JQuery inArray()方法
jQuery中的inArray()方法是用来搜索一个数组中的特定值,并返回其索引(如果没有找到则为-1)。
语法:
jQuery.inArray(val, arr [, Index])
参数: inArray()方法接受上面提到的几个参数,并在下面描述。
- val: 要在数组中搜索的值。
- arr:任何类似数组的对象。
- index。阵列的索引,从该索引开始搜索。
返回值:它返回数组中元素的索引。
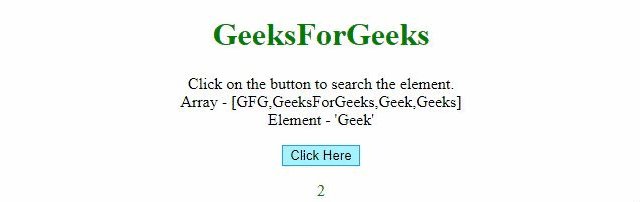
- 例1:在这个例子中,inArray()方法在数组中搜索元素’geek’。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | inArray() method
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG_DOWN" style="color:green;"></p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var arr = ["GFG", "GeeksForGeeks", "Geek", "Geeks"];
var val = "Geek";
el_up.innerHTML = "Click on the button to "
+ "search the element.<br>"
+ "Array - [" + arr +
"]<br>Element - '" + val + "'";
function gfg_Run() {
el_down.innerHTML = $.inArray(val, arr);
}
</script>
</body>
</html>
-
输出:

-
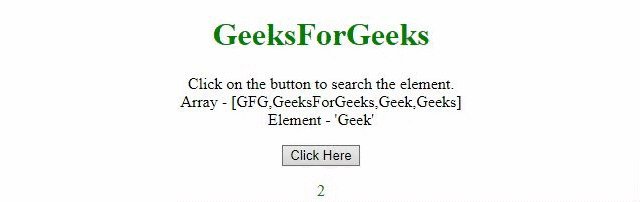
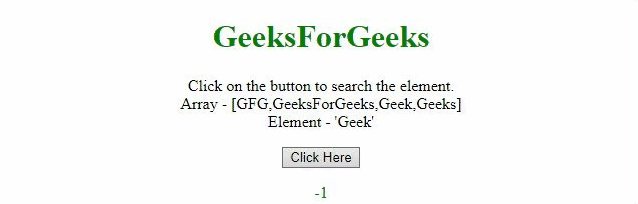
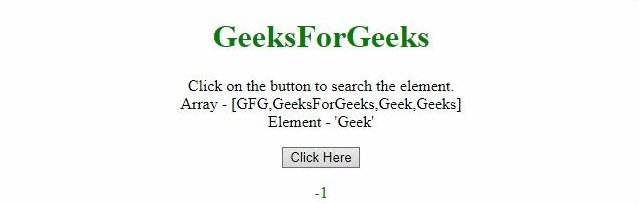
例2:在这个例子中,inArray()方法和前面的例子一样在数组中搜索元素’geek’。但是,索引属性也被传递,从索引3开始搜索元素并返回-1。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | inArray() method
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG_DOWN" style="color:green;"></p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var arr = ["GFG", "GeeksForGeeks", "Geek", "Geeks"];
var val = "Geek";
el_up.innerHTML = "Click on the button to search"
+ "the element.<br>Array - [" + arr +
"]<br>Element - '" + val + "'";
function gfg_Run() {
el_down.innerHTML = $.inArray(val, arr, 3);
}
</script>
</body>
</html>
- 输出:

 极客教程
极客教程