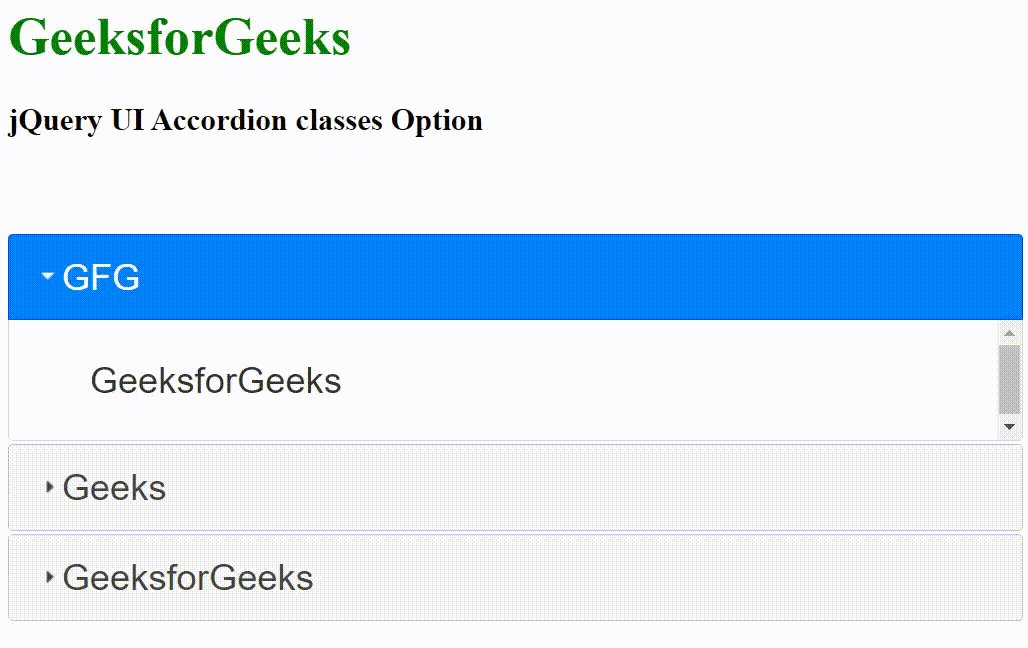
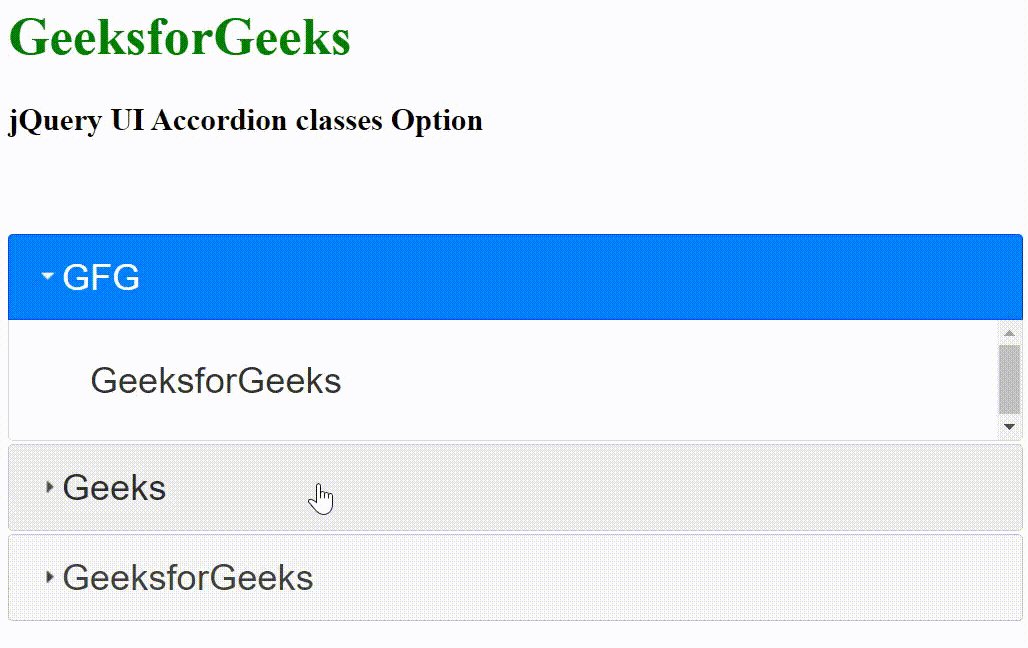
