ReactJS 如何显示LinearProgress
线性进度条经常被用来显示应用程序中的下载和上传百分比。我们可以使用线性进度条来显示上传或下载完成的百分比。此外,它还能提高应用程序的用户体验,因为它用动画显示进度。
在本教程中,我们将学习使用Material UI进度条和自定义进度条来显示线性进度。
在ReactJS中使用Material UI来显示线性进度条
用户可以在React应用程序中使用以下命令来安装Material UI库。
npm install @mui/material @emotion/react @emotion/styled
安装完Material UI库后,用户需要从中导入LinearProgress组件并在应用程序中使用它。
语法
用户可以按照下面的语法来使用Material UI库的LinearProgress组件来显示一个线性进度条。
<LinearProgress />
例子
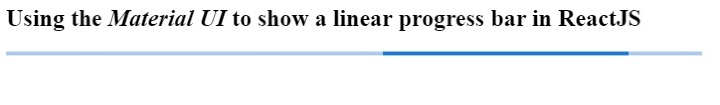
在下面的例子中,我们从 material UI 库中导入了 LinearProgress 组件。之后,我们在App()组件中使用了它。
用户可以观察到,输出结果显示了一个连续动画的进度条。
import * as React from "react";
import Box from "@mui/material/Box";
import LinearProgress from "@mui/material/LinearProgress";
export default function App() {
return (
<div style = {{width:"700px"}}>
<h2>
{" "}
Using the <i> Material UI </i> to show a linear progress bar in ReactJS
</h2>
<Box sx = {{ width: "100%" }}>
<LinearProgress />
</Box>
</div>
);
}
输出

例子
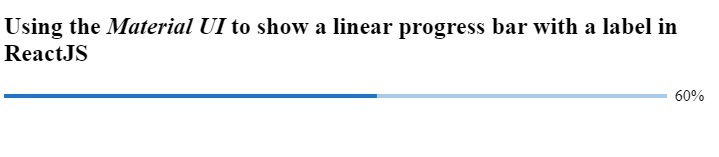
在下面的例子中,我们用线性进度显示了标签。我们在标签上显示的是完成百分比。我们使用了determinate作为变量props的值,显示了基于百分比的进度。
为了更新进度条的百分比,我们使用了useEffect()钩子。在钩子中,我们使用setInterval()方法来设置定时器。它在每500毫秒后将进度增加10。我们使用了setPercantage()函数,它以先前进度的回调函数为参数来更新进度。
import * as React from "react";
import LinearProgress from "@mui/material/LinearProgress";
import Box from "@mui/material/Box";
export default function App() {
const [currentPercentage, setPercentage] = React.useState(10);
React.useEffect(() => {
const timer = setInterval(() => {
setPercentage((prevProgress) =>
prevProgress >= 100 ? 10 : prevProgress + 10
);
}, 500);
return () => {
clearInterval(timer);
};
}, []);
return (
<div style = {{ width: "700px" }}>
<h2>
{" "}
Using the <i> Material UI </i> to show a linear progress bar with a label in ReactJS
</h2>
<Box sx = {{ display: "flex", alignItems: "center" }}>
<Box sx = {{ width: "100%", mr: 1 }}>
<LinearProgress variant="determinate" value={currentPercentage}/>
</Box>
{`${Math.round(currentPercentage)}%`}
</Box>
</div>
);
}
输出

在ReactJS中创建一个自定义的LinerProgress bar
我们可以使用HTML和CSS创建线性进度条。之后,我们可以使用React钩子使它们随着进度百分比的更新而产生动画效果。
语法
用户可以按照下面的语法来创建自定义进度条并更新其进度。
<div className = "mainDiv">
<div className = "childDiv" style = {{ width: `${progress}%` }}>
<span> </span>
</div>
</div>
在上面的语法中,我们在样式中添加了一个宽度属性来改变进度。
例子
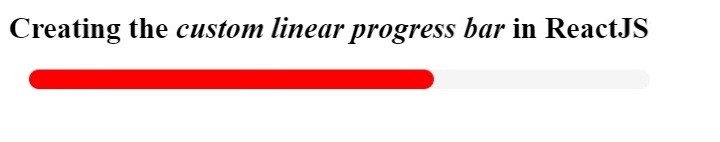
在下面的例子中,我们已经实现了自定义的线性进度条。
文件名 – App.js
在下面的文件中,我们添加了HTML来创建一个进度条,并根据进度状态的值来改变进度条的宽度。我们在setProgress函数的回调函数的参数中得到了当前的进度值,我们在当前的进度值上加上了1到10之间的任何随机值。
另外,如果进度高于1,我们就把进度设置为1。
import * as React from "react";
import "./App.css";
export default function App() {
const [progress, setProgress] = React.useState(10);
React.useEffect(() => {
const timer = setInterval(() => {
setProgress((currentProgress) =>
currentProgress >= 100 ? 1 : currentProgress + Math.random() * 10
);
}, 800);
return () => {
clearInterval(timer);
};
}, []);
return (
<div style = {{ width: "700px" }}>
<h2>
{" "}
Creating the <i> custom linear progress bar </i> in ReactJS
</h2>
<div className = "mainDiv">
<div className = "childDiv" style = {{ width: `${progress}%` }}>
<span> </span>
</div>
</div>
</div>
);
}
文件名 – App.css
在下面的文件中,我们实现了一些CSS来创建一个线性进度条。
.mainDiv {
height: 1rem;
width: 500px;
background-color: whitesmoke;
border-radius: 12px;
margin: 1rem;
}
.childDiv {
height: 100%;
background-color: red;
border-radius: 12px;
text-align: left;
}
输出

在本教程中,我们学习了如何在ReactJS中创建线性进度。我们学会了使用Material UI库来创建一个线性进度条。此外,我们还可以在使用线性进度条的同时改变进度条的变体。
此外,我们还使用HTML和CSS创建了自定义进度条。用户应该使用自定义的线性进度条来根据要求进行定制。
 极客教程
极客教程