JQuery hasData()方法
JQuery的hasData()方法是用来确定一个元素是否有任何jQuery数据与之相关。这个数据可以是文本,与元素相关的事件。下面有两个例子讨论。
语法:
jQuery.hasData(element)
参数:
-
element。这个参数是一个要检查数据的DOM元素。
-
例子。没有与之相关的数据
<div>所以该方法返回false。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | hasData() method
</title>
<script src="https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<div> This is DIV
</div>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var div = jQuery( "div" ), div =div[ 0 ];
el_up.innerHTML = "JQuery | hasData() method";
function Geeks() {
el_down.innerHTML = jQuery.hasData(div);
}
</script>
</body>
</html>
-
输出:

-
例子。有一个事件与
<div>所以该方法返回真。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | hasData() method
</title>
<script src="https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<div> This is DIV
</div>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var div = jQuery( "div" ), div =div[ 0 ];
el_up.innerHTML = "JQuery | hasData() method";
$div.on( "click", function() {} );
function Geeks() {
el_down.innerHTML = jQuery.hasData(div);
}
</script>
</body>
</html>
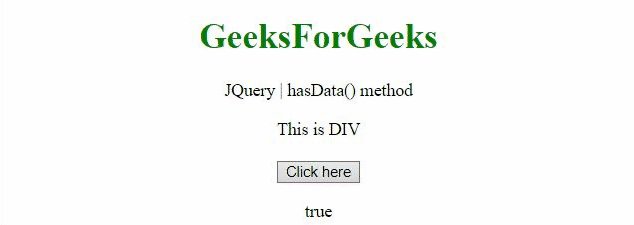
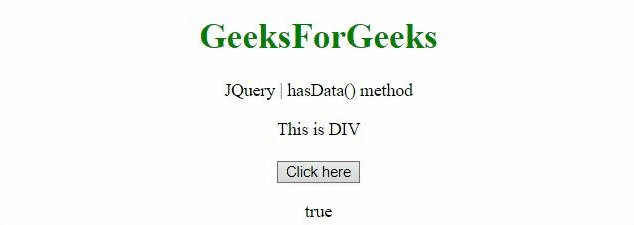
- 输出:

 极客教程
极客教程