哪个jQuery方法用于从选定的元素中添加或删除一个或多个类
用于添加或删除元素的类的方法是toggleClass()方法。当事件处理程序触发事件时,它在addClass()方法和removeClass()方法之间切换。在这篇文章中,我们将看到toggleClass()方法是如何工作的,以及当有多个类时,我们如何使用jQuery进行切换。
addClass()方法为选择器添加一个类,removeClass()方法为选择器删除CSS类。toggleClass()方法在这两者之间进行切换,因为每次事件发生时,类被添加和删除。我们将逐步讨论所有这些类,并通过例子了解它们的实现。
addClass()方法:该方法在jQuery中为选择器元素添加一个类。
语法:
$('selector').addClass('class_name');
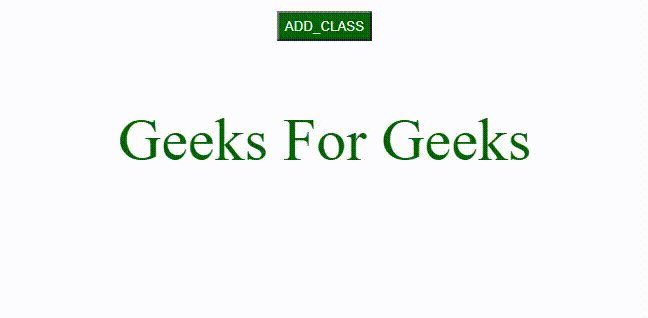
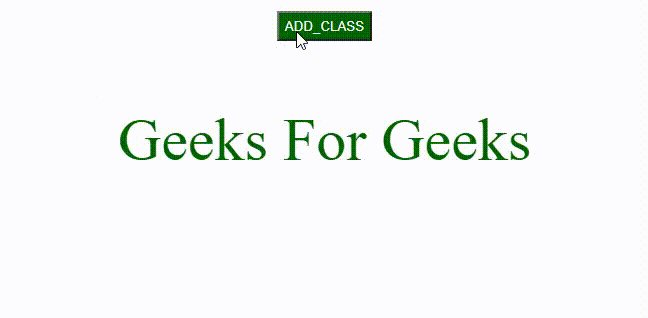
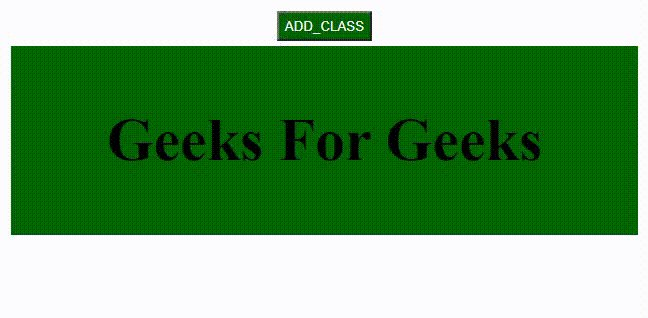
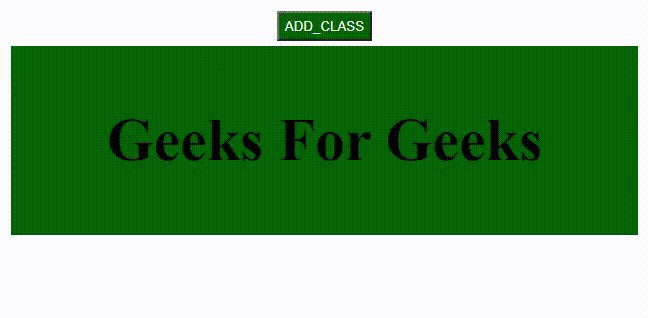
例子:在这一步中,我们将为addClass()方法添加代码,同时为名为n_class的类添加CSS代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Geeks for Geeks</title>
<!-- Including jQuery -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
letegrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
margin-top: 5px;
}
body {
text-align: center;
}
p {
font-size: 60px;
}
div {
margin: 5px;
color: #006600;
height: auto;
width: auto;
position: relative;
text-align: center;
display: flex;
justify-content: center;
}
.n_class {
color: black;
background-color: #006600;
font-weight: bold;
}
</style>
</head>
<body>
<button id="addClass">ADD_CLASS</button>
<div id="GFG">
<p>Geeks For Geeks</p>
</div>
<script>
(document).ready(function () {
("#addClass").click(function () {
$("div").addClass("n_class");
});
});
</script>
</body>
</html>
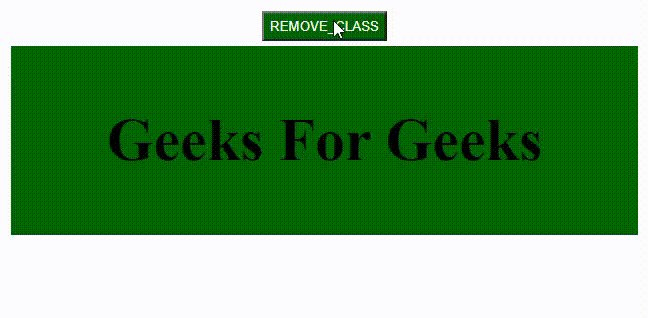
输出:

removeClass()方法:该方法在jQuery中移除选择器元素中的一个类。
语法:
$('selector').removeClass('class_name');
例子:在这一步,我们将添加removeClass()方法的代码,这将有助于删除我们在example1中应用的一个名为n_class的类的CSS属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Geeks for Geeks</title>
