jQuery中的css()方法有什么用
在这篇文章中,我们将看到如何使用jQuery的css()方法来动态地设置元素的样式。css()方法是用来改变选定元素的样式属性。
语法:
$(selector).css(property)
方法:在这里,我们添加了一个段落元素和一个按钮,在点击按钮后,css()方法被调用,这个方法应用了段落元素的CSS样式。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
What is the use of css() method in JQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
}
button {
background-color: green;
color: white;
font-size: 24px;
border-radius: 5px;
padding: 15px 32px;
text-align: center;
text-decoration: none;
}
</style>
<script>
(document).ready(function() {
("button").click(function() {
$("#GFG").css({
color: "white",
background: "green",
fontSize: "25px",
display: "table",
margin: "0px auto 0px auto"
});
});
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
What is the use of css() method in JQuery?
</h2>
<p id="GFG">
Welcome to GeeksforGeeks!
</p>
<br>
<button>
Click Here
</button>
</body>
</html>
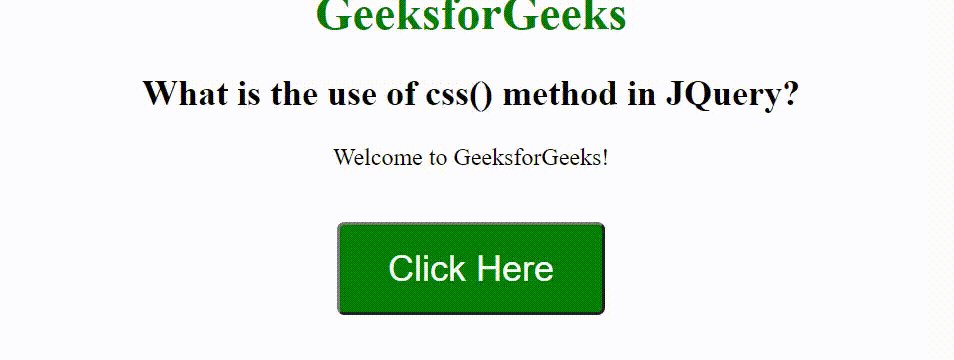
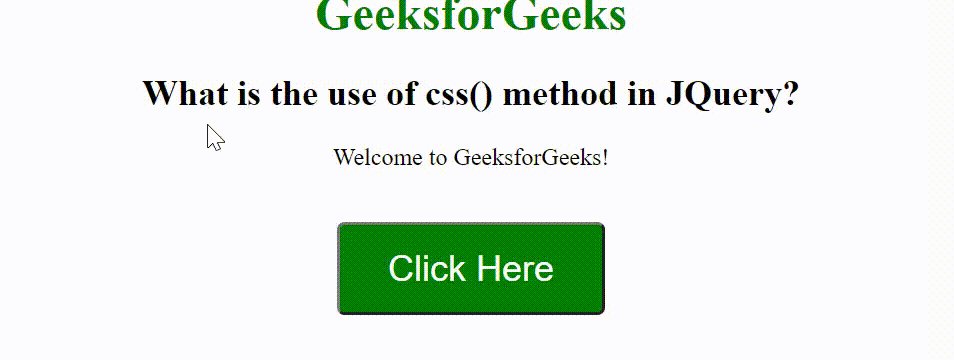
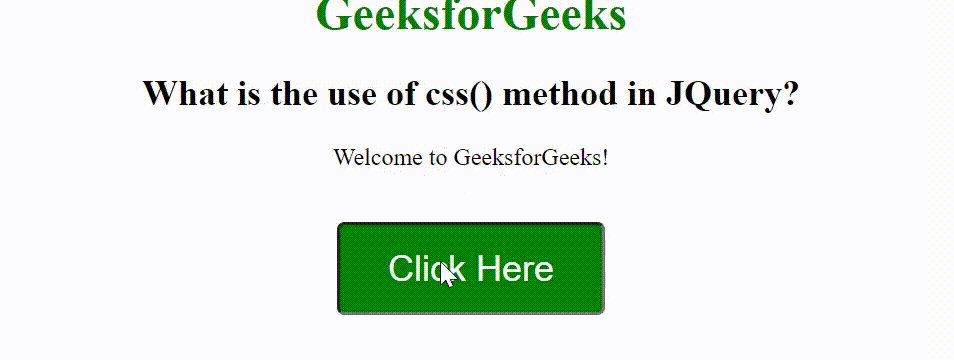
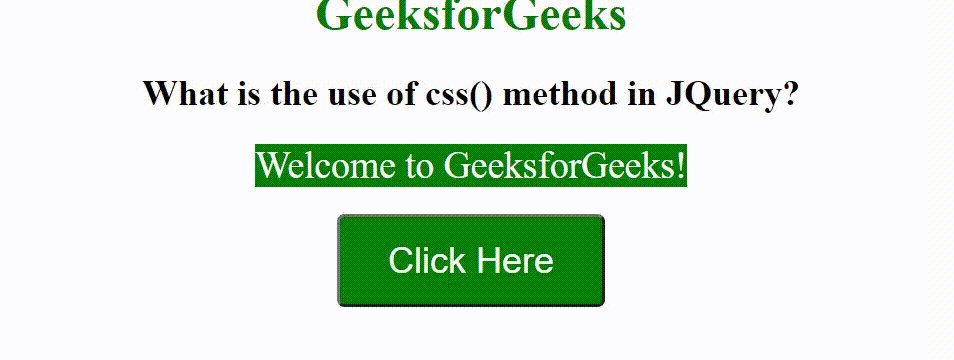
输出:

 极客教程
极客教程