JQuery中append()方法的用途是什么
在这篇文章中,我们将看到如何在jQuery中使用append()方法。append()方法是用来在一个现有的元素中插入新的内容。还有一些其他的方法也可以在一个现有的元素中插入新的内容,这些方法是 – prepend() , html() , text() , before() , after() , wrap() , 等等。
现在,让我们试着详细了解一下append()方法。这个方法是用来在选定的元素的末尾插入内容的。
语法:
$(selector).append(content, function(index, html))
参数:
- content。这是一个强制性参数,指定你要插入的内容。它主要包含3种类型的可能值,它们是
- HTML值
- jQuery对象
- DOM值
- function(index, HTML)。这是一个可选的参数,指定了一个函数,该函数接收两个参数index和HTML,返回你想插入的内容。
- index。这个参数指定元素在集合中的索引位置。
- HTML。该参数指定所选元素的当前HTML。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
What is the use of append() method in JQuery?
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
(document).ready(function() {
("#btn").click(function() {
$('div').append(' GeeksforGeeks')
})
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>
What is the use of append() method in jQuery?
</h2>
<div>Welcome to</div>
<br>
<button id="btn">Append Text</button>
</body>
</html>
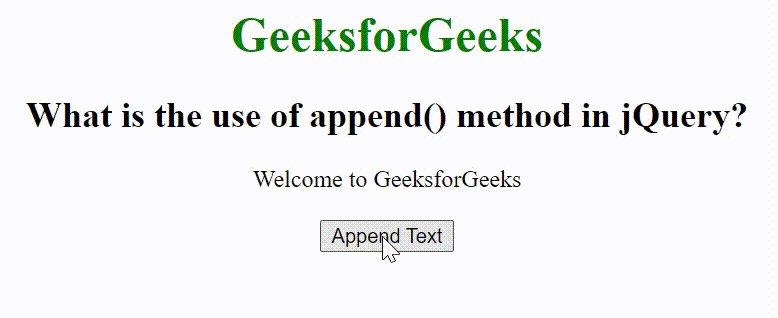
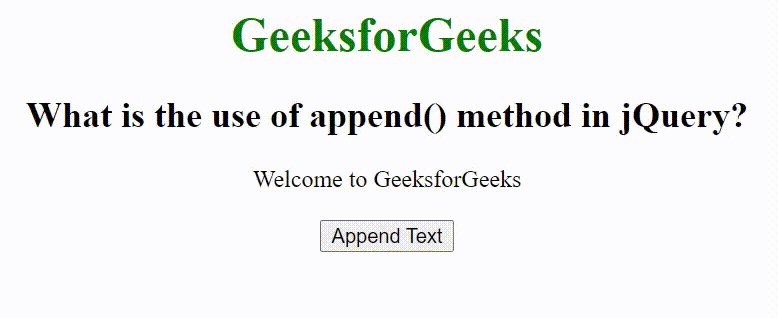
输出:

 极客教程
极客教程