jQuery中html()方法的用途是什么
jQuery中的html()方法是用来获取匹配元素集合中第一个元素的内容,或者用来设置每个匹配元素的HTML内容。它返回第一个匹配元素的内容。这个函数不接受任何参数。
语法:
$(selector).html();
方法。我们将创建一个带有id的按钮,并设置其值为get。然后我们写一个jQuery脚本,在用户点击 “Get “按钮后,返回第一个匹配元素的HTML内容,作为一个简单的提示信息。
例子:在这个例子中,我们要获得的是 <div>标签,一旦用户点击了将使用警报方法显示的按钮。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
alert($("div").html());
});
});
</script>
</head>
<body>
<div>
<p>Get html content from html element</p>
</div>
<button id="get">Get</button>
</body>
</html>
输出:

将HTML元素转换为文本:
方法:我们正在创建一个值为Get的按钮。然后我们编写jQuery脚本,将HTML的内容(也就是firstDiv元素)转换成一个字符串,并在段落元素中显示。在这个例子中,我们得到第一个Div元素的完整HTML内容。
例子:在这个例子中,我们得到的是div元素的内容。我们有两个div标签,只有第一个匹配的元素的内容会被返回。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
var str = ("div.firstDiv").html();
("p").text(str);
});
});
</script>
</head>
<body>
<div class="firstDiv">
<div class="secondDiv">
<p>Get html content from html element</p>
</div>
</div>
<button id="get">Get</button>
</body>
</html>
输出:

设置HTML的内容:
语法:
它设置匹配元素的内容。
$(selector).html(content)
它使用一个函数来设置内容。
$(selector).html(function(index, currentcontent))
参数:该方法接受上面提到的和下面描述的两个参数。
- content。这是一个强制性参数,为所选元素指定新的内容。
- function(index, currentcontent)。它是一个可选的参数,指定一个函数,返回所选元素的新内容。
- index。它用于返回元素在集合中的索引位置。
- currentcontent。它用于返回所选元素的当前HTML内容。
方法 。我们正在创建一个带有Value Set的按钮。然后我们写jQuery脚本,设置第一个匹配元素的内容,即第一个Div元素。fisrtDiv的完整代码,即第一个Div元素将被改为 “New HTML Content and GeeksforGeeks”。请注意,我们使用的是 <h1>和 <h2>标签在HTML的更新内容中。
例子:在这个例子中,一旦用户点击了按钮,我们将使用第一种语法来设置div元素的内容。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("div").html(
"<h1>New HTML Content</h1> <h2>GeeksforGeeks</h2>");
});
});
</script>
</head>
<body>
<div class="firstDiv">
<div class="secondDiv">
<p>Set new html content by adding a button</p>
</div>
</div>
<button>Set</button>
</body>
</html>
输出:

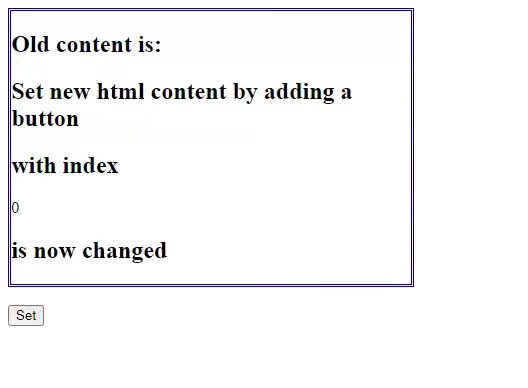
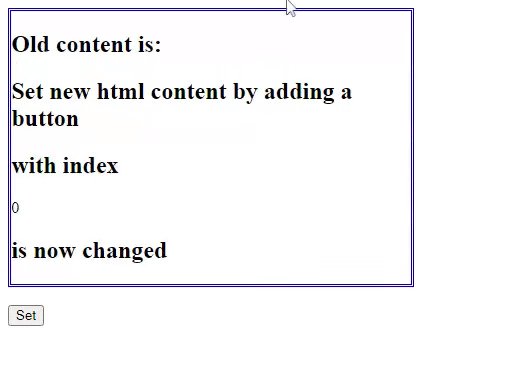
方法。我们正在创建一个带有Value Set的按钮。然后我们编写jQuery脚本,使用一个函数设置第一个匹配的元素的内容,即第一个Div元素。fisrtDiv的完整代码,即第一个Div元素将被改为 “旧内容是。通过添加一个索引为0的按钮来设置新的HTML内容,现在已经改变”。该函数有两个参数,即索引值和作为字符串的旧内容。我们正在使用这些值并更新旧的内容,你可以在输出中看到。
例子:在这个例子中,一旦用户点击了按钮Set,我们将设置第一个Div元素的内容。我们只是简单地返回一个信息,同时打印收到的索引值。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<style>
.firstDiv {
width: 400px;
border-color: blue;
border-width: 0.2em;
border-style: double;
}
</style>
<script>
(document).ready(function () {
("button").click(function () {
$("div").html(function (i, str) {
return (
"<h2>Old content is:</h2>" +
str +
"<h2>with index</h2>" +
i +
"<h2>is now changed</h2>"
);
});
});
});
</script>
</head>
<body>
<div class="firstDiv">
<div class="secondDiv">
<h2>
Set new html content
by adding a button
</h2>
</div>
</div>
<br />
<button>Set</button>
</body>
</html>
输出:

 极客教程
极客教程