JQuery trim()方法
jQuery中的这个trim()方法是用来去除一个字符串的开头和结尾的空格。
语法:
jQuery.trim( str )
参数:该方法接受一个上面提到的单一参数,并在下面进行了描述。
- str:这个参数是要修剪的字符串。
返回值:它返回去除空白后的字符串。
下面的例子说明了jQuery中trim()方法的使用。
例子1:在这个例子中,trim()方法删除了字符串开头和结尾的制表符和空格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | trim() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
<style>
div {
color: blue;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | trim() method</h3>
<pre id="bb"></pre>
<script>
("#bb").html(
.trim(" A computer science portal for geeks "));
</script>
</body>
</html>
输出:

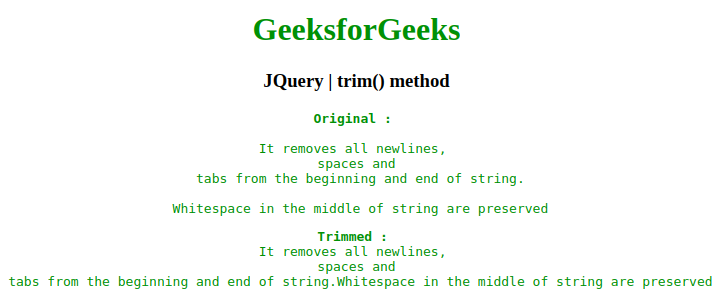
例子2:在这个例子中,trim()方法删除了多行中的空白。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | trim() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
<style>
pre {
color: green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | trim() method</h3>
<pre id="geeks"></pre>
<pre id="geeks1"></pre>
<script>
var varr = "\nIt removes all newlines, \n spaces"+
" and \n tabs from the beginning and end of string.\n"
var varr1 = " \n Whitespace in the middle"+
" of string are preserved\n"
("#geeks").html("<b>Original : <br></b>"
+ varr + varr1);
("#geeks1").html("<b>Trimmed : <br></b>"
+ .trim(varr) +.trim(varr1));
</script>
</body>
</html>
输出:

 极客教程
极客教程