如何在Material UI中使用TextField组件
Material UI库提供了各种反应组件,而TextField就是其中之一。我们可以使用TextField组件来接受用户的输入,并在表单中使用它。
无论我们能对HTML输入框进行什么操作,我们也能对TextField组件进行操作。例如,我们可以用TextField组件来使用事件和属性,而我们可以用普通的输入字段组件来使用。使用TextField组件的主要好处是其精心设计的设计。
用户可以在项目目录中执行下面的命令来安装Material UI库。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照下面的语法来使用Material UI库中的TextField组件。
<TextField
value = {text}
label = "Enter label text"
onChange = {(e) => {
// call function to handle the input
}}
/>
在上面的语法中,’text’是变量,我们必须把它作为TextField的一个值来绑定。另外,每当用户改变TextField的值时,我们可以使用onChange()事件执行任何函数。
例子1 (TextField组件的基本使用)
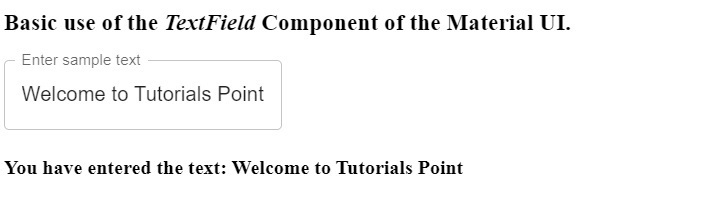
在下面的例子中,我们将学习如何使用TextField组件。我们已经从Material UI库中导入了 “TextField “组件。之后,我们在App()组件中使用了它。
同时,我们将 “text “变量绑定为 “TextField “组件的一个值。我们已经给了该组件一个标签。此外,我们在 “TextField “组件中使用了 “onChange “事件,以便在用户改变输入框的值时设置文本变量的值。
import React, { useState } from "react";
import { TextField } from "@mui/material";
const App = () => {
const [text, setText] = useState("");
return (
<div>
<h3>
{" "}
Basic use of the <i> TextField </i> Component of the Material UI.{" "}
</h3>
<TextField
value = {text}
label = "Enter sample text"
onChange = {(e) => {
setText(e.target.value);
}}
/>
<h4> You have entered the text: {text} </h4>
</div>
);
};
export default App;
输出

例2 (使用TextField组件的各种属性)
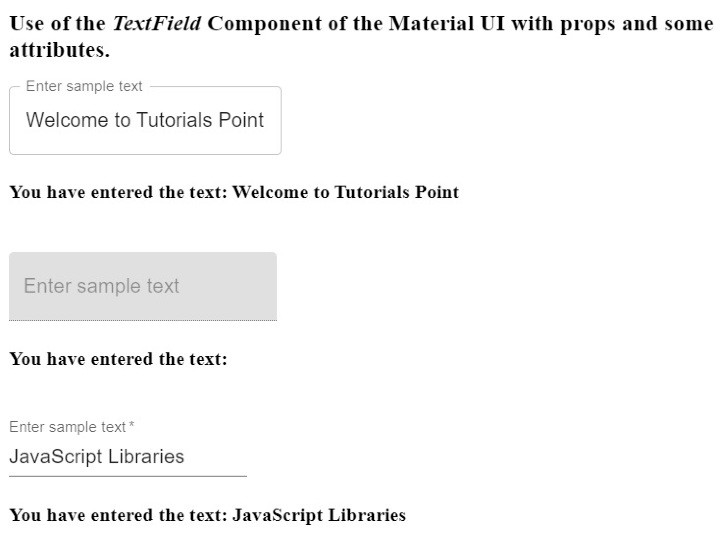
在这个例子中,我们使用TextField组件创建了三个不同的输入。而且,这三个输入都是TextField组件的不同变体。第一个是轮廓变量,第二个是填充变量,第三个是标准变量。
另外,我们在TextField组件中使用了 “disabled “属性,就像我们在普通输入框中使用一样。用户可以看到,第二个文本字段是禁用的。我们在第三个TextField组件上使用了’required’属性。因此,每当用户将鼠标悬停在空的文本字段上,它就会显示一个错误信息。
import React, { useState } from "react";
import { TextField } from "@mui/material";
const App = () => {
const [text1, setText1] = useState("");
const [text2, setText2] = useState("");
const [text3, setText3] = useState("");
return (
<div>
<h3>
{" "}
Use of the <i> TextField </i> Component of the Material UI with props and some attributes. {" "}
</h3>
<TextField
value = {text1}
label = "Enter sample text"
variant = "outlined"
onChange = {(e) => {
setText1(e.target.value);
}}
/>
<br></br>
<h4> You have entered the text: {text1} </h4>
<br></br>
<TextField
value = {text2}
label = "Enter sample text"
variant = "filled"
disabled
onChange = {(e) => {
setText2(e.target.value);
}}
/>
<br></br>
<h4> You have entered the text: {text2} </h4>
<br></br>
<TextField
value = {text3}
label = "Enter sample text"
variant = "standard"
required
onChange = {(e) => {
setText3(e.target.value);
}}
/>
<br></br>
<h4> You have entered the text: {text3} </h4>
</div>
);
};
export default App;
输出

