ElectronJS中的HTTP REST API调用
我们可以从各种库中选择,如request、axios或fetch来向我们的HTTP REST API端点发出请求。这样做允许我们与来自API的数据进行交互,并在我们的ElectronJS应用程序中显示它。
ElectronJS是一个开源项目,由OpenJS基金会和一个贡献者社区积极维护。通过ElectronJS,我们可以使用HTML、JavaScript和CSS等网络技术建立跨平台的桌面应用程序。
在本教程中,我们将学习如何在我们的ElectronJS应用程序中使用HTTP REST API调用。
在ElectronJS中使用HTTP REST API调用的步骤
以下是我们在ElectronJS中使用HTTP REST API调用需要遵循的基本步骤 —
第1步 - 首先,我们必须为我们的项目安装库。例如,我们可以用下面的命令安装axios —
npm install axios
第2步 - 之后,为了从我们的ElectronJS应用程序的渲染器进程中发出HTTP请求,并在主进程中处理响应,我们需要使用ipcMain和ipcRenderer模块在两个进程之间建立通信。
在main.js文件中,我们可以为渲染器进程所触发的事件设置一个监听器。例如–
const { ipcMain } = require('electron');
ipcMain.on('get-data', (event, url) => {
// Handle the request here
});
在渲染器进程中,我们可以使用ipcRenderer模块向主进程发送一个请求。比如说 –
const { ipcRenderer } = require('electron');
ipcRenderer.send('get-data', 'https://example.com/api/data');
第3步 - 现在,我们可以使用这个库来向我们的REST API发出HTTP请求。
使用内置的 “net “模块来进行HTTP请求
我们可以使用Electron.js的内置net模块来进行HTTP请求。net模块提供了一个低级别的网络接口,可以用来创建并与TCP服务器和客户端交互。虽然可以使用这个模块来进行HTTP请求,但它需要更多的工作和HTTP协议的低级知识。
在进行HTTP请求时,Node.js中的net模块比本地模块有很多优势。以下是使用net模块的一些好处– 1.
- net模块支持wpad协议和代理pac配置文件。
-
它可以自动为HTTPS请求创建一个隧道
-
该模块支持基本、摘要、NTLM、Kerberos或协商认证方案,用于认证代理。
-
net模块还支持类似于Fiddler的代理,用于访问控制和监控。
下面是一个使用net模块进行HTTP请求的例子 –
const net = require('net');
// Define the request
const request = `GET / HTTP/1.1\r
Host: example.com\r
\r
`;
// Create a TCP socket and connect to the server
const socket = net.createConnection({ host: 'example.com', port: 80 }, () => {
// Send the request to the server
socket.write(request);
});
// Receive the response from the server
socket.on('data', (data) => {
console.log(data.toString());
});
// Handle errors
socket.on('error', (err) => {
console.error(err);
});
例子
在这个例子中,我们使用axios库向一个REST API发出HTTP请求。代码分为三部分:main.js、index.js和index.html。
在主进程中,应用程序监听来自渲染器进程的fetch-data事件。当它收到该事件时,它使用axios库向 “https://catfact.ninja/fact “URL发出HTTP请求。在收到响应数据后,主进程会将带有响应数据的fetch-data-response事件发回给呈现器进程。
在渲染器进程中,index.js文件会监听fetch-data-response事件,并用响应数据更新HTML文档中的响应元素。然后,它向主进程发送fetch-data事件,以触发HTTP请求。
最后,index.html文件包含应用程序用户界面的HTML代码,它由一个头、一个响应div和一个加载index.js文件的脚本标签组成。
main.js
const { app, BrowserWindow, ipcMain } = require('electron');
const axios = require('axios');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
win.loadFile('index.html')
ipcMain.on('fetch-data', async (event, args) => {
try {
const response = await axios.get('https://catfact.ninja/fact');
event.reply('fetch-data-response', response.data);
} catch (error) {
console.error(error);
}
});
}
app.whenReady().then(createWindow);
index.js
const { ipcRenderer } = require('electron');
const responseElement = document.getElementById('response');
ipcRenderer.on('fetch-data-response', (event, data) => {
responseElement.innerHTML = JSON.stringify(data);
});
ipcRenderer.send('fetch-data');
index.html
<html>
<head>
<meta charset="UTF-8">
<title>My Electron App</title>
<style>
body{
text-align: center;
padding: 1rem;
}
p{
color: green;
}
</style>
</head>
<body>
<h1> HTTP Request Response: </h1>
<p id = "response" > </p>
<script src = "./index.js" > </script>
</body>
</html>
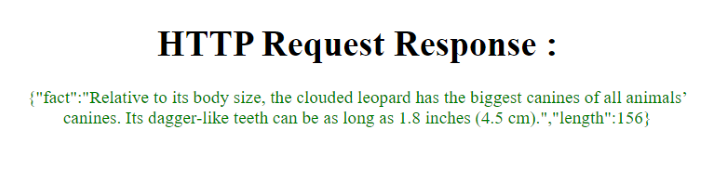
输出

例子
这个例子是一个Electron.js应用程序,它使用request包向一个外部API发出HTTP请求。
这个应用程序由三部分组成
在main.js文件中,request包被用来向外部API发出HTTP请求,并使用IPC将响应发送到渲染器进程中。
index.js文件负责接收来自主进程的响应,并更新HTML以显示该响应。
而index.html文件是被加载到Electron.js窗口中的HTML文件。它显示从外部API收到的HTTP响应。
main.js
const { app, BrowserWindow, ipcMain } = require('electron');
const request = require('request');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
win.loadFile('index.html')
ipcMain.on('fetch-data', (event, args) => {
request('https://jsonplaceholder.typicode.com/todos/1', (error, response, body) => {
if (error) {
console.error(error);
return;
}
event.reply('fetch-data-response', body);
});
});
}
app.whenReady().then(createWindow);
index.js
const { ipcRenderer } = require('electron');
const responseElement = document.getElementById('response');
ipcRenderer.on('fetch-data-response', (event, data) => {
responseElement.innerHTML = JSON.stringify(data);
});
ipcRenderer.send('fetch-data');
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title> My Electron App </title>
<style>
body{
text-align: center;
padding: 1rem;
}
p{
color: green;
}
</style>
</head>
<body>
<h1> HTTP Request Response Using Request Package </h1>
<p id = "response"> </p>
<script src= "./index.js" ></script>
</body>
</html>
输出

本教程教我们如何在ElectronJS应用程序中使用HTTP REST API调用。我们讨论了安装和使用一个库,如Axios,Request或Fetch。
然后我们通过两个例子演示了如何使用不同的库对REST APIs进行HTTP请求,并在ElectronJS应用程序中显示响应数据。
总的来说,通过在ElectronJS应用程序中使用HTTP REST API调用,我们可以与来自远程服务器的数据进行交互,并在我们的应用程序中显示它,使我们能够建立强大而灵活的桌面应用程序,并在不同的平台上进行访问。
 极客教程
极客教程