<!-- Including jQuery -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
letegrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
margin-top: 5px;
}
body {
text-align: center;
}
p {
font-size: 60px;
}
div {
margin: 5px;
color: #006600;
height: auto;
width: auto;
position: relative;
text-align: center;
display: flex;
justify-content: center;
}
.n_class {
color: black;
background-color: #006600;
font-weight: bold;
}
</style>
</head>
<body>
<button id="addClass">REMOVE_CLASS</button>
<div id="GFG" class="n_class">
<p>Geeks For Geeks</p>
</div>
<script>
(document).ready(function () {
("#addClass").click(function () {
$("div").removeClass("n_class");
});
});
</script>
</body>
</html>
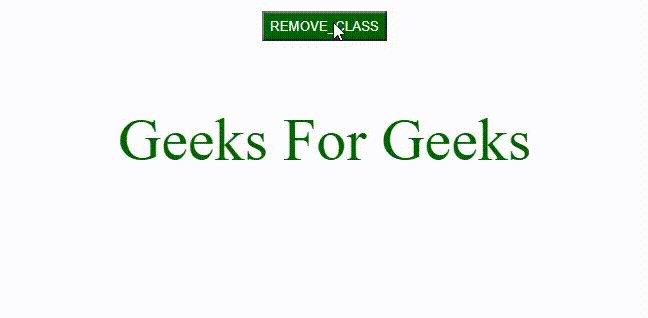
输出:

3toggleClass()方法:在addClass()和removeClass()方法之间进行切换。
语法:
- 对于一个单一的班级。
$('selector').toggleClass('class_name');
- 对于多类。
$('selector').toggleClass('class_name1 class_name2');
对于单类:例如,通过点击按钮在添加或删除单类n_class之间进行切换,点击事件被触发。
.n_class {
color: black;
background-color: #006600;
font-weight: bold;
}
示例 3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Geeks for Geeks</title>
<!-- Including jQuery -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
letegrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
margin-top: 5px;
}
body {
text-align: center;
}
p {
font-size: 60px;
}
div {
margin: 5px;
color: #006600;
height: auto;
width: auto;
position: relative;
text-align: center;
display: flex;
justify-content: center;
}
.n_class {
color: black;
background-color: #006600;
