ReactJS 如何创建一个简单的计数器
通过利用ReactJS创建一个简单的计数器,你的在线应用程序可以从增加交互性中获益匪浅。在本教程中,我们将概述使用ReactJS创建一个简单的计数器所需的程序,并提供一些示例代码来帮助你开始。
第1步:设置React项目
为了开始,你需要建立一个React项目。如果你还没有,你可以使用create-react-app命令来建立一个新的反应项目。
npx create-react-app counter-app
cd counter-app
npm start
这将在一个名为counter-app的目录中建立一个新的项目,它还将启动一个开发服务器,这样我们就可以直接在浏览器中看到变化。
第2步:创建计数器组件
现在我们已经建立了项目,我们可以为我们的计数器创建一个新的组件。我们将在我们项目的src目录下创建一个新文件Counter.js。
Counter.js
import React, { useState } from 'react';
function Counter() {
const [counter, setCounter] = useState(0);
return (
<div className='counter-container'>
<button onClick={() => setCounter(counter + 1)}>Increment</button>
<button onClick={() => setCounter(counter - 1)}>Decrement</button>
<button onClick={handleReset}>Reset</button>
<p>Count: {counter}</p>
</div>
);
}
export default Counter;
我们正在将React和useState钩子从react包中导入这段代码。我们可以使用useState钩子向我们的组件添加状态–在本例中是计数–。当点击增量按钮时,我们将初始状态设置为0,用setCounter函数将其更新为最新的计数,然后重新渲染该组件。与此类似,当我们点击按钮时,我们将计数递减1。
第3步:将计数器添加到应用程序中
现在我们有了我们的计数器组件,我们需要把它添加到我们的应用程序中。我们将通过将计数器组件导入App.js文件并将其添加到JSX中来完成。
App. js
import React from 'react';
import Counter from './Counter';
function App() {
return (
<div>
<Counter />
</div>
);
}
export default App;
第4步:柜台的造型
最后,我们可以给我们的计数器添加一些样式,使它看起来更有视觉吸引力。我们可以通过添加一个CSS文件并将其导入到我们的 Counter.js文件 中来做到这一点。
import './Counter.css';
创建一个 Counter.css 文件,并在其中添加样式。
/* Counter.css */
button {
padding: 10px 20px;
background-color: #0052cc;
color: white;
border: none;
cursor: pointer;
margin: 10px;
border-radius: 5px;
font-size: 16px;
transition: all 0.3s ease;
}
这将给我们的计数器提供一些基本的样式,比如增量和减量按钮的背景颜色是绿色的,白色的文字和移动的光标表示可以点击。为了使按钮更有活力,你还可以添加悬停、活动和关注等状态。
button:hover {
background-color: #3e8e41;
}
button:active {
transform: scale(0.95);
}
button:focus {
outline: none;
}
第5步:使计数器动态化
为了使计数器更加动态,你可以添加一个输入字段,让用户设置初始计数。你还可以添加一个重置按钮,让用户将计数重置为初始值。
Counter.js
import React, { useState } from 'react';
import './Counter.css';
function Counter() {
const [counter, setCounter] = useState(0);
const [initialCount, setInitialCount] = useState(0);
const handleInitialCountChange = (event) => {
setInitialCount(event.target.value);
};
const handleReset = () => {
setCounter(initialCount);
};
return (
<div className='counter-container '>
<button onClick={() => setCounter(counter + 1)}>Increment</button>
<button onClick={() => setCounter(counter - 1)}>Decrement</button>
<button onClick={handleReset}>Reset</button>
<p >Count: {counter}</p>
</div>
);
}
export default Counter;
这段代码现在包括一个输入字段,用户可以在这里输入初始计数,以及一个复位按钮,他们可以将计数返回到其起始数字。此外,我们还包括一个事件处理程序,每当输入字段的值发生变化时,就会修改initialCount的状态。
第6步:使计数器具有响应性
使用CSS媒体查询,我们可以根据屏幕的大小对组件进行不同的设计,使计数器具有响应性。在小屏幕上,我们可以利用flexbox来使该组件占据其容器的整个宽度。
Counter.css
button {
padding: 10px 20px;
background-color: #0052cc;
color: white;
border: none;
cursor: pointer;
margin: 10px;
border-radius: 5px;
font-size: 16px;
transition: all 0.3s ease;
}
button:hover {
background-color: #3e8e41;
}
button:active {
transform: scale(0.95);
}
button:focus {
outline: none;
}
.counter-container {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
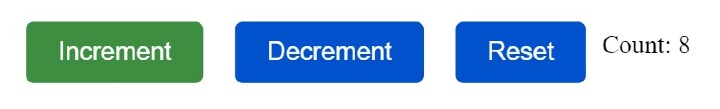
输出

通过这些步骤,你现在应该在你的ReactJS应用程序中拥有一个功能齐全、反应灵敏的计数器。你可以继续定制和扩展这个计数器,以适应你的应用程序的具体需求。
你还可以添加将计数值保存在本地存储或数据库中的功能,这样计数值就可以在页面刷新时持续存在。你还可以添加设置最大和最小计数限制的功能,并在用户试图增加或减少超过限制的计数时显示一个错误信息。
此外,我们还可以添加显示计数值历史的功能,并允许用户在计数历史中来回查看。
在本教程中,我们开发了一个简单的计数器,然后可以进行修改和改进,以满足应用程序的特殊要求。但请记住,在ReactJS中构建一个计数器时,还有其他替代方法来完成相同的目标;这只是一种方法。
通过利用ReactJS创建一个简单的计数器来增加互动性,你的在线应用程序可以从中受益匪浅。
 极客教程
极客教程