在jQuery中,代码执行的起始点是什么
jQuery从$(document).ready()函数开始执行代码,当整个HTML DOM被加载并被浏览器完全渲染时,该函数就会被执行,这样事件处理程序就能正常工作而不会出现任何错误。这个$(document).ready()函数只在整个DOM被浏览器加载后才加载脚本。
当我们不在脚本标签中使用$(document).ready()函数时,浏览器需要时间来准备文档。脚本中的jQuery可能会在某些内容或元素上的事件处理程序或一些其他功能之前被执行,因此这可能会在网页中引起一些问题,所以总是需要在整个DOM准备好的时候开始执行。所以我们使用$(document).ready()函数。
语法:
$(document).ready(function({....}));
或者
$(function({....}));
$(document).ready()确保它在DOM被加载时被执行。当我们希望执行脚本时,所有的资源如图片、视频和iframe都被加载,我们需要使用$( window ).on( “load”, function() { … })。
语法:
$( window ).on( "load", function() { ... })
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Including jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
text-align: center;
}
#btn{
text-align: center;
background-color:#006600 ;
color: white;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1> Geeks For Geeks</h1>
<button id = "btn"> Click to see the effects</button>
<div>
<p>
When compared with C++, Java codes are
generally more maintainable because Java
does not allow many things which may
lead bad/inefficient programming if used
incorrectly. For example, non-primitives
are always references in Java. So we
cannot pass large objects(like we can do
in C++) to functions, we always pass
references in Java. One more example,
since there are no pointers, bad memory
access is also not possible.
</p>
</div>
<script>
(document).ready(function (){
console.log("Document is ready")
('#btn').click(function(){
$('p').fadeToggle(1000);
})
})
</script>
</body>
</html>
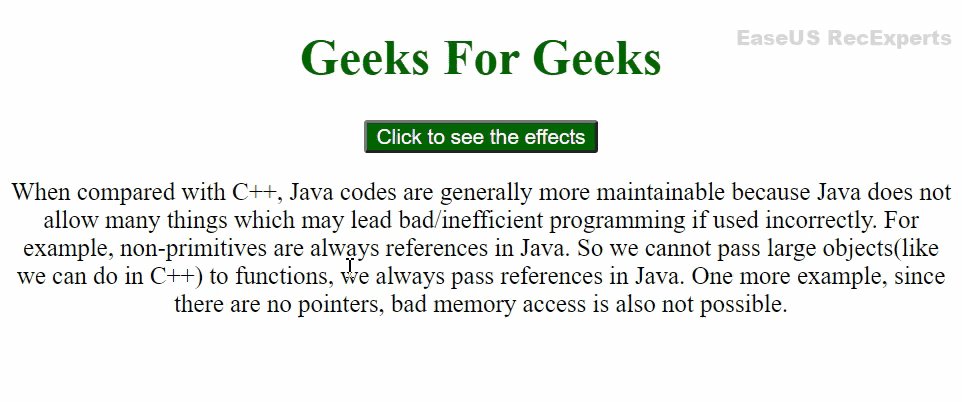
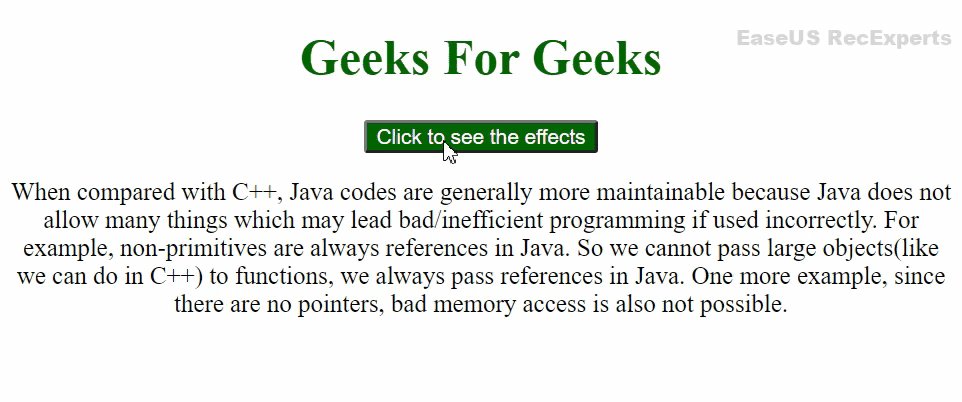
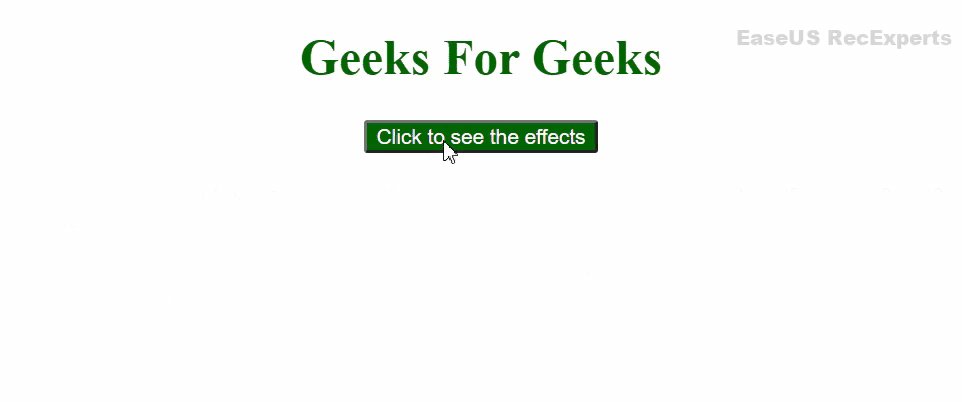
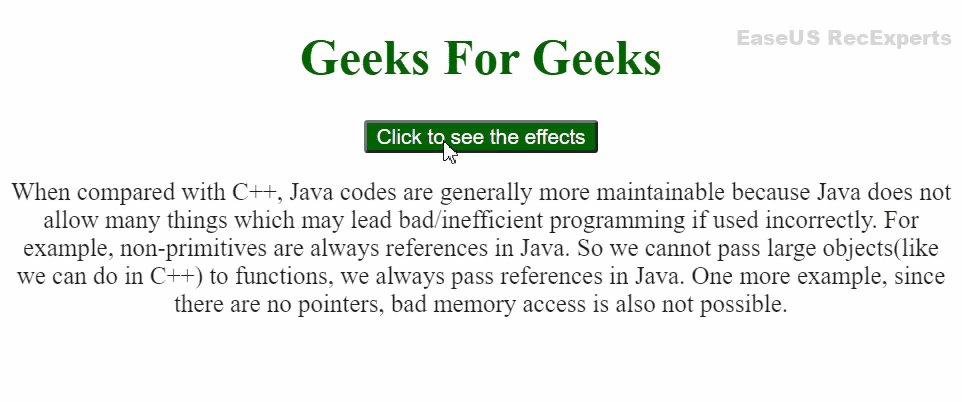
输出:

document ready
 极客教程
极客教程