jQuery UI的autocomplete position选项
jQuery UI由GUI小工具、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI的autocomplete position选项是用来添加建议菜单与相关输入元素的位置。
语法:
$( ".selector" ).autocomplete({
position: { my : "right top", at: "right bottom" }
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
var list = [
"One",
"two",
"Three",
"Four",
];
("#gfg").autocomplete({
source: list,
position: { my: "right top", at: "right bottom" }
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>jQuery UI Autocomplete position Option</h3>
<label for="gfg">Enter Text:</label>
<input id="gfg">
</body>
</html>
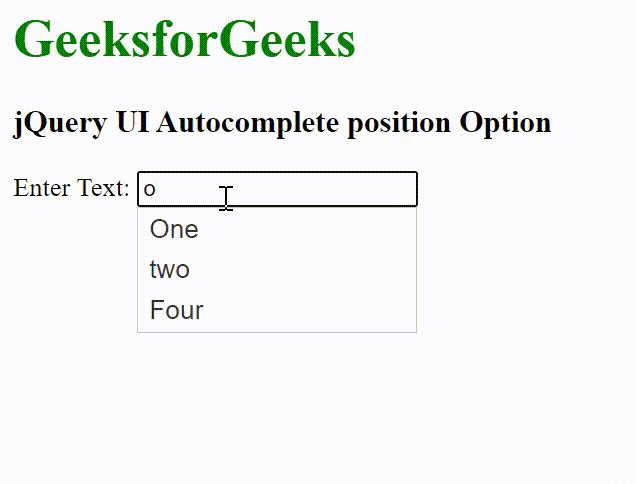
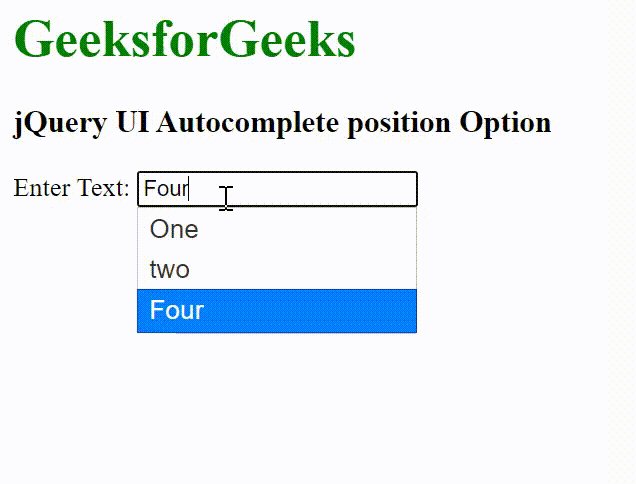
输出:

 极客教程
极客教程