jQuery UI Accordion高度样式选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI非常适用于构建网页的UI界面。jQuery UI Accordion heightStyle选项是用来控制每个面板的手风琴的高度。它可能的值是 “auto”, “fill”, “content”。
语法:
$( ".selector" ).accordion({
heightStyle: "fill"
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").accordion({
heightStyle: "content"
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Accordion heightStyle Option</h3>
<br><br>
<div id="gfg">
<h3>GFG</h3>
<div>
GeeksforGeeks<br>GeeksforGeeks<br>
GeeksforGeeks<br>GeeksforGeeks<br>
GeeksforGeeks
</div>
<h3>Geeks</h3>
<div>
GeeksforGeeks<br>GeeksforGeeks<br>
GeeksforGeeks
</div>
<h3>GeeksforGeeks</h3>
<div>Welcome to GeeksforGeeks</div>
</div>
</body>
</html>
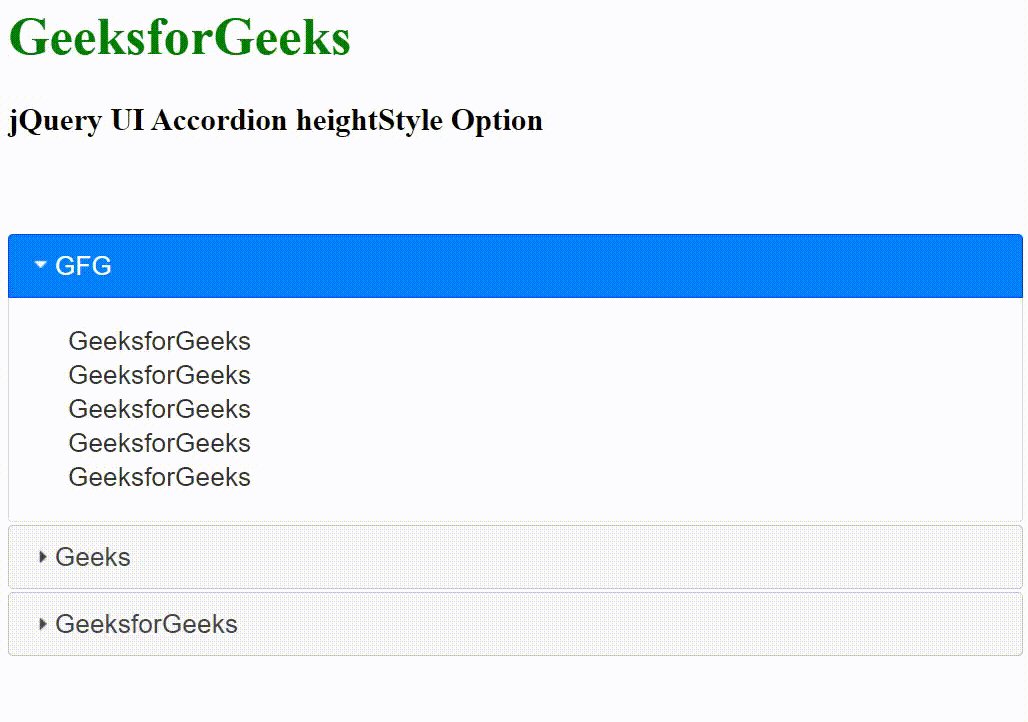
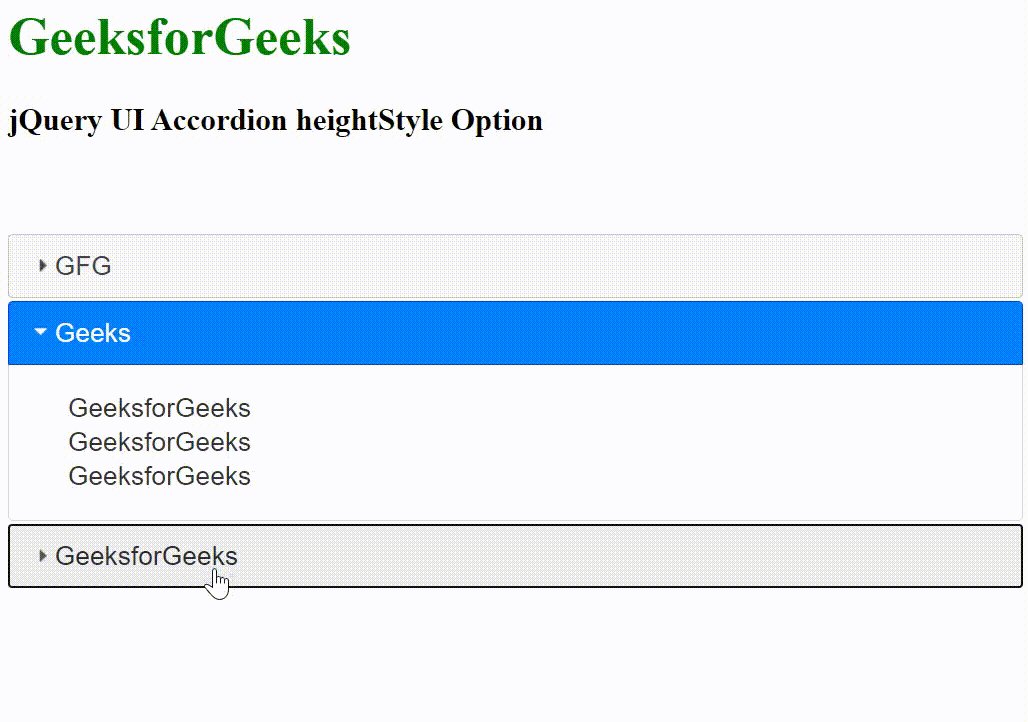
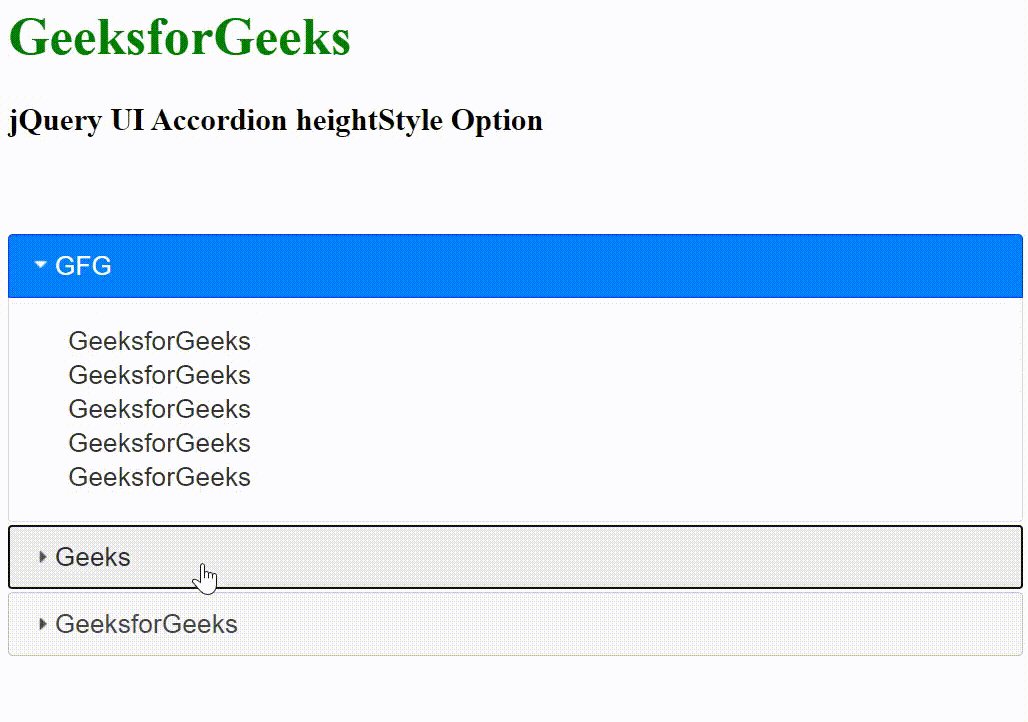
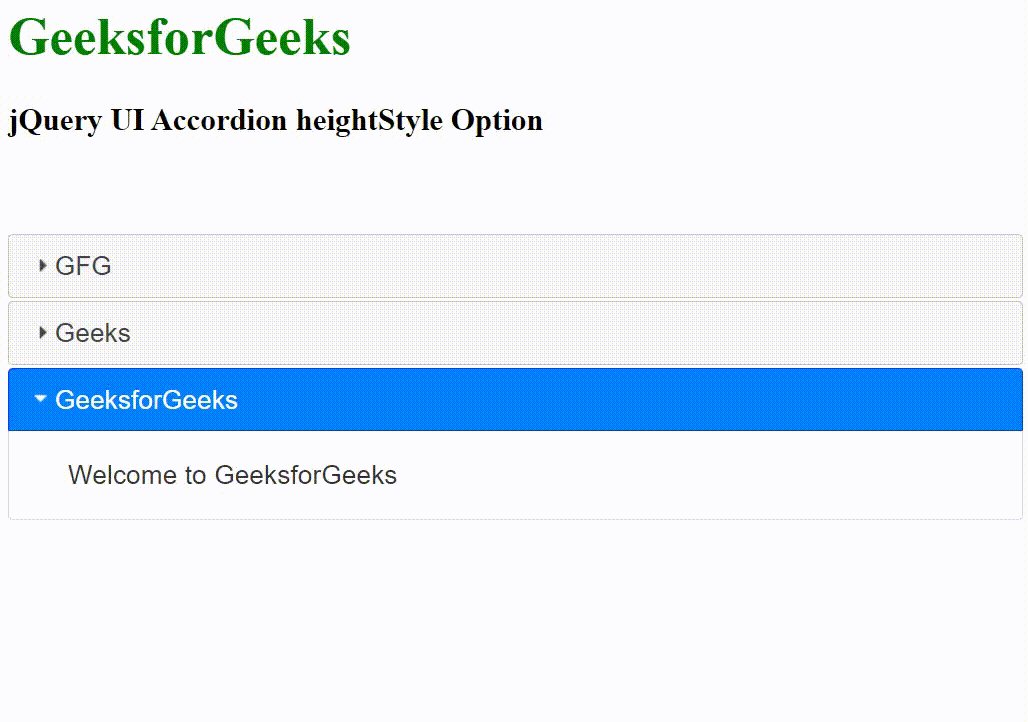
输出:

 极客教程
极客教程