JQuery中fadeToggle()方法的目的是什么
在这篇文章中,我们将看到如何使用jQuery创建一个fadeToggle效果。fadeToggle效果可以使用fadeToggle()方法创建。
fadeToggle()方法是用来在fadeIn()和fadeOut()方法之间切换的。如果元素被淡入,fadeToggle()将淡出。如果元素被淡出,fadeToggle()将淡入。
语法:
$(selector).fadeToggle(speed, easing, callback)
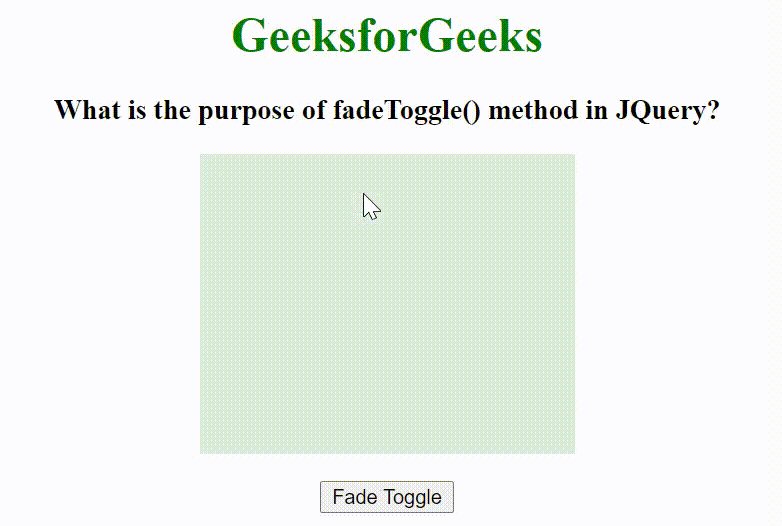
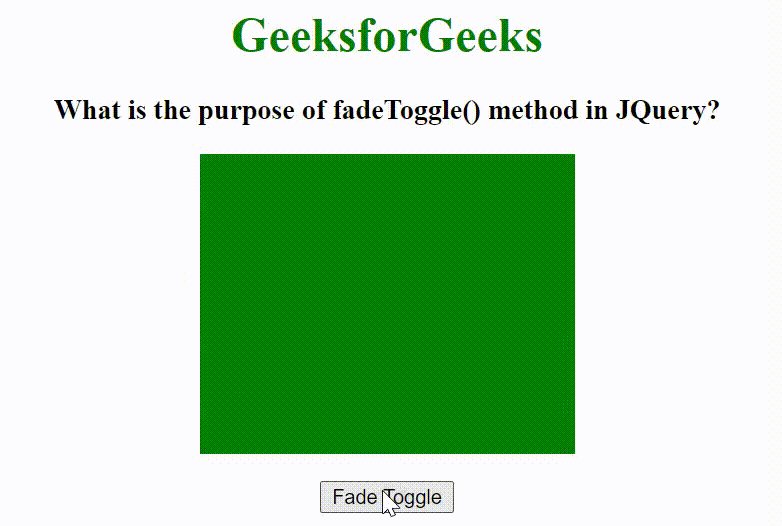
在下面的例子中,首先我们创建了一个大小为250px X 200px的div,并将其显示属性设置为none。同时,创建了一个调用fadeToggle()方法的按钮。当用户点击按钮时,fadeToggle()方法被调用,Div元素将显示,如果再次点击同一按钮,Div元素将消失。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div {
width: 250px;
height: 200px;
display: none;
background-color: green;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
What is the purpose of fadeToggle()
method in JQuery?
</h3>
<div></div>
<br>
<button id="delay">Fade Toggle</button>
</center>
<script>
(document).ready(function() {
('#delay').click(function() {
$("div").fadeToggle(1000);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程