jQuery中的.each()函数有什么用
jQuery中的each()函数可以遍历对象和数组。有长度属性的数组从索引0到length-1进行遍历,而像对象这样的数组则通过其属性名进行遍历。
语法:
$.each('array or object', function(index, value){
// Your code
})
在这个.each()函数中,一个数组或一个对象被作为第一个参数和一个回调函数。这个回调函数可以选择接受两个参数,即索引和值。因此,我们必须向each()方法传递一个回调函数。
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jquery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<script>
let arr = [10, 20, 30, 40, 50];
$.each(arr, function (index, value) {
document.write(index + ": " + value + "<br>");
});
</script>
</body>
</html>
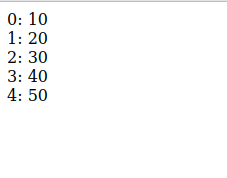
输出:

$(selector).each():我们也可以通过从回调函数返回false来提前中断循环。它与上面的each()函数相同,但它在JQuery对象的DOM元素上进行迭代,可以为每个元素执行一个函数。
语法:
$('selector').each(function(index, value){
// Your code
})
它只接受一个回调函数,为每个选定的元素执行。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- using jquery library -->
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<p>para-1</p>
<p>para-2</p>
<p>para-3</p>
<p>para-4</p>
<p>para-5</p>
<script>
("p").each(function (index) {
console.log(index
+ ": " +(this).text());
});
</script>
</body>
</html>
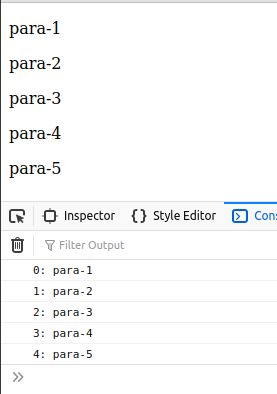
输出:

 极客教程
极客教程