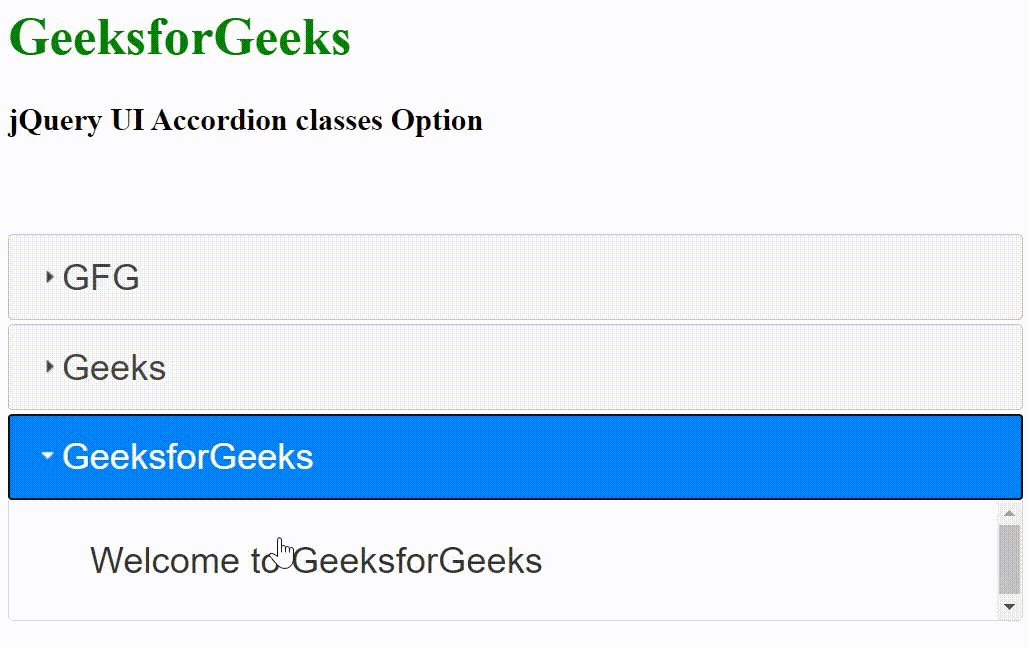
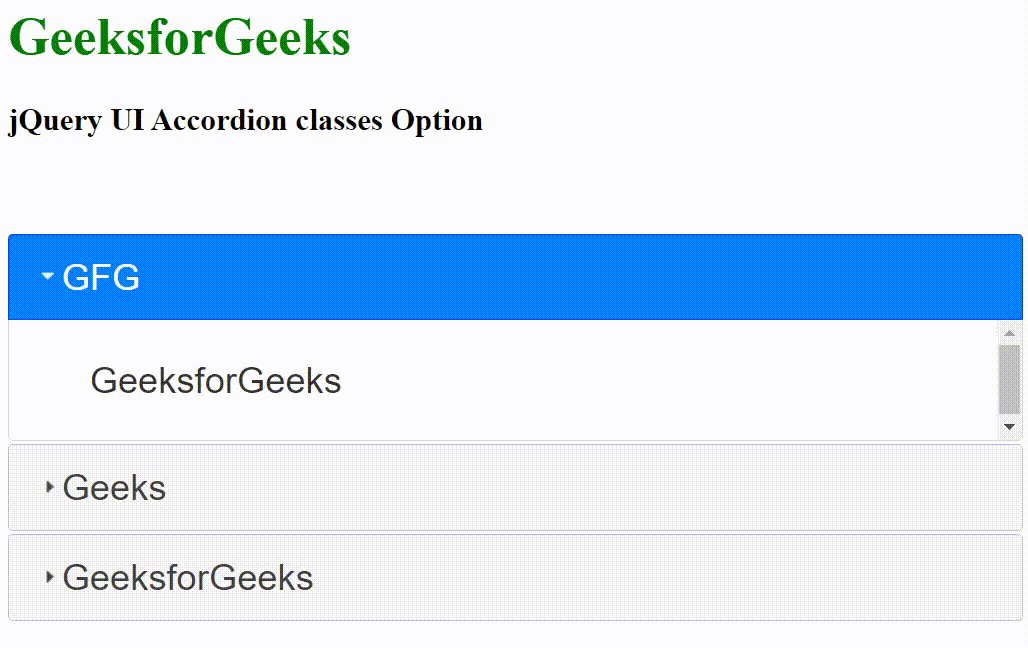
输出:

 极客教程
极客教程