jQuery even()方法
jQuery中的even()方法是用来从选定的元素中选择偶数索引的元素。
语法:
$(selector).even()
返回值:它返回偶数索引的元素。
例子1:这个例子选择偶数索引的列表元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery even() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
li {
width: 150px;
margin: 0 auto;
}
.highlight {
background-color: green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<ul>
<li>GFG_0</li>
<li>GFG_1</li>
<li>GFG_2</li>
<li>GFG_3</li>
<li>GFG_4</li>
</ul>
<br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | even() method";
function Geeks() {
$("ul li").even().addClass("highlight");
elDown.innerHTML =
"The even elements are highlighted";
}
</script>
</body>
</html>
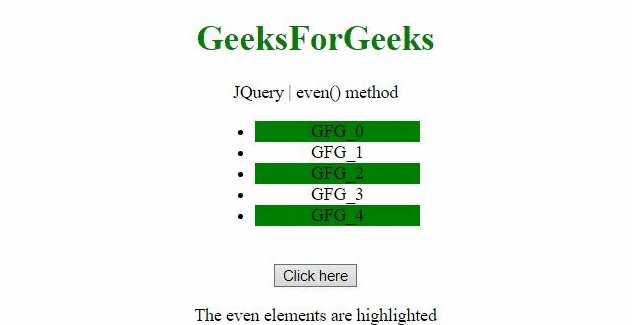
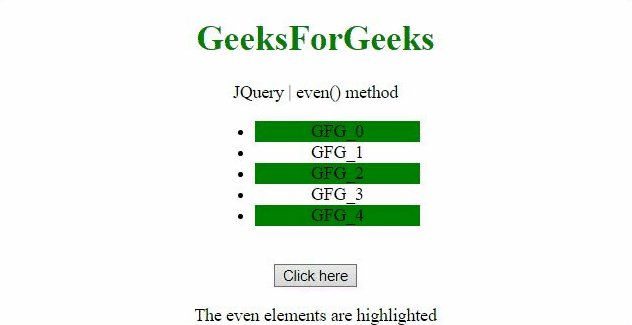
输出:

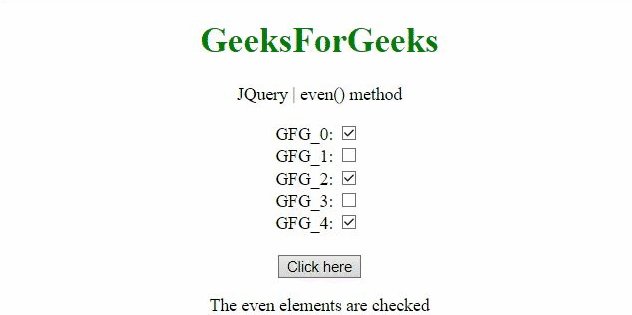
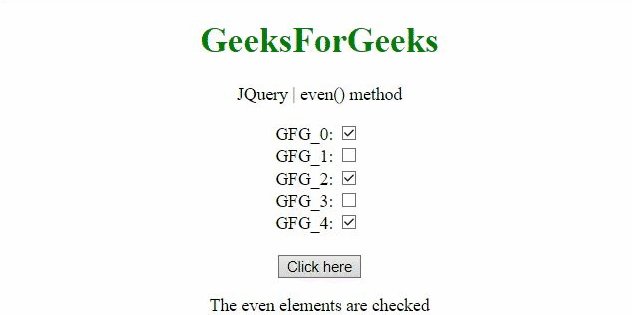
例子2:这个例子检查了偶数索引的复选框。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery even() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
GFG_0: <input type="checkbox"
id="GFG_0" value="GFG_0"><br>
GFG_1: <input type="checkbox"
id="GFG_1" value="GFG_1"><br>
GFG_2: <input type="checkbox"
id="GFG_2" value="GFG_2"><br>
GFG_3: <input type="checkbox"
id="GFG_3" value="GFG_3"><br>
GFG_4: <input type="checkbox"
id="GFG_4" value="GFG_4">
<br><br>
<button onclick="Geeks()">
Click here
</button>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | even() method";
function Geeks() {
$("input").even().attr("checked", true);
elDown.innerHTML =
"The even elements are checked";
}
</script>
</body>
</html>
输出:

 极客教程
极客教程