font-weight: bold;
}
</style>
</head>
<body>
<button id="toggleClass">TOGGLE_CLASS</button>
<div id="GFG">
<p>Geeks For Geeks</p>
</div>
<script>
(document).ready(function () {
("#toggleClass").click(function () {
$("div").toggleClass("n_class");
});
});
</script>
</body>
</html>
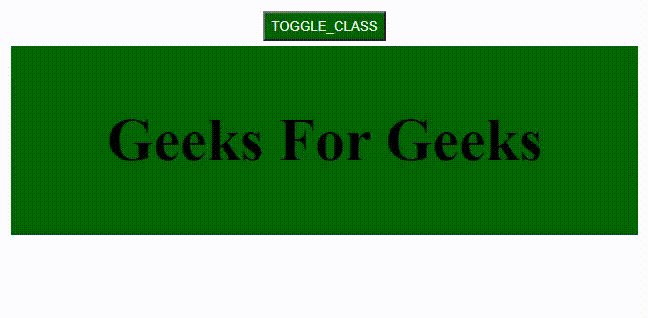
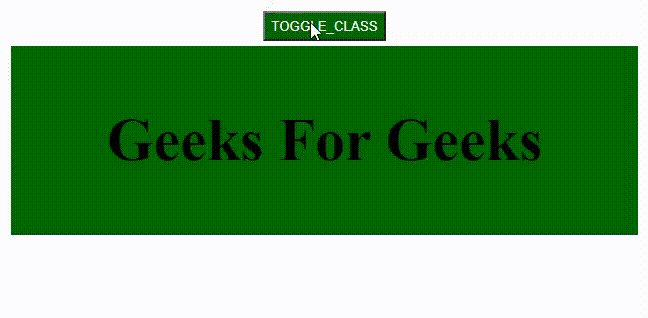
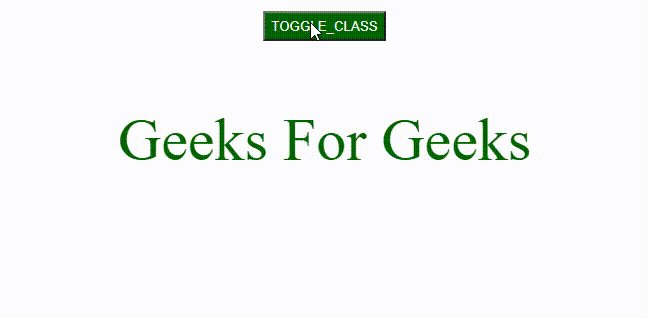
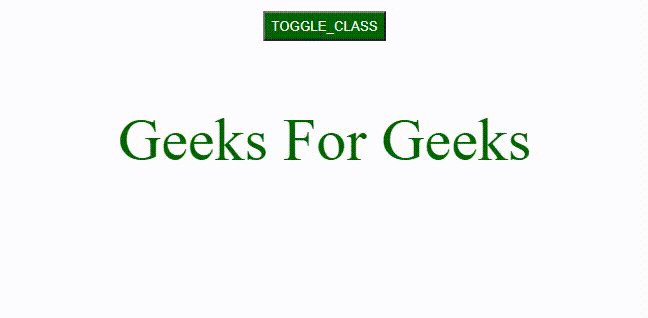
输出:

对于多个类:例如,我们在多个类之间切换,在这里,当按钮被点击和点击事件被触发时,n_class, p_class类被添加或删除。
1st class:
.n_class {
color: black;
background-color: #006600;
font-weight: bold;
}
2nd class:
.p_class {
font-family: "Courier New", Courier, monospace;
border: 5px solid black;
}
示例 4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Geeks for Geeks</title>
<!-- Including jQuery -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
letegrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
margin-top: 5px;
}
body {
text-align: center;
}
p {
font-size: 60px;
}
div {
margin: 5px;
color: #006600;
height: auto;
width: auto;
position: relative;
text-align: center;
display: flex;
justify-content: center;
}
.n_class {
color: black;
background-color: #006600;
font-weight: bold;
}
.p_class {
font-family: "Courier New", Courier, monospace;
border: 5px solid black;
}
</style>
</head>
<body>
<button id="toggleClass">TOGGLE_CLASS</button>
<div id="GFG">
<p>Geeks For Geeks</p>
</div>
<script>
(document).ready(function () {
("#toggleClass").click(function () {
$("div").toggleClass("n_class p_class");
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程