如何在React Native中使用Flexbox
Flexbox是一个一维的布局系统,在React Native中用于在行或列中安排和对齐项目,类似于它在网络上的CSS中的使用方式,但有一些默认的差异。它旨在帮助我们创建在不同屏幕尺寸上看起来都不错的布局。
在React Native中使用flexbox就像在书架上排列物体,将书籍、图片和其他物品放在不同的位置和方向。这使我们能够创建响应式的、灵活的布局,以适应不同的屏幕尺寸和方向。
在本教程中,我们将了解在React Native中使用Flexbox的基本知识。
在React Native中使用Flexbox布局
为了获得理想的布局,我们通常在React Native中使用flexDirection、alignItems和justifyContent的组合。
flexDirection
flexDirection属性用于指定布局的主轴。默认情况下,该值被设置为 “column”。
下面是flexDirection的可能选项 –
- row – 水平排列项目,从左到右
-
row-reverse – 水平排列项目,从右到左
-
column – 纵向排列项目,从上到下
-
column-reverse – 纵向排列项目,从下到上
justifyContent
justifyContent属性控制项目沿着容器的主轴线分布的方式。默认情况下,该值被设置为 “flex-start”。
下面是justifyContent的可能选项:
- flex-start – 使项目与容器的开头对齐。
-
flex-end − aligns items to the end of the container.
-
center(居中 )–使项目在容器内居中。
-
space-between - 均匀分布项目,第一个项目在容器的开头,最后一个项目在容器的结尾。
-
space-around - 均匀地分配项目,在它们周围有相等的空间。
-
space-evenly – 以相等的空间均匀分布项目,并在容器的开始和结束处。
alignItems
alignItems属性用于沿布局的主轴对齐项目。当flexDirection设置为 “行 “时,alignItems控制项目的水平对齐,而当flexDirection设置为 “列 “时,alignItems控制项目的垂直对齐。
alignItems的可能值是 –
- flex-start – 项目与容器的起点对齐。
-
flex-end - 项目被排列到容器的末端。
-
center – 项目在容器中居中。
-
stretch – 项目被拉长以填满容器。
-
baseline – 项目根据它们的基线来排列。
附加属性
除了常用的flex属性外,还有其他属性,如
- flex – 这个属性决定了一个组件相对于它的兄弟姐妹应该增长多少。一个较高的值意味着它将占用更多的空间。例如,”flex: 1 “将使组件膨胀以填充可用空间。
-
flex-wrap – 这个属性设置如果容器中没有足够的空间,flex项目是否应该换行。可用的值是 nowrap, wrap, 和 wrap-reverse。
-
flex-shrink – 这个属性设置了当容器太小时项目的收缩能力。默认值为1。
-
flex-grow – 这个属性设置项目在容器中有额外空间时的增长能力。默认值是0。
-
align-self – 这个属性设置一个单独的项目沿着容器的横轴对齐。可用的值是自动、柔性开始、柔性结束、中心、拉伸和基线。
-
Order – 这个属性设置了一个项目在flex容器中的顺序。默认值为0。
例子
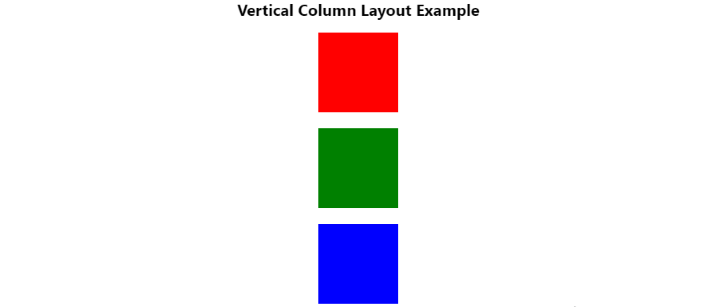
在下面的例子中,我们在React Native中使用Flexbox创建了一个垂直列布局。
该应用显示了三个不同颜色的盒子,它们被垂直排列在一个容器中。我们使用 “flexDirection “属性将布局的方向设置为 “column”,并使用 “justifyContent “属性将可用的空间均匀地分配到各个盒子之间。最后,”alignItems “属性被用来将盒子放在容器的中心。
总的来说,这个例子展示了React Native中Flexbox的力量和灵活性。
import React from "react";
import { View, Text } from "react-native";
const VerticalColumnLayoutExample = () => {
return (
<>
<Text
style={{
fontSize: 20,
fontWeight: "bold",
textAlign: "center",
marginBottom: "1rem"
}}
>
Vertical Column Layout Example
</Text>
<View
style={{
flexDirection: "column",
justifyContent: "space-between",
alignItems: "center",
height: 340
}}
>
<View style={{ width: 100, height: 100, backgroundColor: "red" }} />
<View style={{ width: 100, height: 100, backgroundColor: "green" }} />
<View style={{ width: 100, height: 100, backgroundColor: "blue" }} />
</View>
</>
);
};
export default VerticalColumnLayoutExample;
输出

例子
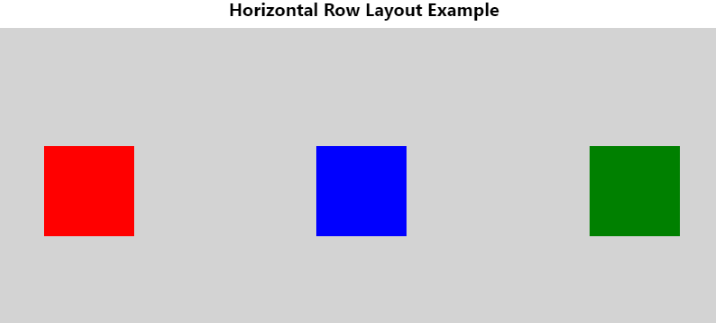
在下面的例子中,我们在React Native中使用Flexbox创建一个水平行布局。
它创建了一个带有三个子视图的视图,使用 “flexDirection”、”justifyContent “和 “alignItems “属性将其对齐。子视图也被赋予了背景颜色,以使它们在视觉上可以区分。这个例子展示了如何在React Native中使用这些属性来创建不同的布局。
import React from 'react';
import { View, StyleSheet ,Text} from 'react-native';
const App = () => {
return (
<>
<Text style={{ fontSize: 20, fontWeight: 'bold', textAlign: "center", marginBottom: "0.5rem" }}> Horizontal Row Layout Example</Text>
<View style={styles.container}>
<View style={styles.box1}></View>
<View style={styles.box2}></View>
<View style={styles.box3}></View>
</View>
</>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'row',
justifyContent: 'space-evenly',
alignItems: 'center',
backgroundColor: 'lightgray',
},
box1: {
width: 100,
height: 100,
backgroundColor: 'red',
},
box2: {
width: 100,
height: 100,
backgroundColor: 'blue',
},
box3: {
width: 100,
height: 100,
backgroundColor: 'green',
},
});
export default App;
输出

在本教程中,我们学习了如何在React Native中使用Flexbox来创建布局。我们讨论了Flexbox的主要属性,如flexDirection、justifyContent和alignItems,它们可以用来控制容器中组件的布局。我们看到了如何在React Native中使用Flexbox创建一个垂直列布局和一个水平行布局。
最后,Flexbox是React Native开发者的一项基本技能,他们希望创建现代和吸引人的用户界面,提供良好的用户体验。
 极客教程
极客教程