jQuery UI autocomplete classes选项
jQuery UI由GUI小工具、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI的自动填充类选项用于添加一些额外的类来为元素添加样式。
语法:
$( ".selector" ).autocomplete({
classes: {
"ui-autocomplete": "highlight"
}
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.highlight {
background: green;
color: white;
}
</style>
<script>
(function () {
var list = [
"One",
"two",
"Three",
"Four",
];
("#gfg").autocomplete({
source: list,
classes: {
"ui-autocomplete": "highlight"
}
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>jQuery UI Autocomplete classes Option</h3>
<label for="gfg">Enter Text:</label>
<input id="gfg">
</body>
</html>
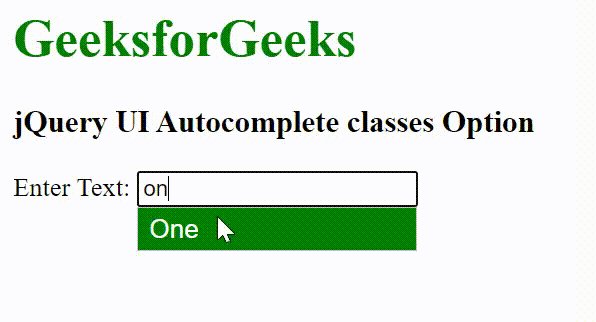
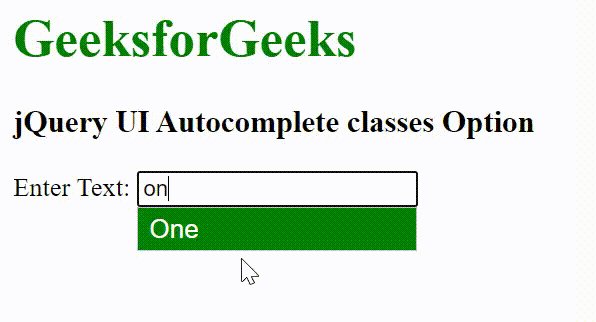
输出:

 极客教程
极客教程