在jQuery中,哪些方法是用来设置选定元素的样式
一个或多个样式可以通过使用jQuery css()方法添加到HTML元素中。甚至我们可以创建一些自定义的CSS类,并使用addClass()方法添加我们想要添加的样式。在这篇文章中,我们将看到添加一个或多个样式属性的两种方法。
css()方法: css()方法是用来改变所选元素的样式属性。JQuery中的css()可以以不同的方式使用。
语法:
- 对于单一风格。
$('selector').css('property':'value');
- 对于多种风格。
$('selector').css({
'property1': 'value1',
'property2': 'value2'
});
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!-- Including jQuery -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
margin-top: 5px;
}
body {
text-align: center;
}
p {
font-size: 60px;
}
div {
margin: 5px;
height: auto;
width: auto;
position: relative;
text-align: center;
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<button id="CSS">Click to see effect</button>
<br />
<div id="GFG">
jQuery is one of the powerful libraries
<br /> of javascript which has many
powerful<br /> methods that make the
manipulation of<br /> DOM much simpler
using the selectors and<br /> makes the
interaction with DOM much easier.
</div>
<script>
(document).ready(function() {
("#CSS").click(function() {
$("#GFG").css({
"font-style": "italic",
"font-family":
"Courier New, Courier, monospace",
"background-color": "lime",
"font-weight": "bold",
color: "#006600",
});
});
});
</script>
</body>
</html>
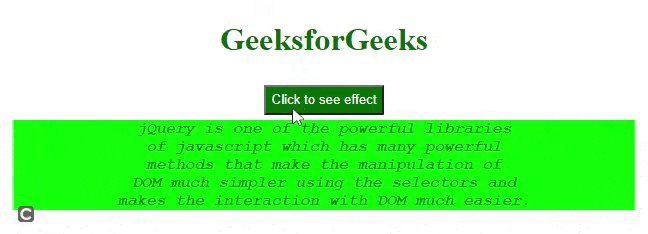
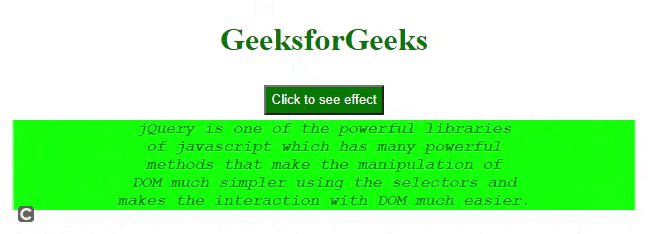
输出:

css() method
使用addClass()方法:addClass()方法是用来给特定元素添加类。我们可以为添加的类添加一些CSS属性。
语法:
- 对于单class。
$('selector').addClass('class_name');
- 对于多个class。
$('selector').addClass('class_name1 class_name2');
示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!-- Including jQuery -->
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
h1 {
color: #006600;
}
button {
color: white;
background-color: #006600;
width: auto;
height: 30px;
margin-top: 5px;
}
body {
text-align: center;
}
div {
margin: 5px;
height: auto;
width: auto;
position: relative;
text-align: center;
display: flex;
justify-content: center;
}
.new_class {
font-style: italic;
font-family: Courier New, Courier, monospace;
background-color: grey;
font-weight: bold;
color: #006600;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p><b>jQuery addClass() method</b></p>
<button id="CSS">Click to add class</button>
<br />
<div id="GFG">
jQuery is one of the powerful libraries
<br /> of javascript which has many
powerful<br /> methods that make the
manipulation of<br /> DOM much simpler
using the selectors and<br /> makes the
interaction with DOM much easier.
</div>
<script>
(document).ready(function() {
("#CSS").click(function() {
$("#GFG").addClass("new_class");
});
});
</script>
</body>
</html>
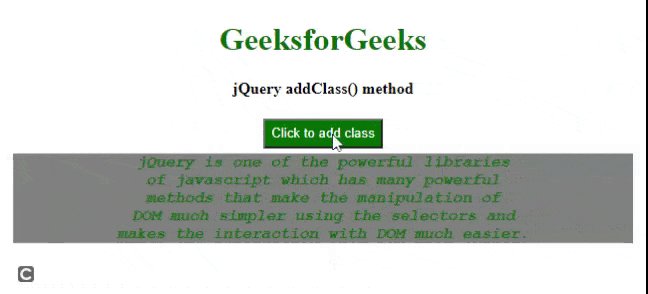
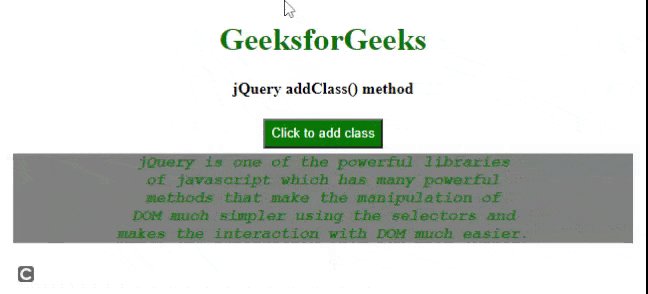
输出:

addClass() 方法
 极客教程
极客教程