jQuery event.metaKey属性
jQuery中的event.metaKey属性是用来识别元键是否被按下的。下面有两个例子讨论。
语法:
event.metaKey
返回值:如果键是元键,它返回 “true”,否则返回 “false”。
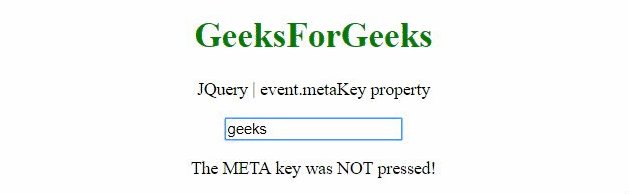
例子1:在这个例子中,输入<input>元素,看看结果。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery event.metaKey Property
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<input type="text"
onkeydown="Geeks(event)" />
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | event.metaKey property";
function Geeks(event) {
if (event.metaKey) {
elDown.innerHTML =
"The META key was pressed!";
} else {
elDown.innerHTML =
"The META key was NOT pressed!";
}
}
</script>
</body>
</html>
输出:

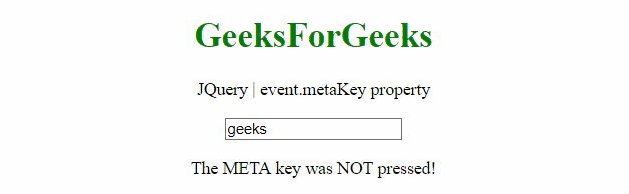
例子2:从文件的任何地方按下任何按钮,并看到结果。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery event.metaKey Property
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | event.metaKey property";
$('html').click(function (event) {
if (event.metaKey) {
elDown.innerHTML =
"The META key was pressed!";
} else {
elDown.innerHTML =
"The META key was NOT pressed!";
}
});
</script>
</body>
</html>
输出:

 极客教程
极客教程