AngularJS ng-value指令
AngularJS中的ng-value指令用于指定一个输入元素的值。这个指令可以用来实现给定表达式与输入元素的单向绑定,特别是当ng-model指令没有用于该特定元素时。
语法:
<element ng-value="expression">
Content ...
</element>
参数值:
- expression:它指定了与元素的value attribute & value property绑定的值。它是字符串类型的。
例子1:这个例子描述了AngularJS中**ng-value指令的基本用法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
body {
text-align: center;
font-family: 'Times New Roman', Times, serif;
}
h1 {
color: green;
}
</style>
</head>
<body ng-app="gfg" ng-controller="geek">
<h1>GeeksforGeeks</h1>
<h3>ng-value Directive</h3>
<input ng-value="displayVal">
<script>
var app = angular.module('gfg', []);
app.controller('geek', function (scope) {
scope.displayVal = "GeeksforGeeks";
});
</script>
</body>
</html>
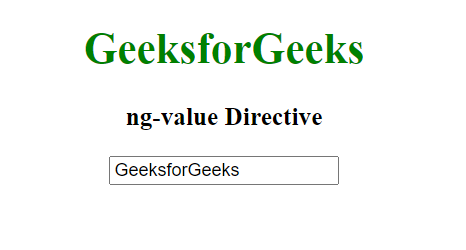
输出:

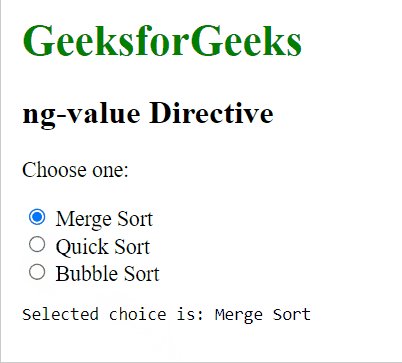
例子2:这个例子描述了AngularJS中的**ng-value指令,从列表中选择一个值并相应地渲染该值。
<!DOCTYPE html>
<html>
<head>
<title>ng-value Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>ng-value Directive</h2>
<p>Choose one:</p>
<div ng-controller="geek">
<div ng-repeat="l in sort">
<input type="radio"
ng-model="my.fav"
ng-value="l"
name="Sort"> {{l}}
</div>
<pre>Selected choice is: {{my.fav}}</pre>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['scope', function (scope) {
scope.sort = [
'Merge Sort',
'Quick Sort',
'Bubble Sort'
];
scope.my = { fav: 'Merge Sort' };
}]);
</script>
</body>
</html>
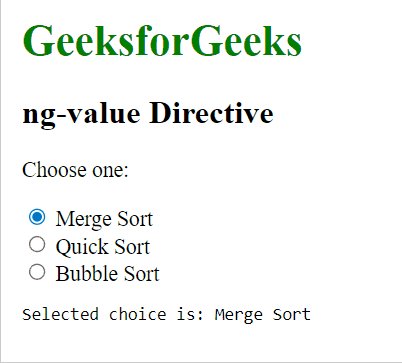
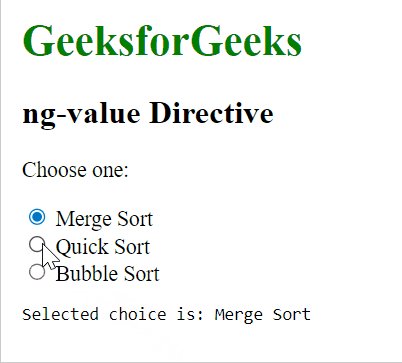
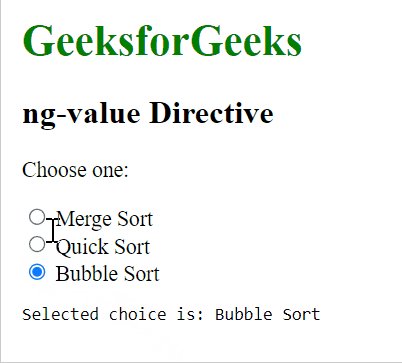
输出:

 极客教程
极客教程