例3 (在TextField组件中使用事件)
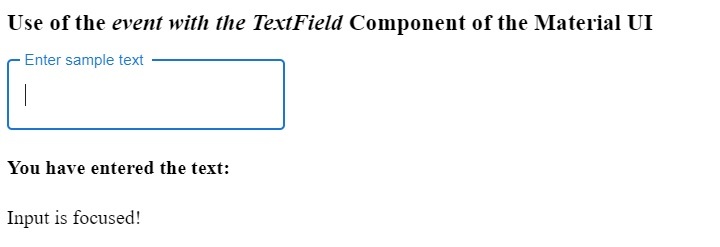
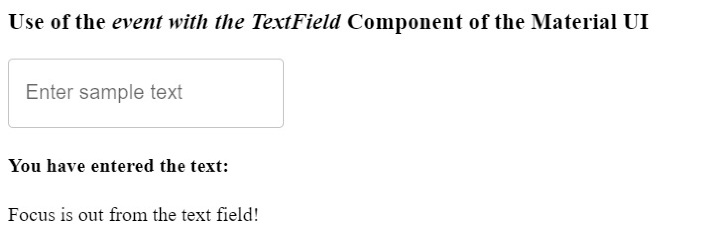
不管我们能在HTML输入框中使用什么事件,我们也可以在TextField组件中使用它们。在下面的例子中,我们在TextField组件中使用了 “onBlur “和 “onFocus “事件。
用户可以在输出中观察到,每当他们聚焦和取消聚焦输入栏时,代码都会显示不同的信息。
import React, { useState } from "react";
import { TextField } from "@mui/material";
const App = () => {
const [text1, setText1] = useState("");
const [message, setMessage] = useState("");
return (
<div>
<h3>
{" "}
Use of the <i> event with the TextField </i> Component of the Material UI {" "}
</h3>
<TextField
value = {text1}
label = "Enter sample text"
variant = "outlined"
onChange = {(e) => {
setText1(e.target.value);
}}
onBlur = {() => {
setMessage("Focus is out from the text field!");
}}
onFocus = {() => {
setMessage("Input is focused!");
}}
/>
<br></br>
<h4> You have entered the text: {text1} </h4>
<p> {message} </p>
</div>
);
};
export default App;
输出
当你点击输入栏时 –

当你离开输入框时 –

我们在本教程中通过不同的例子学习了如何使用Material UI的TextField组件。我们还学习了如何使用TextField组件的属性和事件。另外,TextField组件有不同的变体,用户可以根据自己的要求使用任何一种。
 极客教程
极客教程